素材は「レース柄」と有料になりますが可愛いウサギとバンビはブランドコード「brand:BAC2irPy7no」です
テンプレート

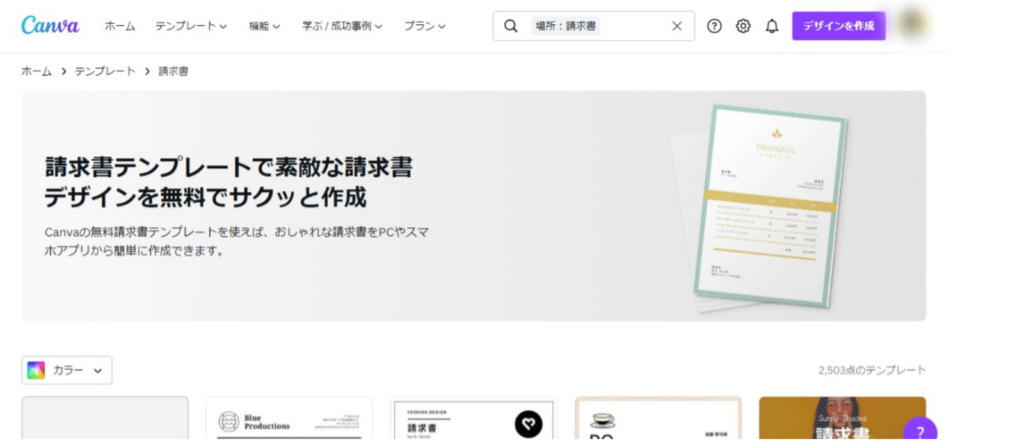
まず「請求書」でテンプレート検索します。

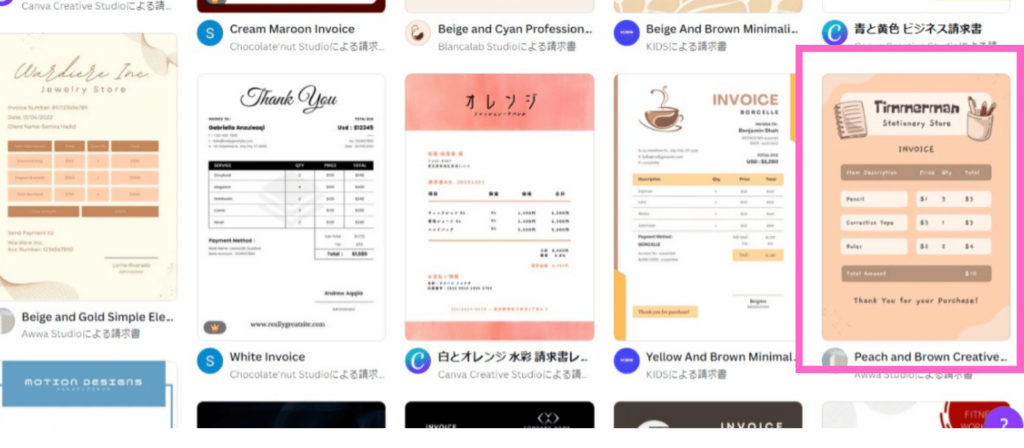
テンプレート一覧から気に入ったテンプレートをクリックします。

