枠には「グラフィック素材」と「図形」があります。
「素材」の方は拡大、縮小のみですが、図形の方は拡大、縮小以外にも正方形から長方形など形を変えることができます。

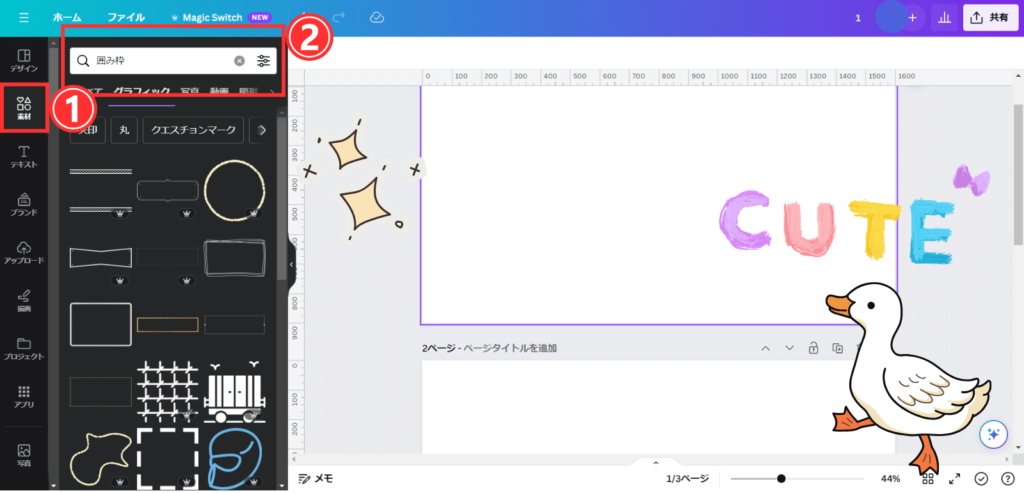
「素材」で「枠」や「囲み枠」で検索すると一覧が表示されます。

図形を使って四角い枠(囲み枠)を作ろう

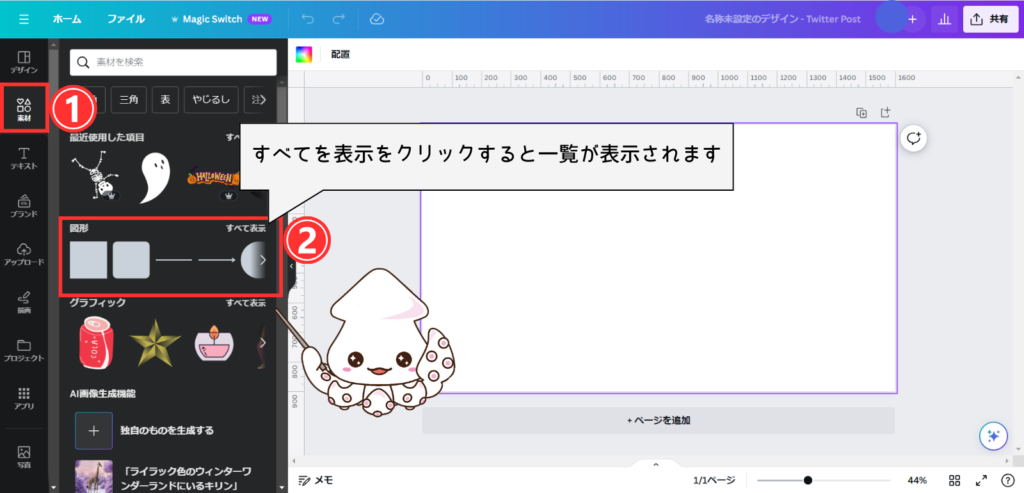
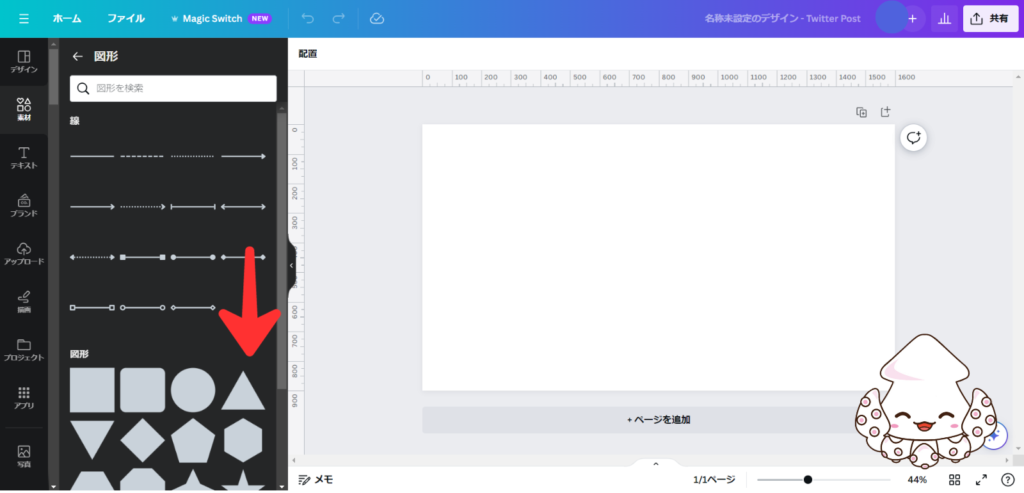
図形は「素材」の一覧の中にあります。

