するめ
知ってます?canvaでYouTubeのサムネイルが作れるんです
くまたん
テンプレも充実しています!!
CanvaはYouTubeサムネイルは1280×720pxのサイズになります
作りたいサイズを選択

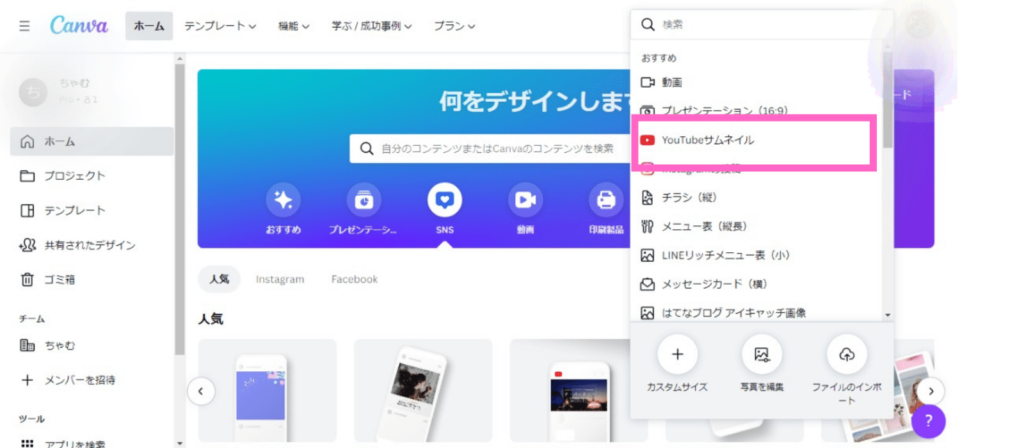
「デザインを作成」から「YouTubeサムネイル」を選択

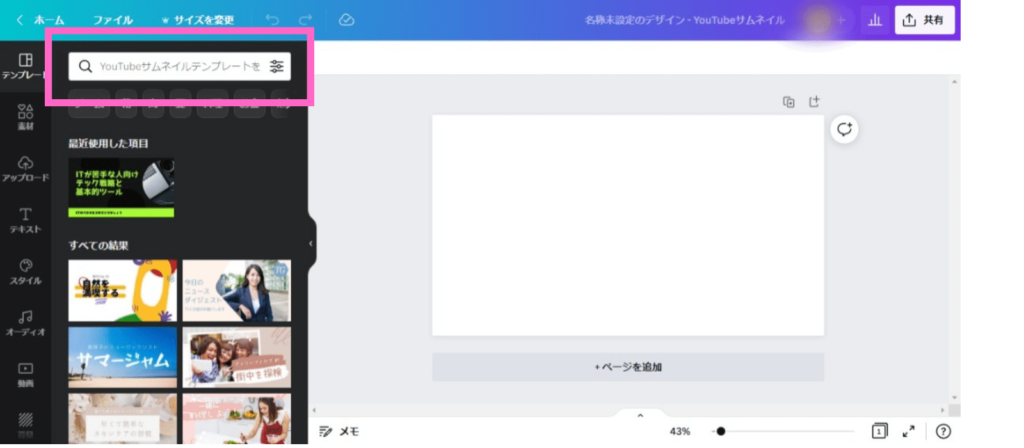
検索窓からキーワードで検索することも出来ますし「すべての結果」一覧から選ぶこともできます

