フィード投稿に推奨されているインスタの縦長投稿ですが一部隠れちゃいますよね。
こちらを綺麗に表示される方法をパソコン、スマホ版で説明します
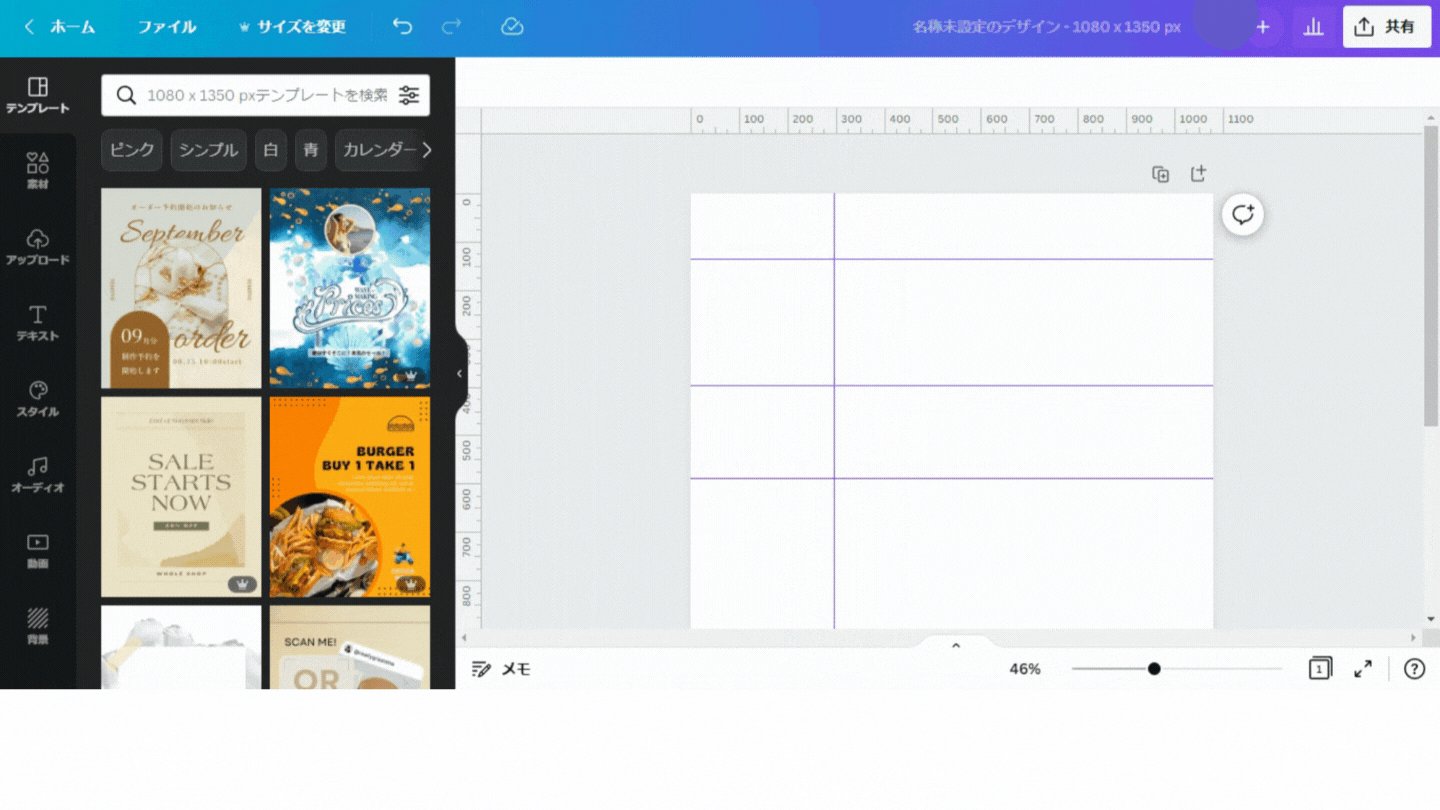