一覧から好きな図形を選びましょう。

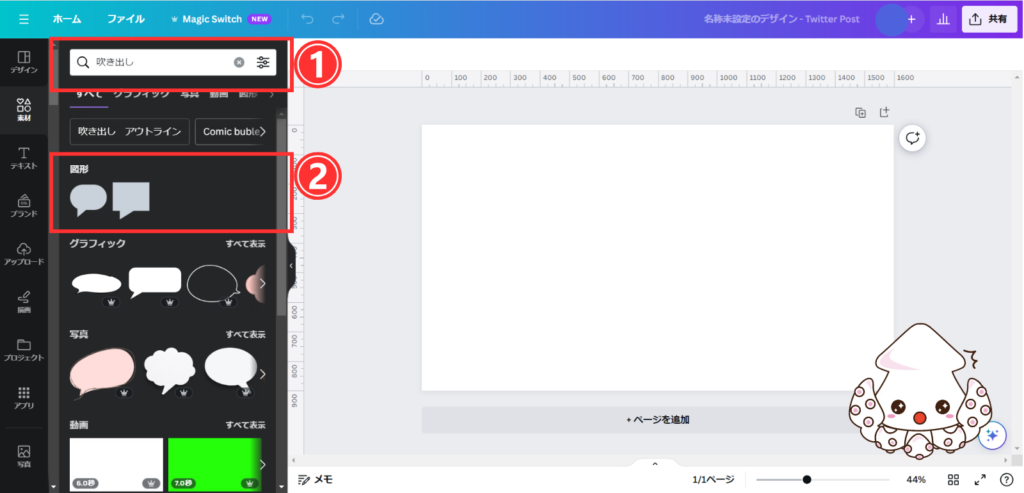
ちなみに図形一覧の中には吹き出しもあり、普通に「吹き出し」で検索しても図形の吹き出しとして検査結果に表示されます。文字の多さに合わせて幅の調整が出来るので便利ですよ。
ただしデザインとしてはちょっと・・・ではありますけれども。

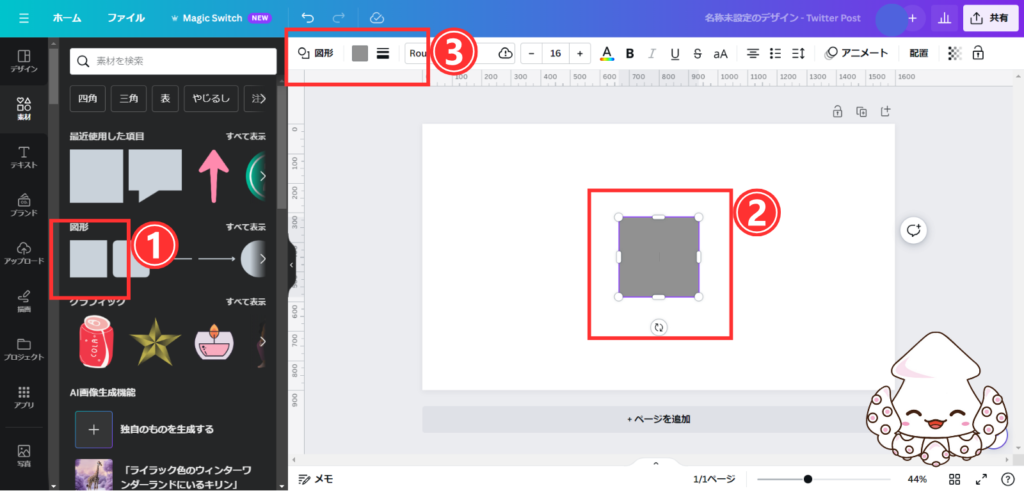
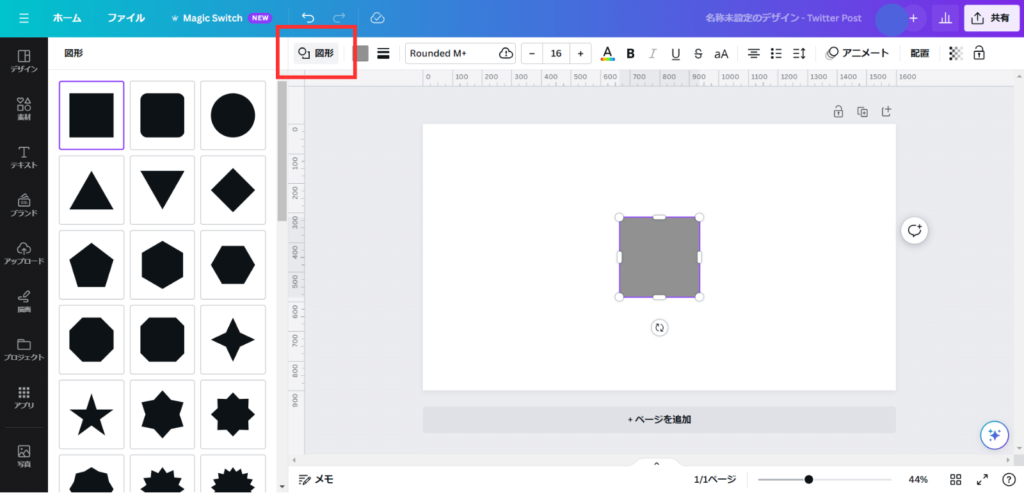
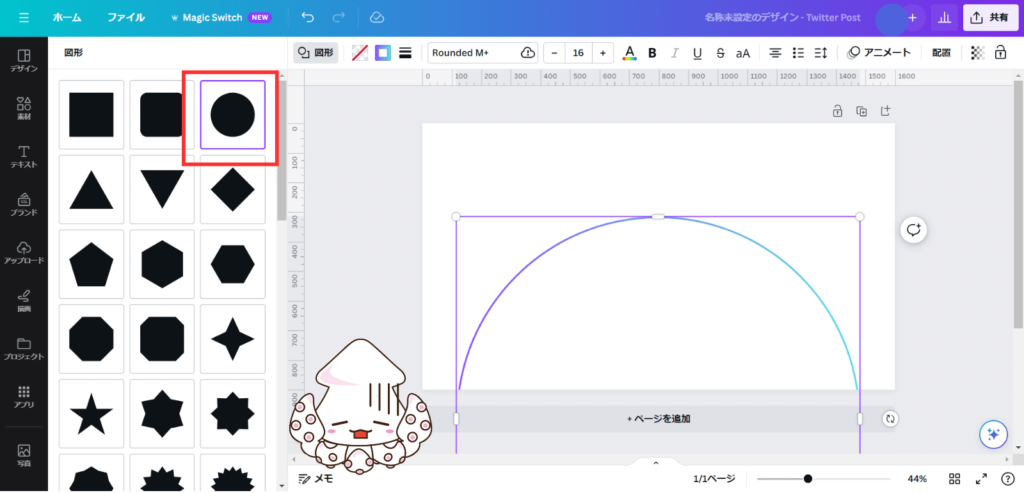
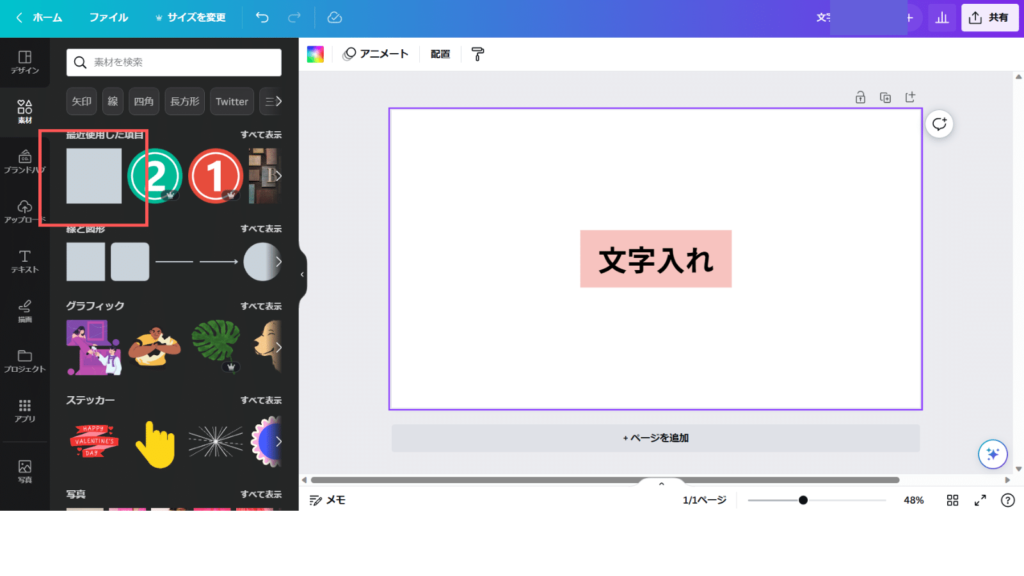
①図形をクリック、またはドラッグ&ドロップでキャンバスに図形を追加します
②図形を選択します。
③図形を選択したことでバナーに図形の編集が表示されます