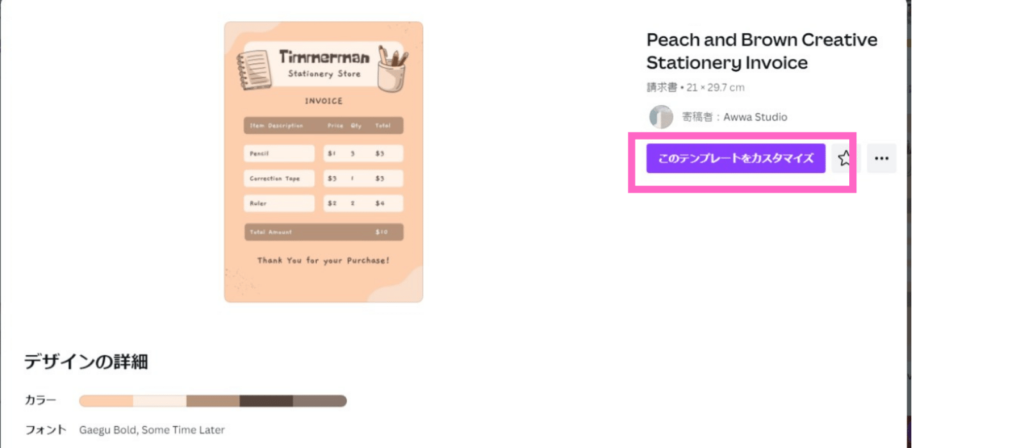
「このテンプレートをカスタマイズ」をクリック

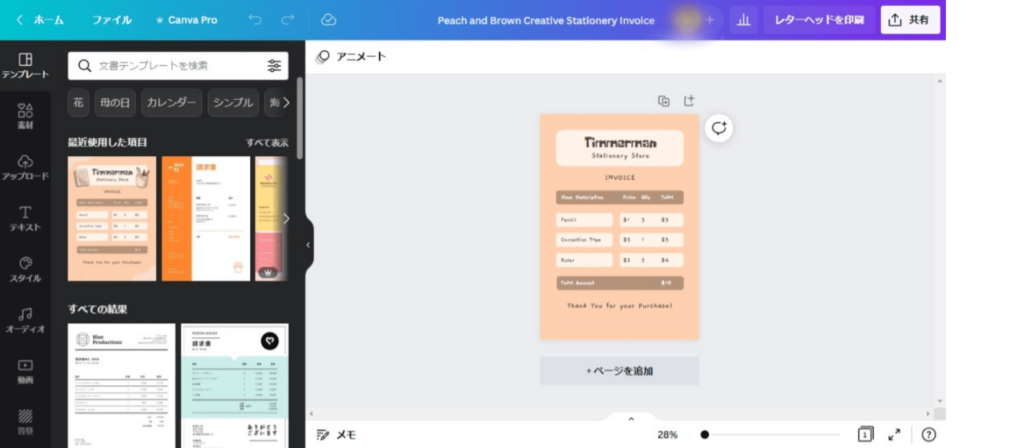
自動的にキャンバスにインストールされます。
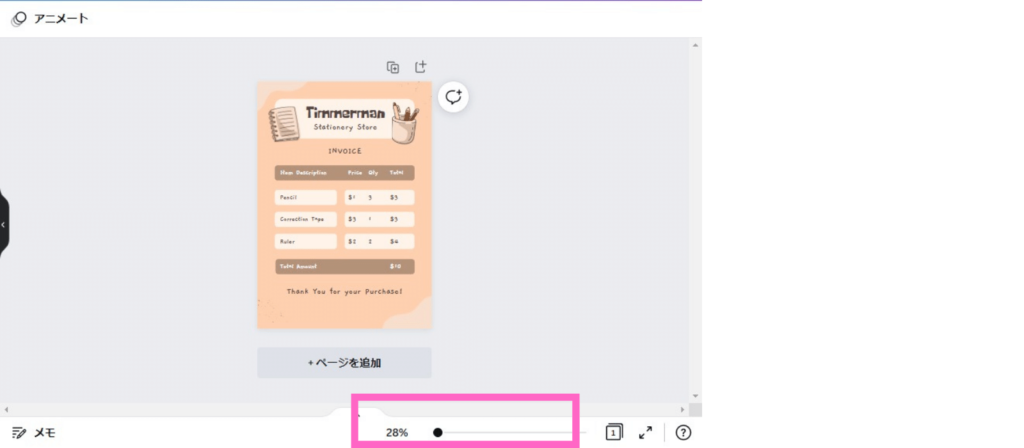
作りやすいサイズに調整しよう