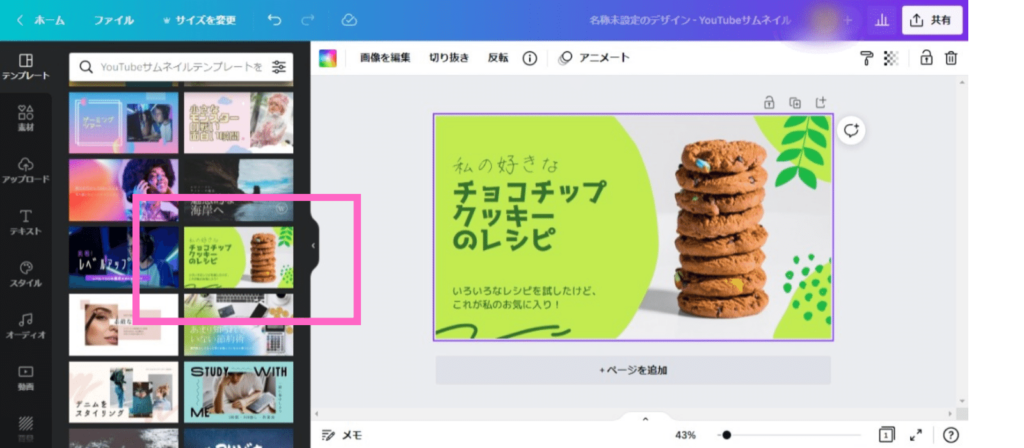
今回は「すべての結果」からこのテンプレートを選びます
素材の色を変える

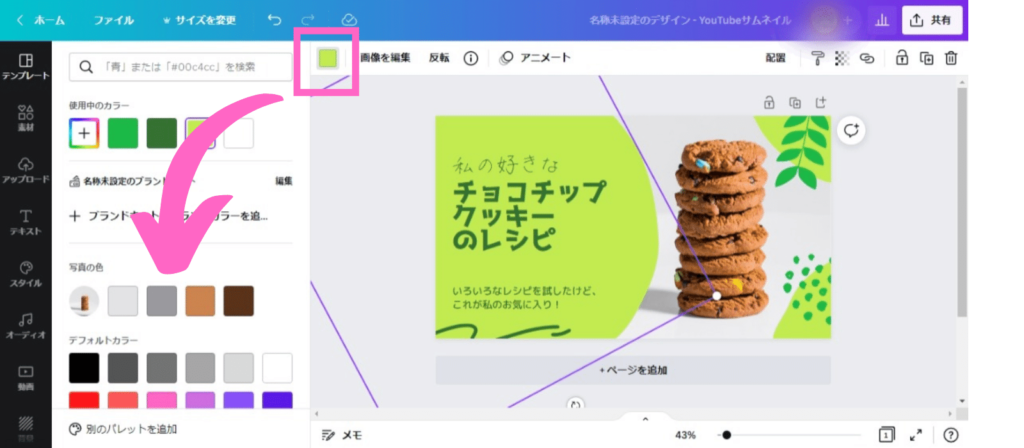
素材を選択した時に上にカラーが表示される時は、その素材は色を変えることが出来ます
するめ
出来る素材、出来ない素材があります。カラーが表示されるかどうかで判断してください
カラーをクリックすると左にデフォルトカラーなどが表示されます。
好きな色をクリックするだけです。

するめ
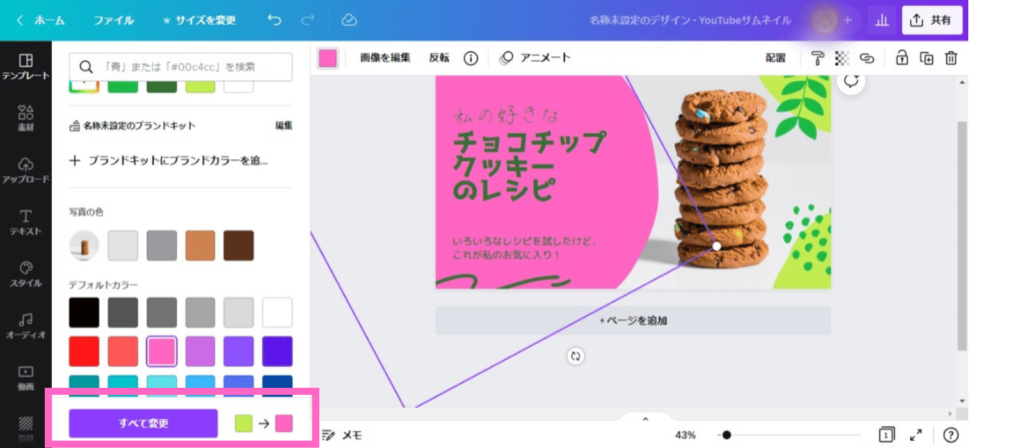
「すべてを変更」を選択すると画像内の色が同じように変わります。ワンクリックで変わるので便利です

「すべてを変更」をクリックしたので他の素材の色も変わりました。
自分の写真の取り込み
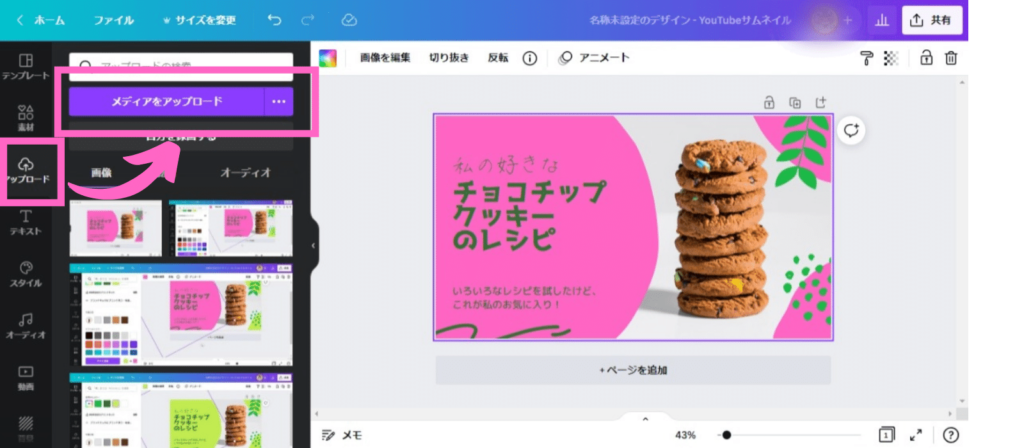
自分の写真や素材を取り込みたい場合は「アップロード」をクリックして
「メディアをアップロード」をクリック
画像を取り入れます。
取り入れた画像は「アップロード」に残ります