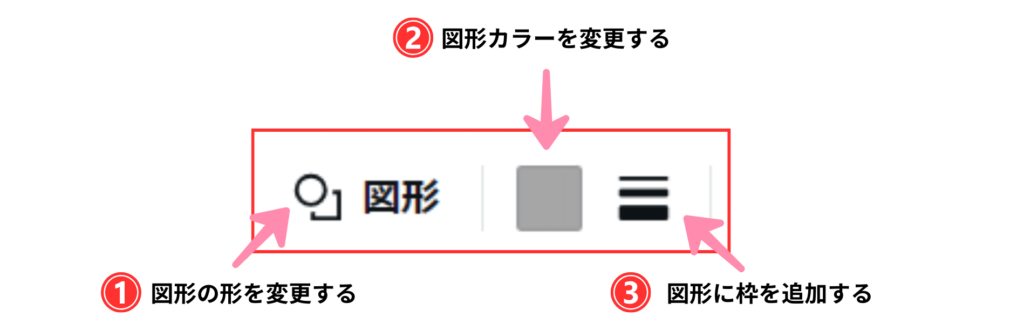
①図形の形を変更する

「図形」をクリックすると左に図形一覧が表示されます。
クリックすることで簡単に違う図形に変更することが出来ます。
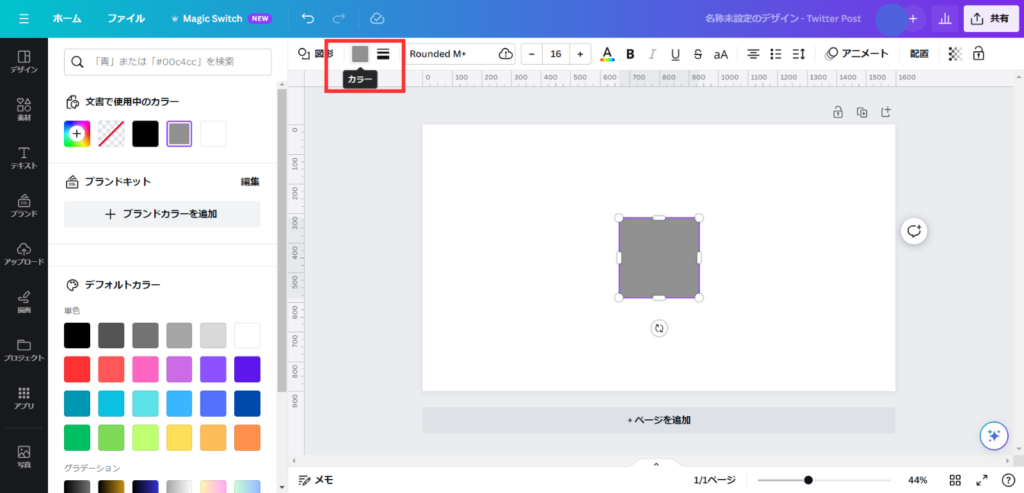
②図形カラーを変更する

