画像の一部を目立たせるように→矢印はよく使う素材の一つ。
複数のやり方があるので自分の好きなタイプの→矢印を使いましょう
基本の→矢印の入れ方
するめ
素材の→矢印は数も多いので基本はこちらを使用するのがお勧めです
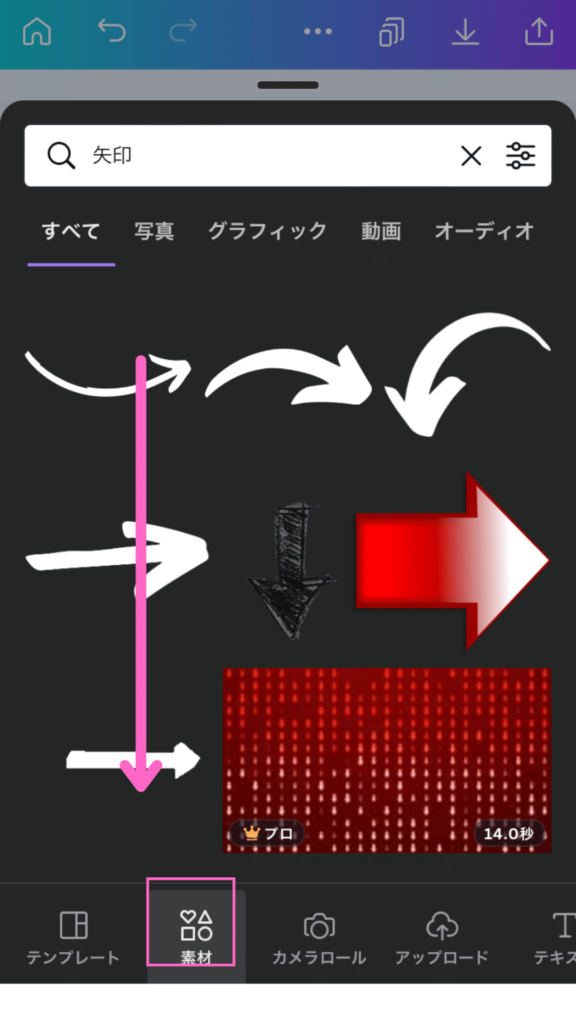
素材の→矢印を使う
キャンバスのサイズを決めた後は最初にテンプレート一覧に飛びます。

「素材」をクリックして「矢印」を検索します。

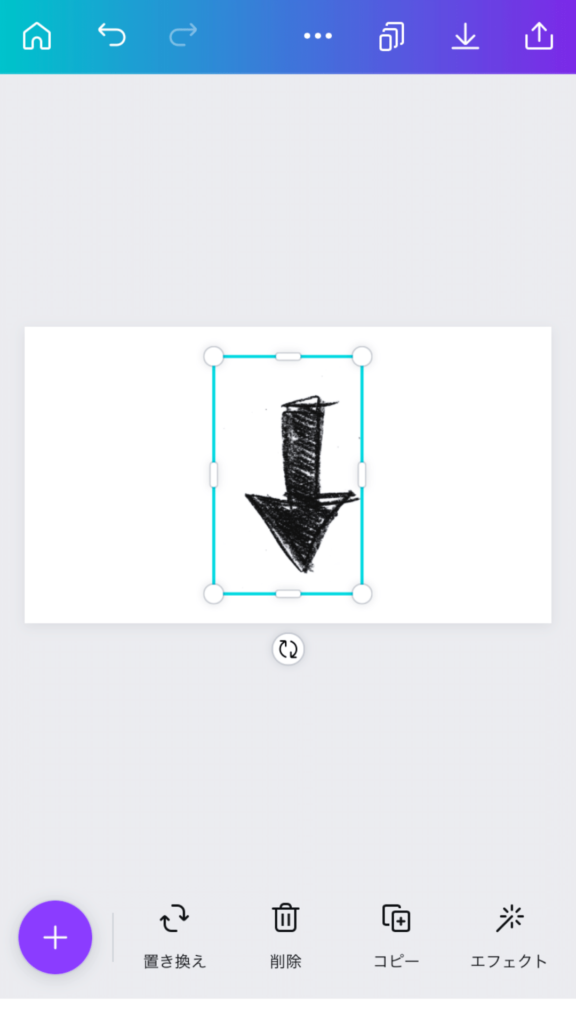
お気に入りの素材をクリックすることで素材がキャンバスにインストールされます。
サイズを調整して好きな場所に配置しましょう。
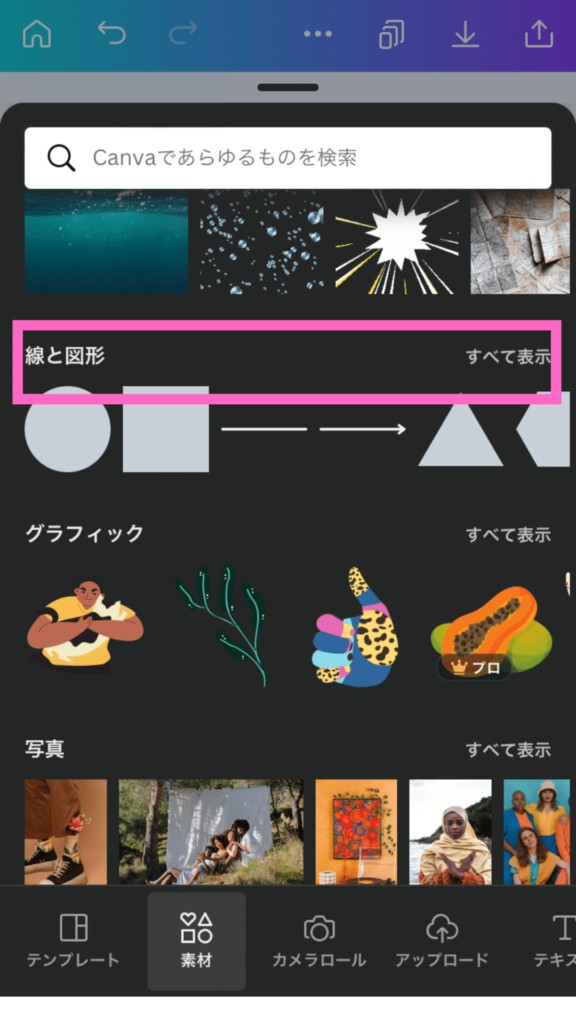
線と図形を使う→矢印