アップロード済の画像をクリックするだけでキャンバスにインストールされます
素材を背景にする
くまたん
今回は簡単に「チョコチップクッキー」から「マカロン」へ変更してみます

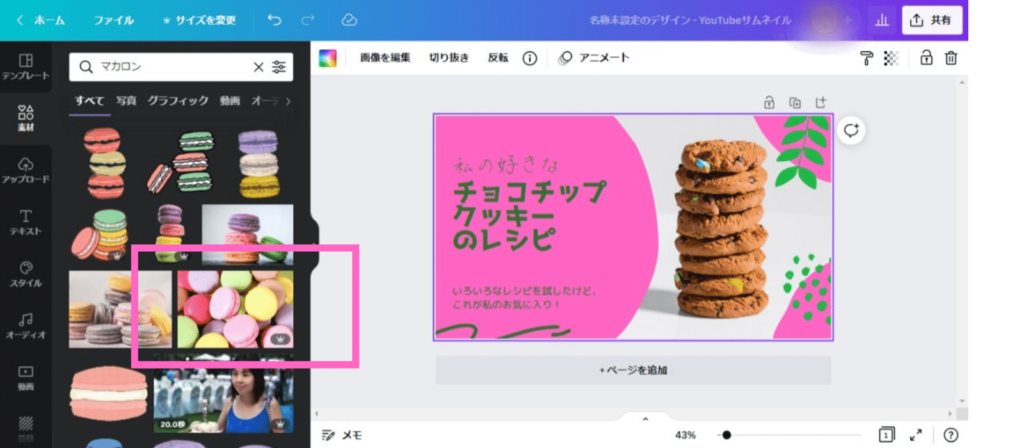
左の「素材」をクリックして検索窓に「マカロン」と入れて検索
くまたん
検索窓の下の「すべて」「写真」「グラフィック」をクリックするとより探しやすくなります
するめ
今回みたいに背景に使いたい時は「写真」を選択するといいよ
気に入った写真をクリック