「カラー」をクリックすると左にカラーの一覧が表示されます。
クリックして好きなカラーに変更しましょう。
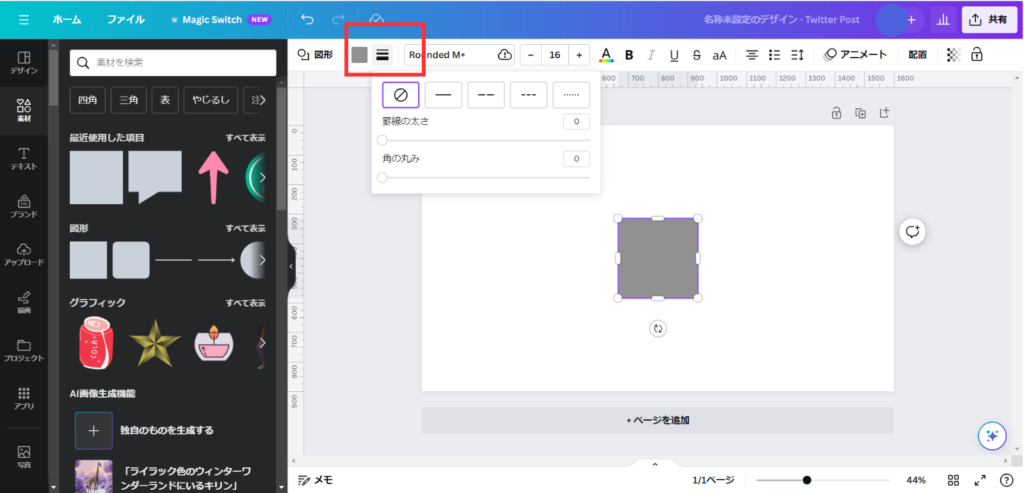
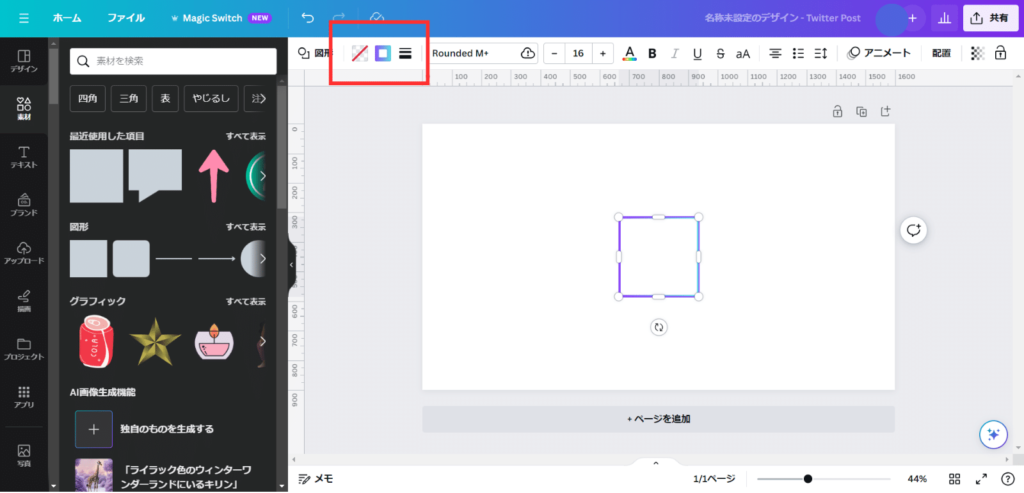
③図形に枠を追加する

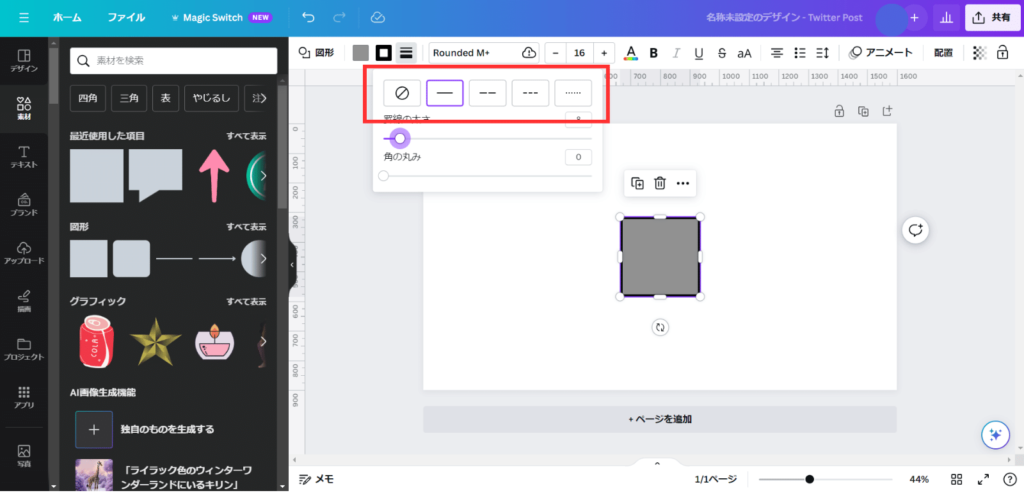
「罫線スタイル」をクリックすると編集できるようになります。
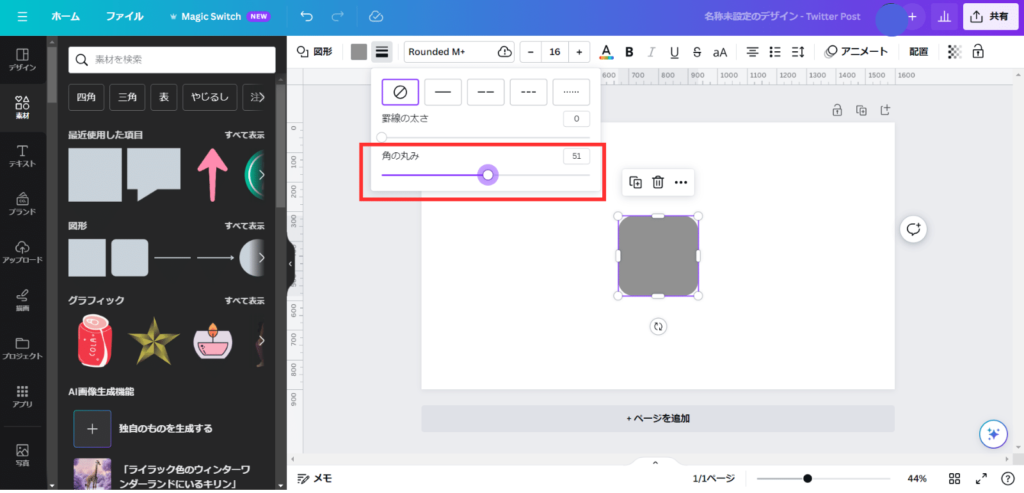
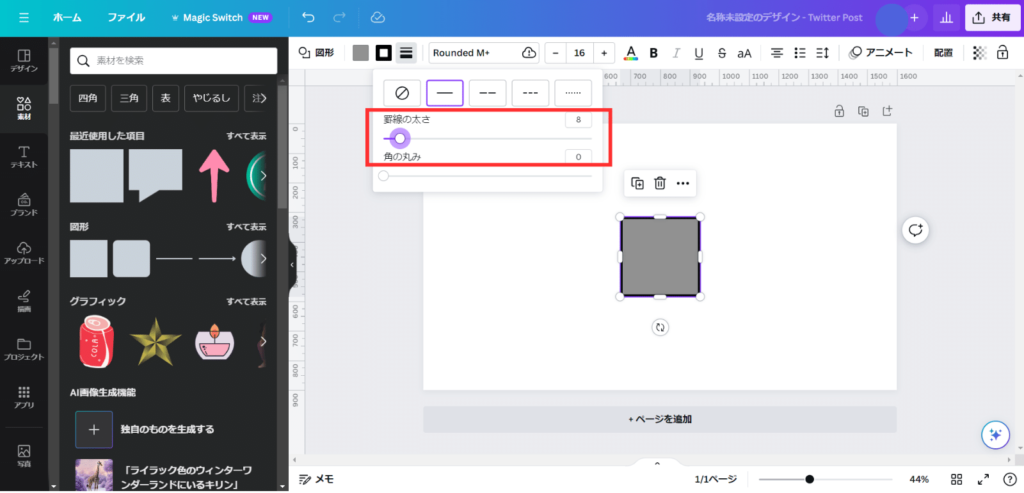
角の丸みを変更する