背景色を変える

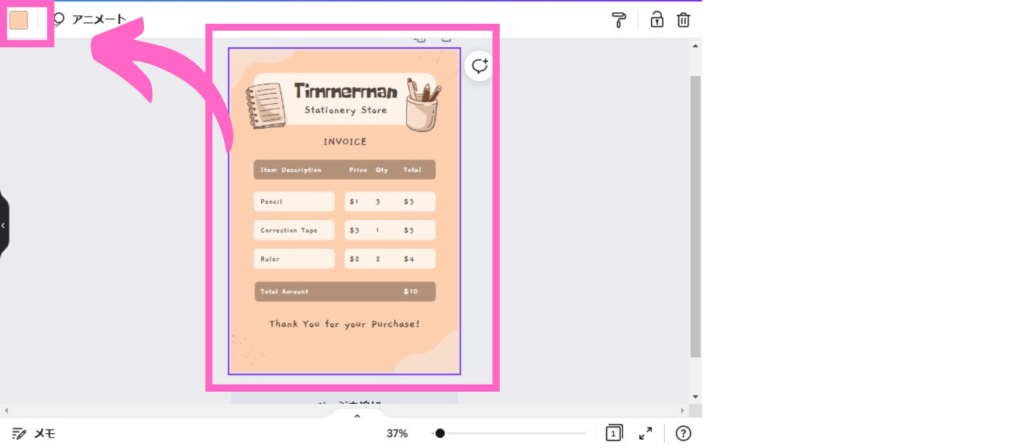
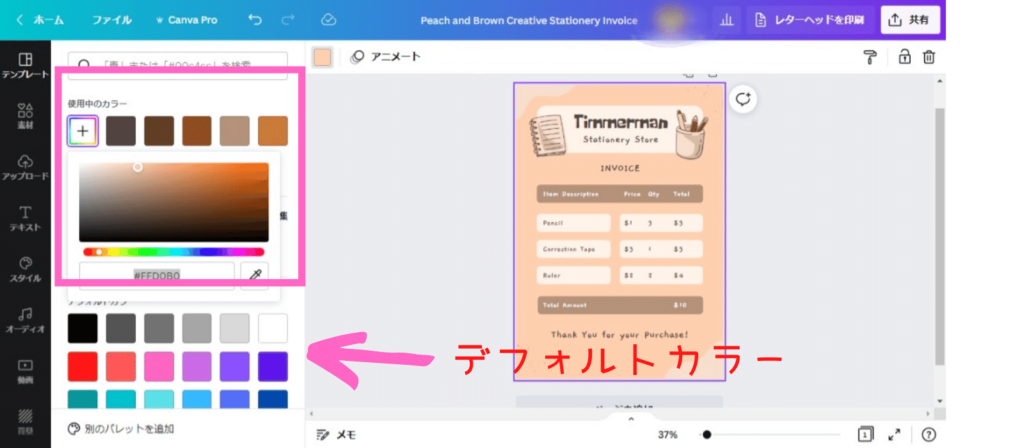
画像を選択(全体)して上のカラーパレットをクリック

デフォルトカラーを選択、デフォルトカラー以外の色を選びたい場合は左の「+をカラーで囲まれているアイコンをクリックして変更しましょう


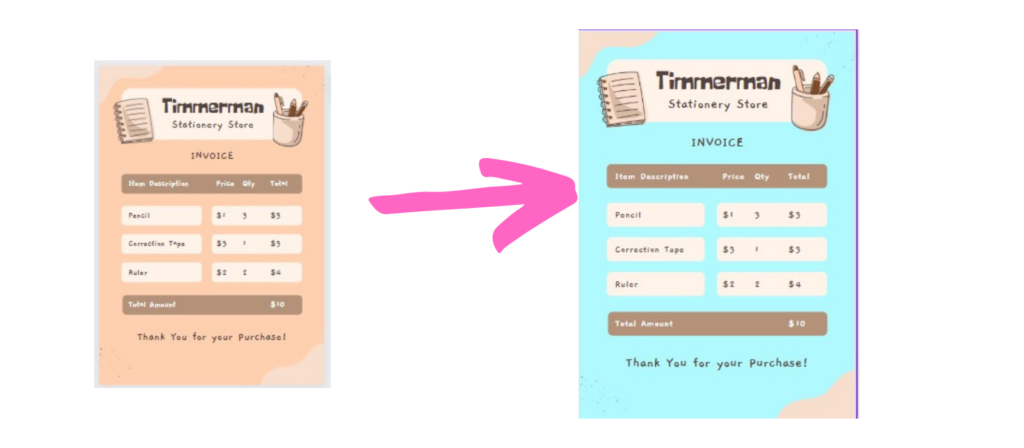
他の箇所の色も変更していきます。
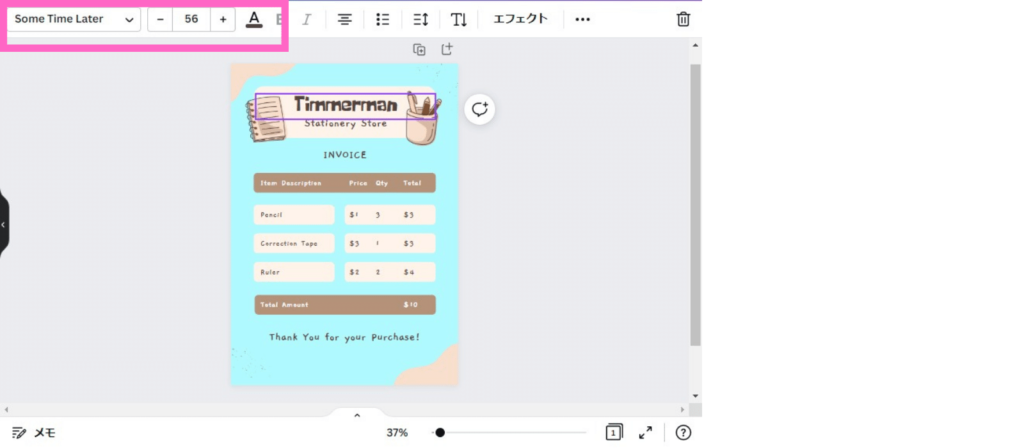
文字のフォント、サイズ、色を変更