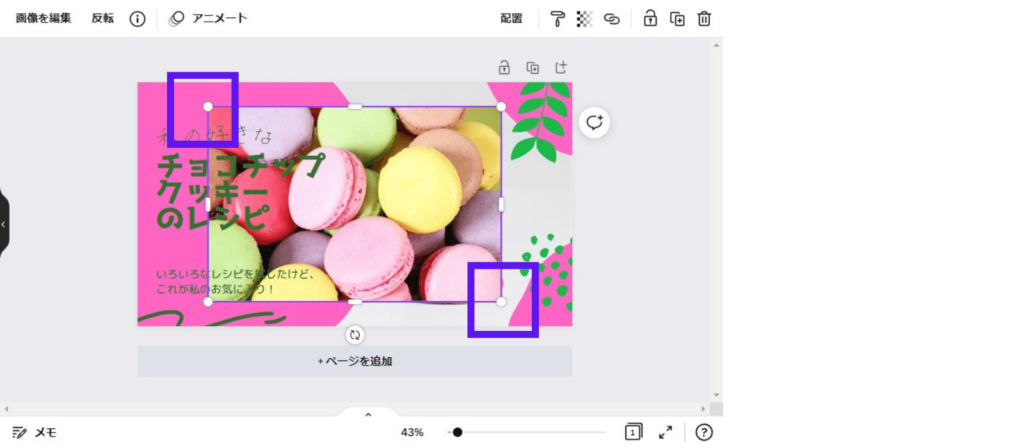
キャンバスにインストールされるので、サイズをキャンバスに合わせて拡大します

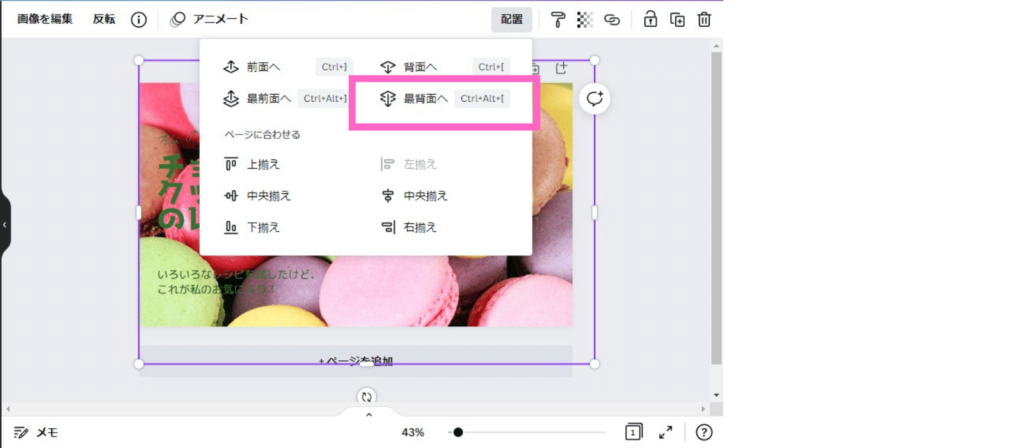
サイズを合わせたら「配置」をクリック
最背面を選択しましょう
文字を変える

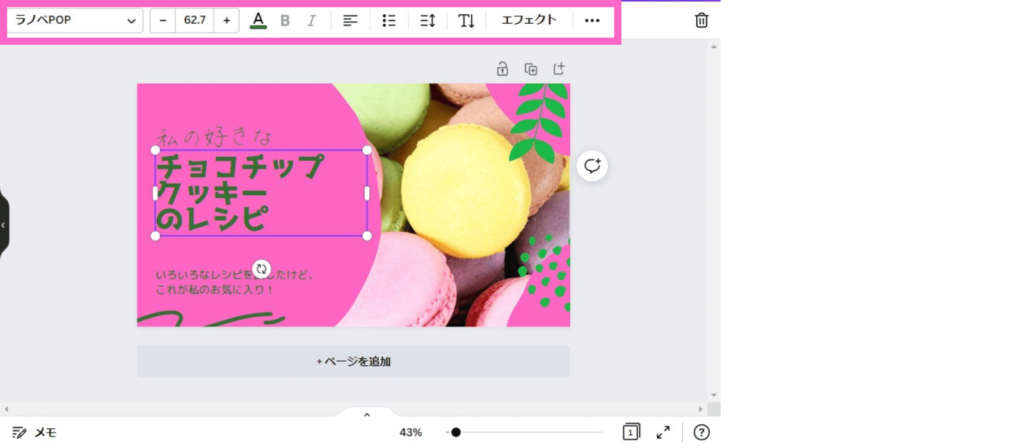
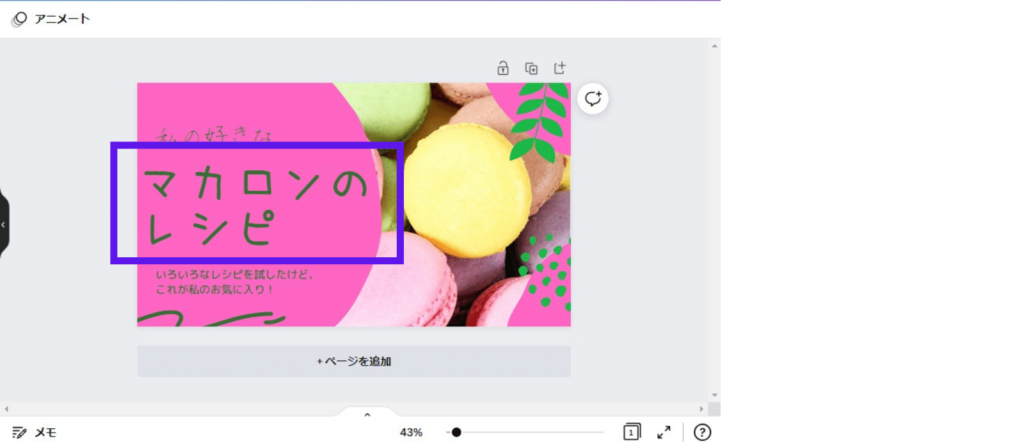
変えたいテキストをクリック
テキスト内容を変更したりバーからフォントや文字サイズ、色などを変更しましょう

今回は「うずらフォント」に変更してサイズを調整しました
くまたん
テンプレートが豊富なので、作る時は沢山テンプレートを眺めてイメージを膨らませるのがお勧めです