ここはその名前のままですね。〇をスライドして数値を動かすことで角に丸みを持たせることができます。
罫線の太さを変える

〇をスライドして数値を動かすことで枠を作ることが出来ます。
枠の太さは好みによりますけど。私は6~8にすることが多いです。細すぎず、太すぎずってことで。太すぎると見栄えがイマイチですが細すぎると注目してもらう為の囲み枠なのに目立たなくなってしまうので。

こちらは枠のデザインを変更する箇所です「ーーーー」みたいな囲み枠を作りたい時に変更します。
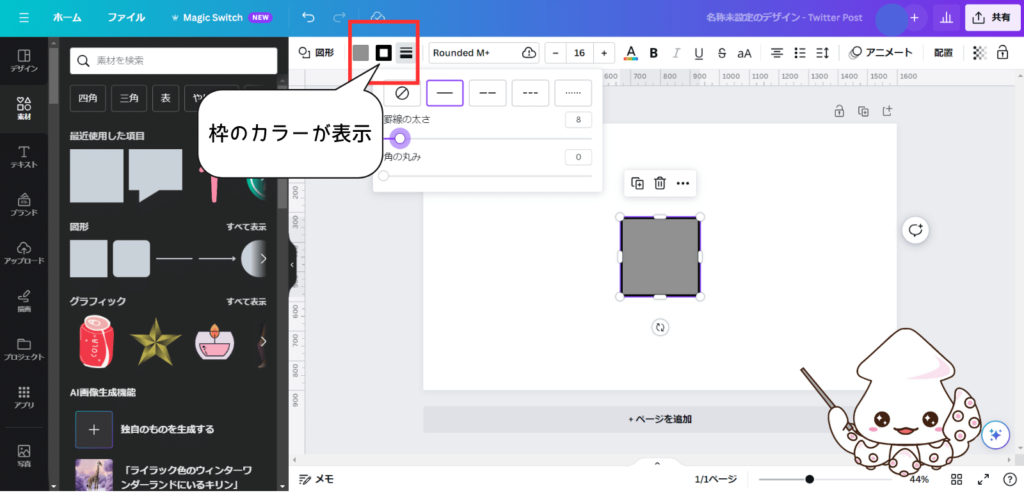
枠のカラーを変更する

「罫線の太さ」の数値を0以外に変えると新しく「枠のカラー」が表示されます。

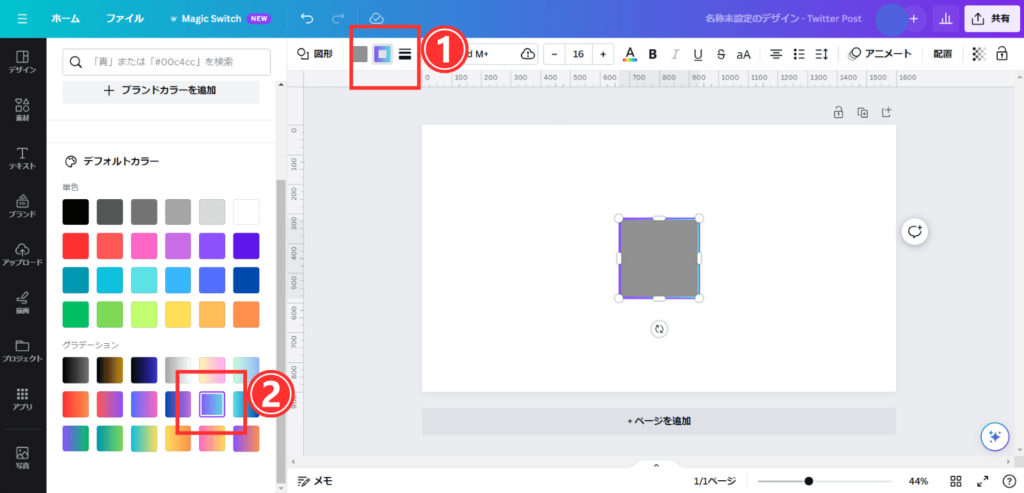
「枠のカラー」をクリックすると左にカラーの一覧が表示されます。好きなカラーへ変更しましょう(グラデーションカラーも使えます)変更したカラーが「枠のカラー」に表示されます。
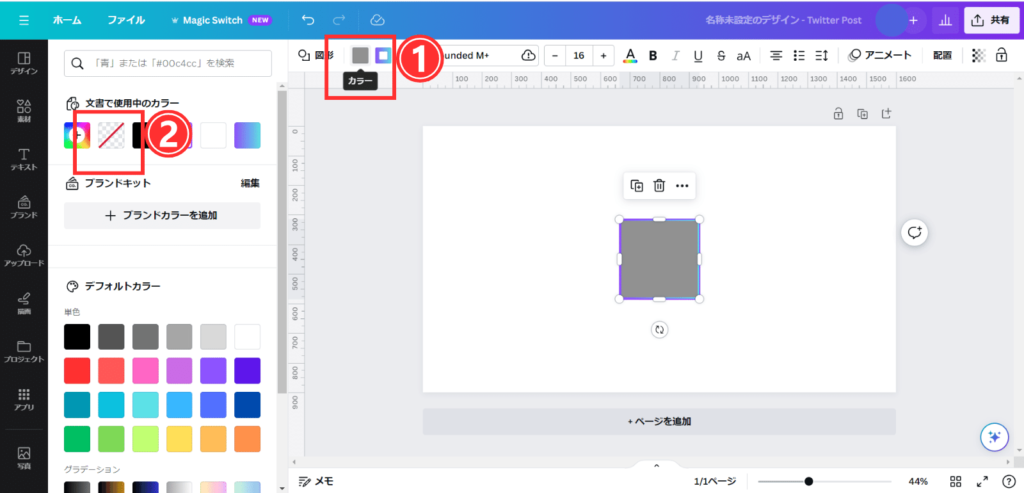
図形のカラーを「なし」に設定する