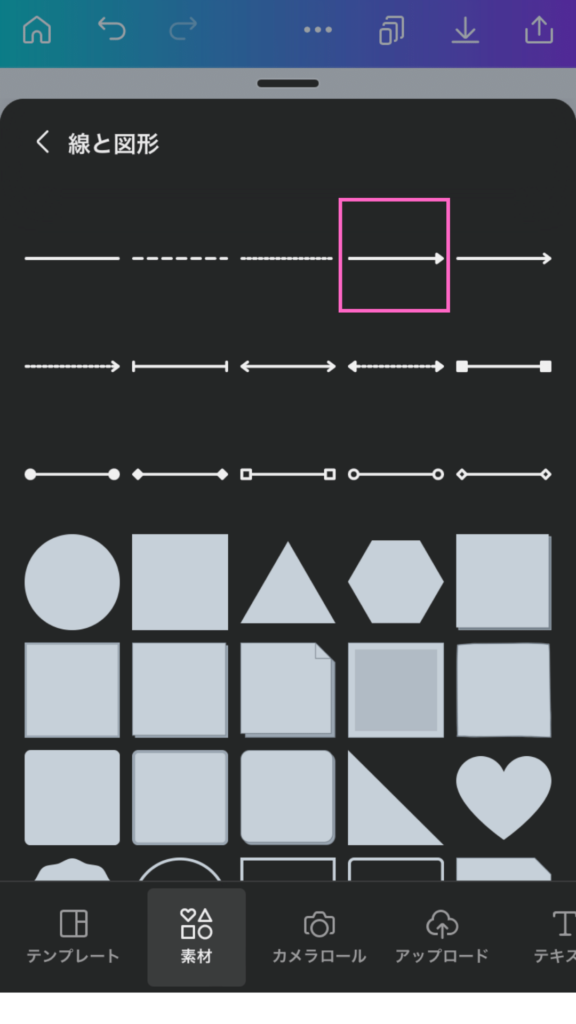
「素材」をタップして線と図形のすべてを表示をクリックします

様々な線が表示されるので気に入った素材をクリックしてインストールしましょう。
→矢印線の装飾

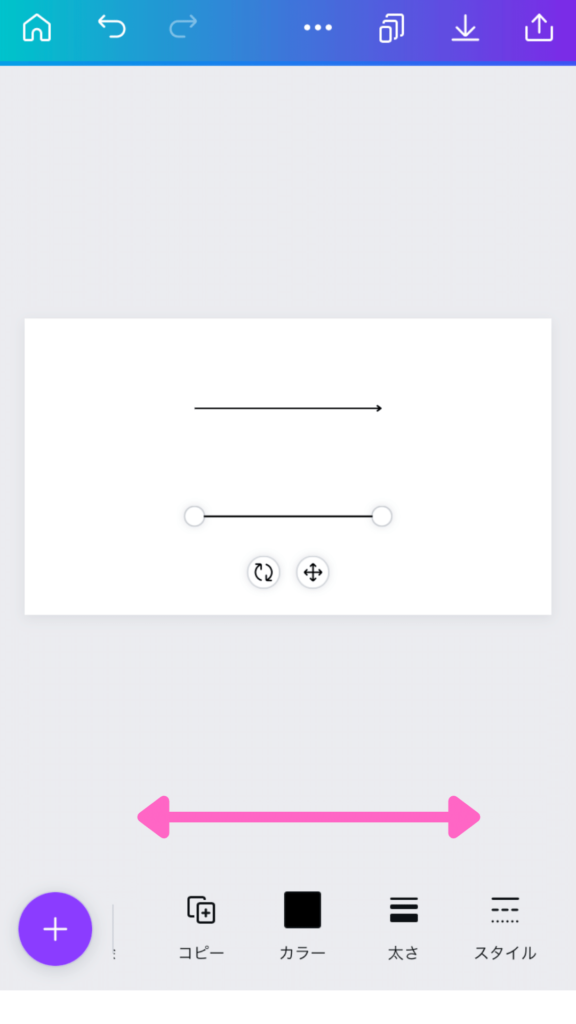
線を選択している状態で(線に関しては青い枠で囲まれている状態では表示されません)
- カラー
- 太さ
- スタイル
- 線先
- 線末尾
- アニメート
上記の変更が可能になります。カラーや太さなど調整しましょう。
するめ
「アニメート」機能を使うと線が動くようになるんだよ!!