文字を選択して上のバー一覧から「フォント」「文字サイズ」「文字の色」を変えていきます。

フォントの変更や追加したい文章など変更しました。
フォントは有料の「ちびすけふぉんと」を使用しています。
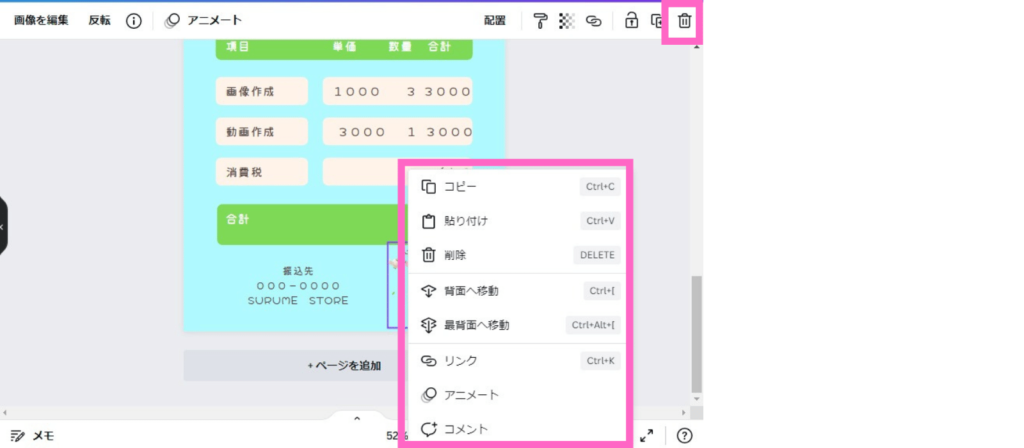
不要な素材を削除しよう

不要な素材を選択して(青い枠で囲まれている状態)上のゴミ箱をクリックするか、またはマウスを右クリックして一覧から削除を選択します。

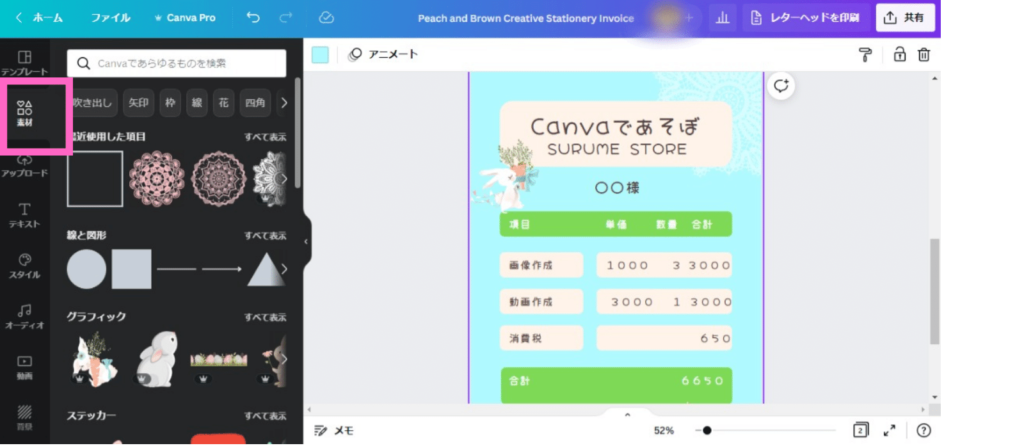
好きな素材を追加して完成です!!