次が図形のカラーを変えていきます(画像上ではグレーの部分)
①「カラー」をクリックすると左にカラーの一覧が表示されます。
②一覧の中の「カラーなし」を選択してください。

変更したことで表示も変更になりました。

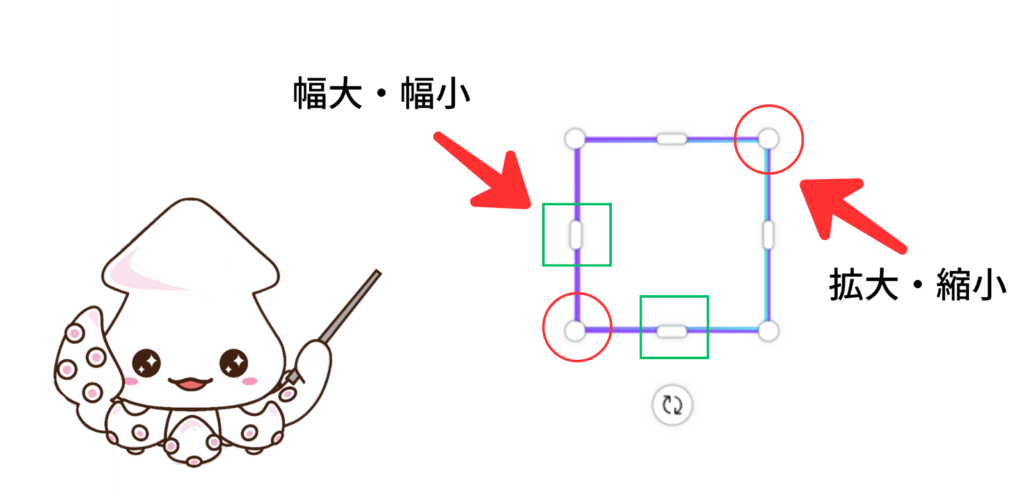
自由に拡大、縮小、幅大、幅小などして自分好みのサイズに変更しましょう。
自由度はバッチリなので使いやすいですよー。
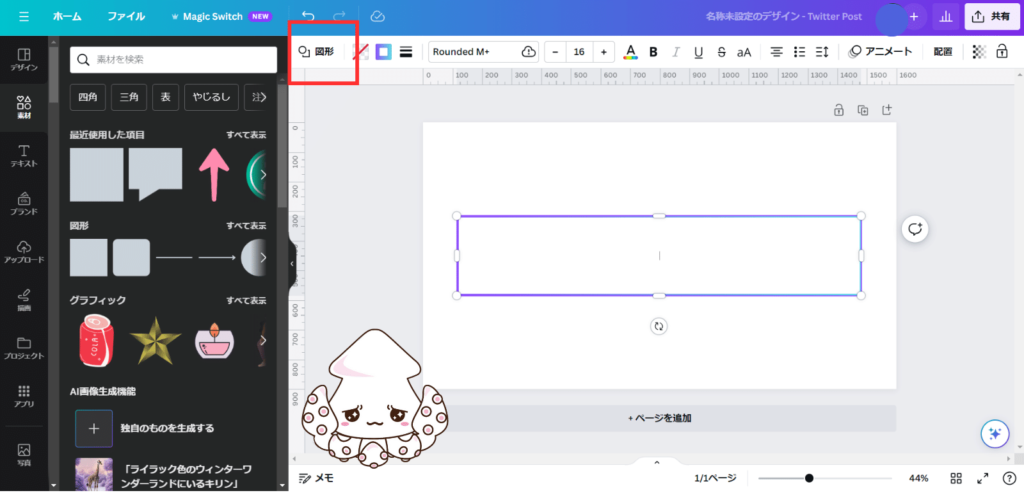
サイズ変更してからの図形の変更には注意!!