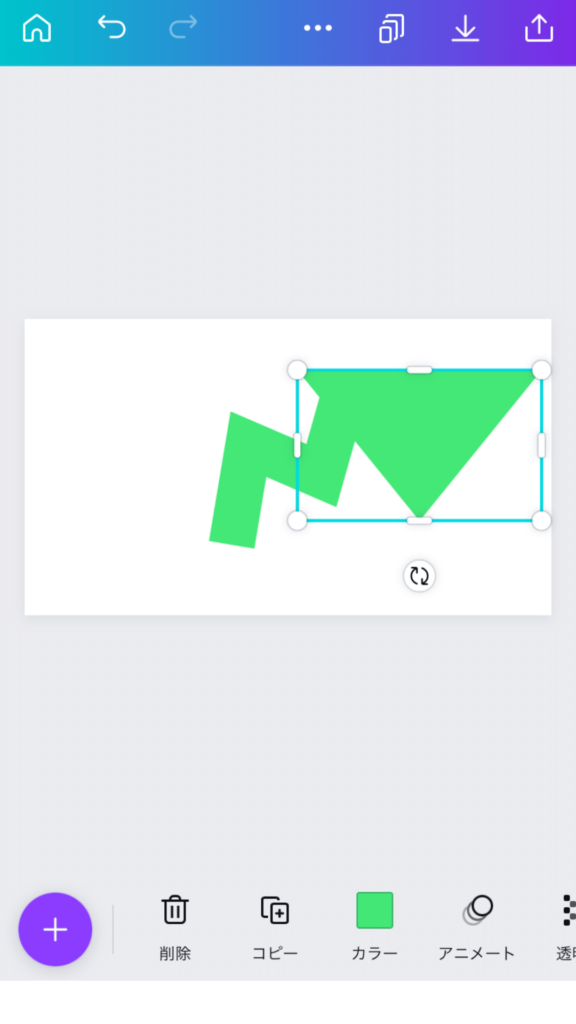
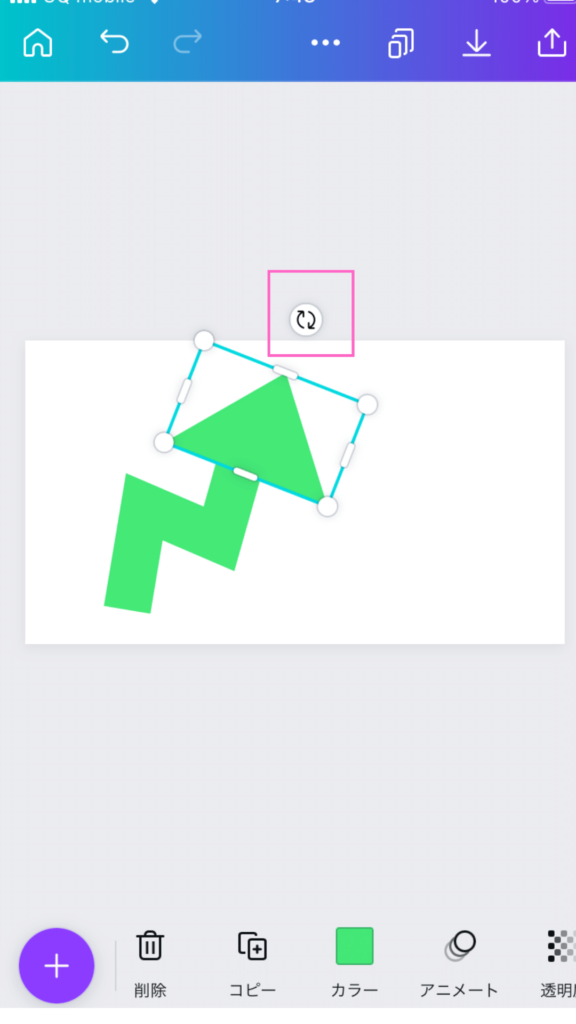
図形の組み合わせ

2種類の図形をクリックインストールします。

サイズや場所を調整して配置しましょう。
有料素材にはかわいい矢印が沢山ありますよ。
\トライアル終了前にメールでお知らせ/