今回の素材は「レース柄」と有料になりますが可愛いウサギとバンビはブランドコード「brand:BAC2irPy7no」です。
そしてフォントは有料「ちびすけふぉんと」使用。

無料プランでCanvaを使っていて、この素材を使いたいなら是非無料トライアル期間を試してみてくださいね。このブランドコードの素材・・・めちゃくちゃ可愛いです!!
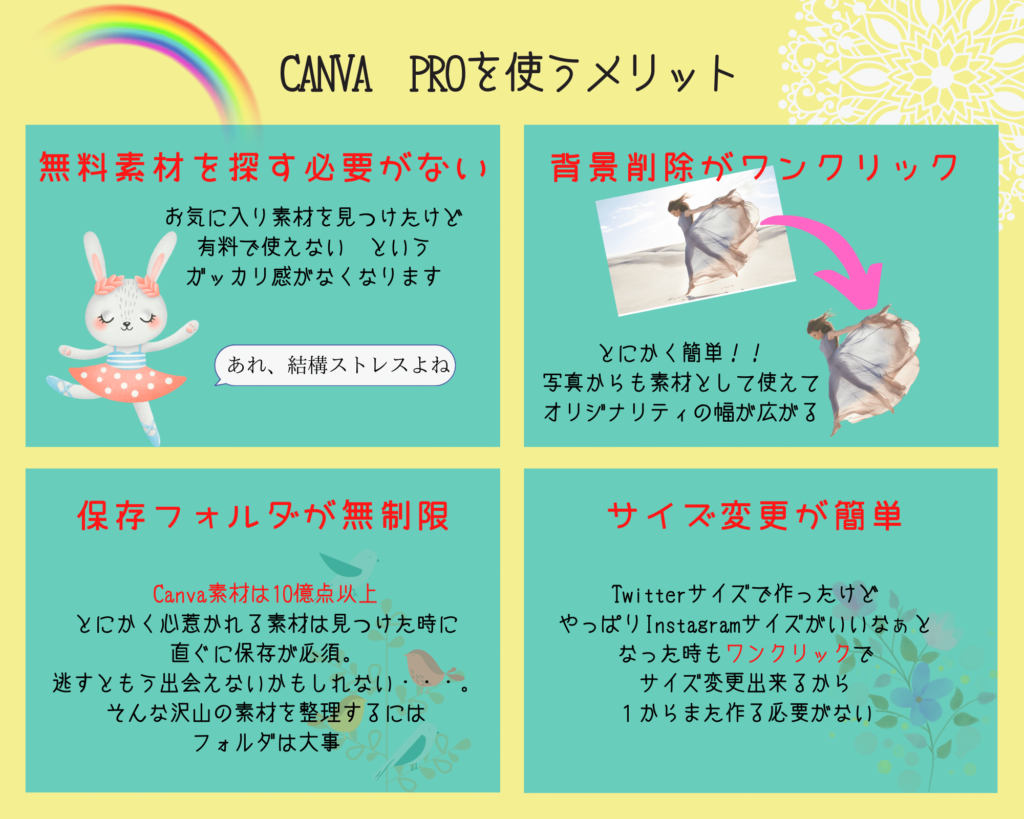
30日間 無料でCanvaproを使ってみよう
とはいえ、すぐに有料プランを使うのは躊躇いますよね。
無料プラン・有料プランの違い


Canvaproには30日の無料トライアル期間があります。
無料トライアル終了3日ほど前にはメールでお知らせが来るので、そこで有料→無料プランに変更することもできます
もし、そのまま有料素材を使ったら・・・