例えば四角の図形を編集して長方形にしたとします。
でも、やっぱり円形に変更したいなーとか思って(〇に図形を変更したら楕円形とかになるのかな?)と期待して変更すると・・・・

こんな感じになっちゃいます。
図形を変えるのは編集前がお勧めですねー。
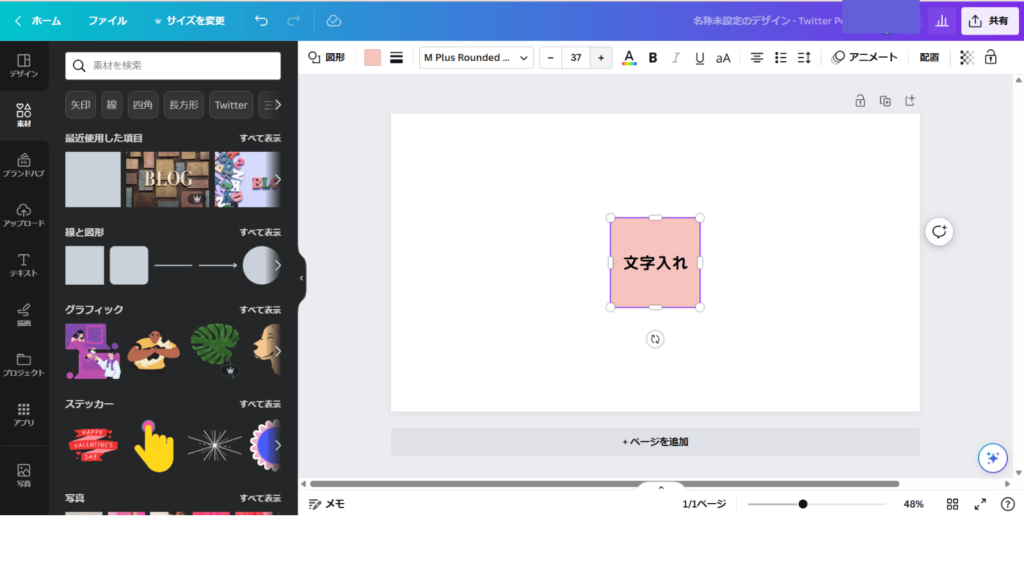
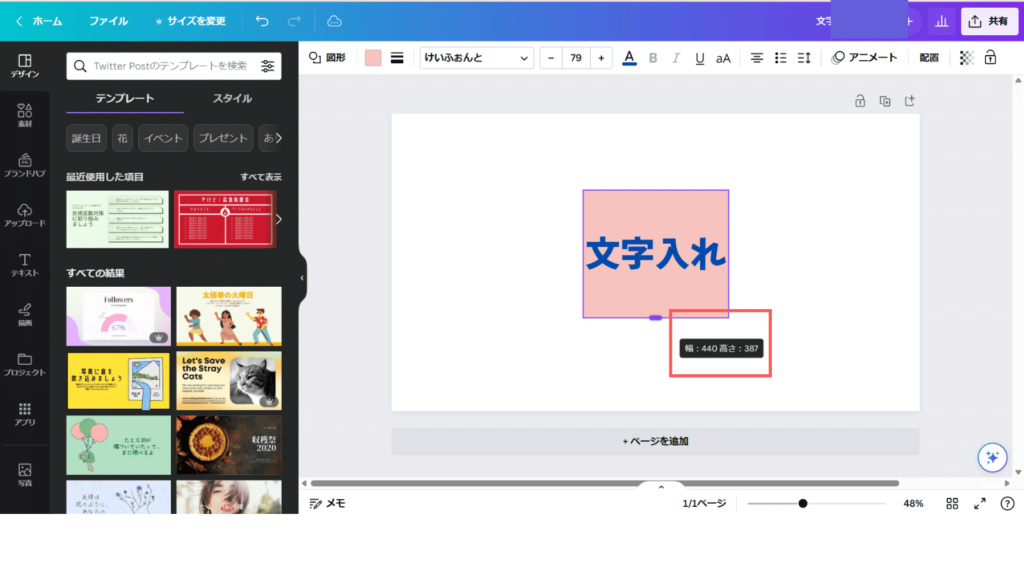
図形に文字を入れる

図形をタップすると文字を入れることができます。

入れた文字のフォントやカラーも変更することができます。

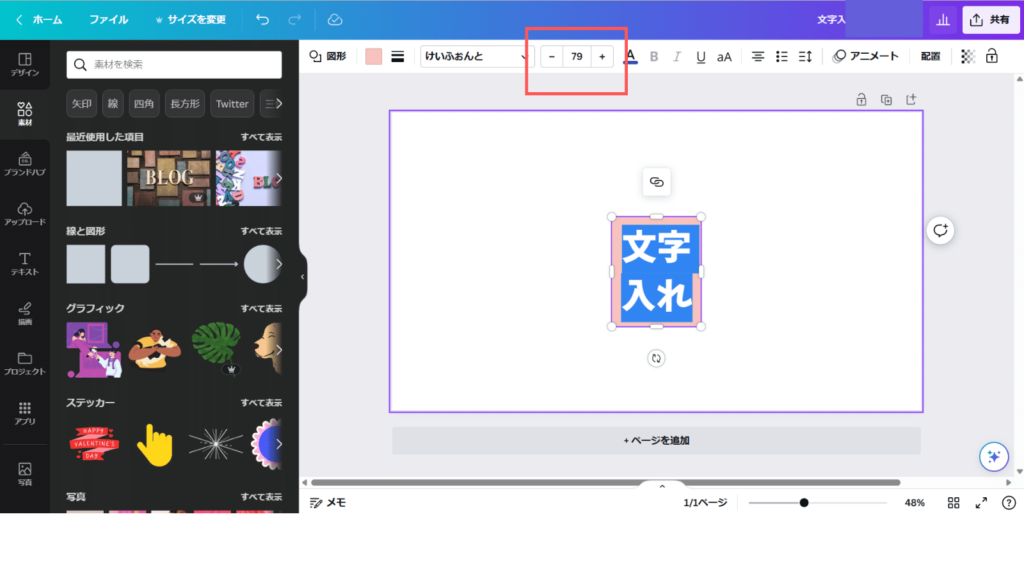
文字のサイズも変更できますが、大きくし過ぎると図形の形が崩れるので注意!!
四角 サイズの指定

パソコンの場合は幅や高さが表示されるので希望サイズにすることができます。
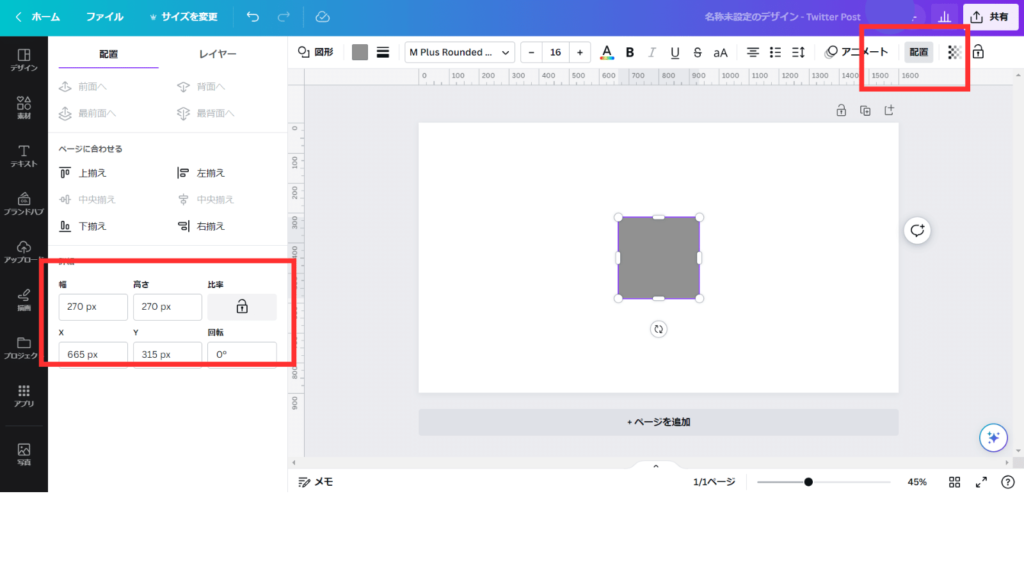
または図形を選択した状態で「配置」をクリックして幅と高さの数値を変更します

こちらの方がやり方としては簡単だと思います。
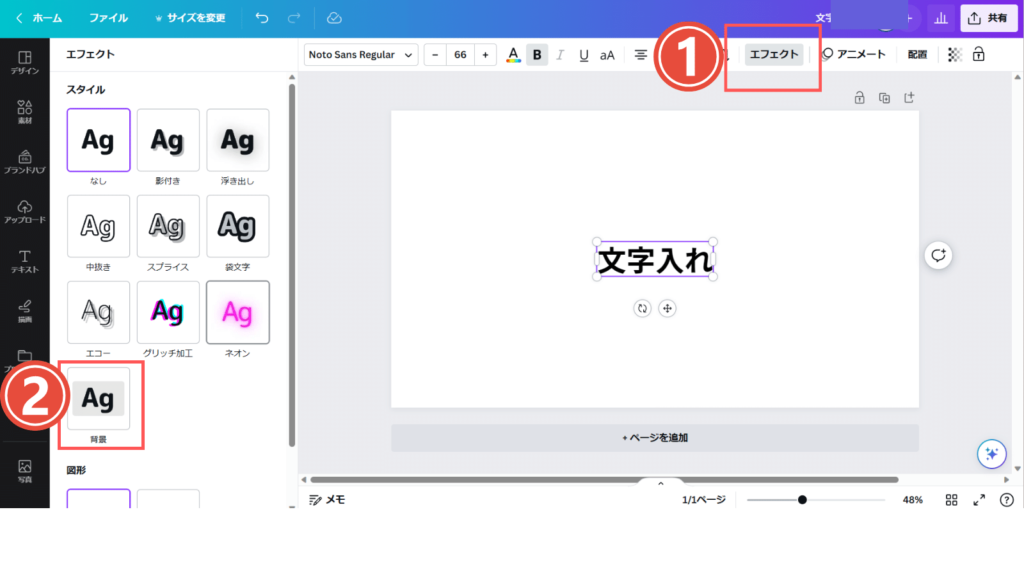
文字を四角で囲む
こちらの方法もあります。

テキストを選択した状態で「エフェクト」をクリック
スタイルから「背景」を選択します

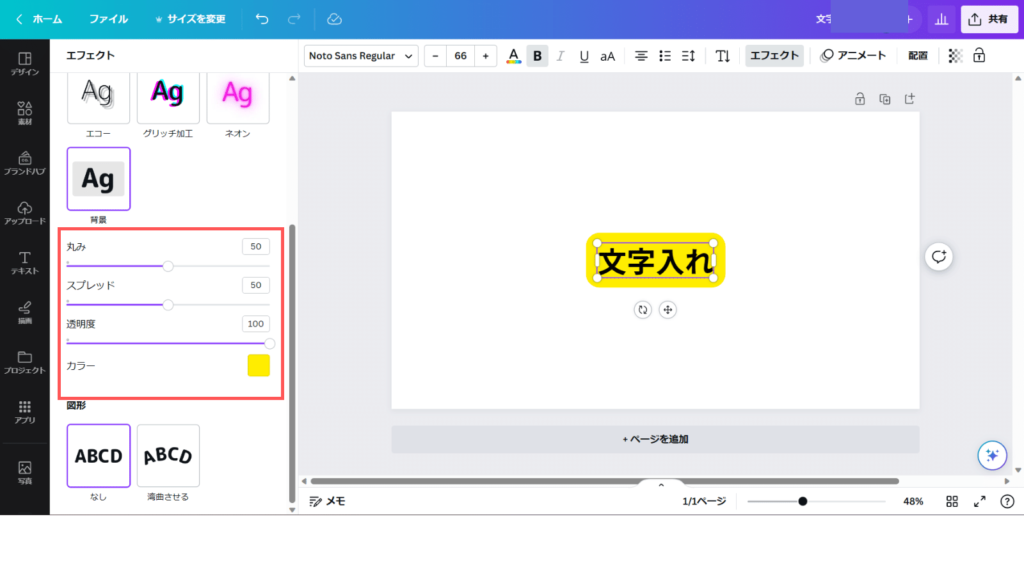
細かい設定をしましょう。私は毎回「カラー」は画像のイメージにあうカラーに変更しています。

後は図形を背景にして、そのままテキストを重ねて配置する方法があります。
Canvaは30日間も有料プランを無料で使用することができます。
無料素材探しに疲れた時、デザインをよりよいものにしたい時は一度使ってみてください。
検索ストレスを下げることができますよ!!
四角の枠の作り方、文字を四角で囲む方法とサイズ指定のやり方。長方形へのサイズ変更方法-見出しを追加-1280x720.png)