パソコンでのやり方(ガイド線の表示)

「Instagramの投稿」(縦長)をクリック
表示される部分の境界線を判り易くするためにガイド線を表示させます

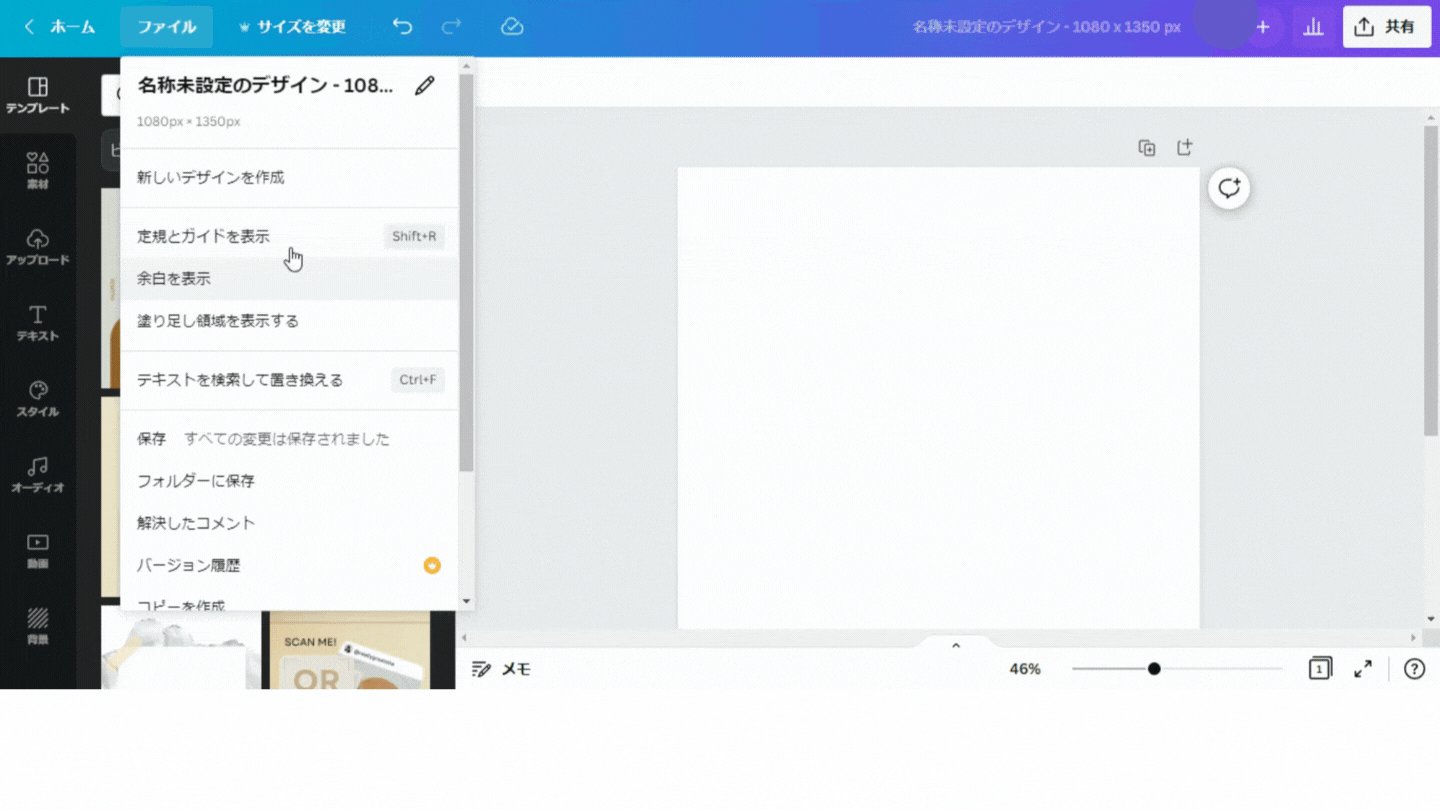
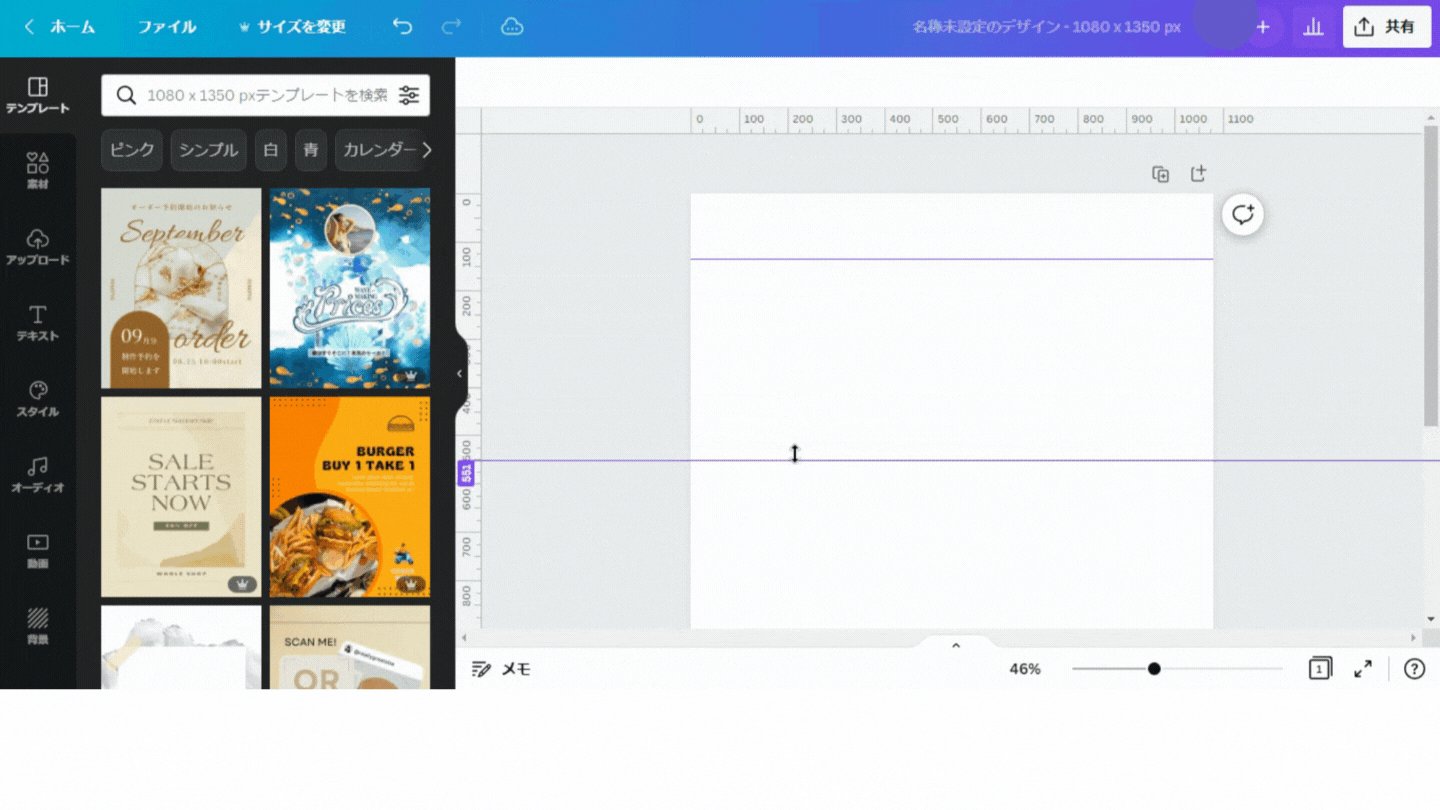
ファイルをクリックして「定規とガイドを表示」を選択して線を引きます

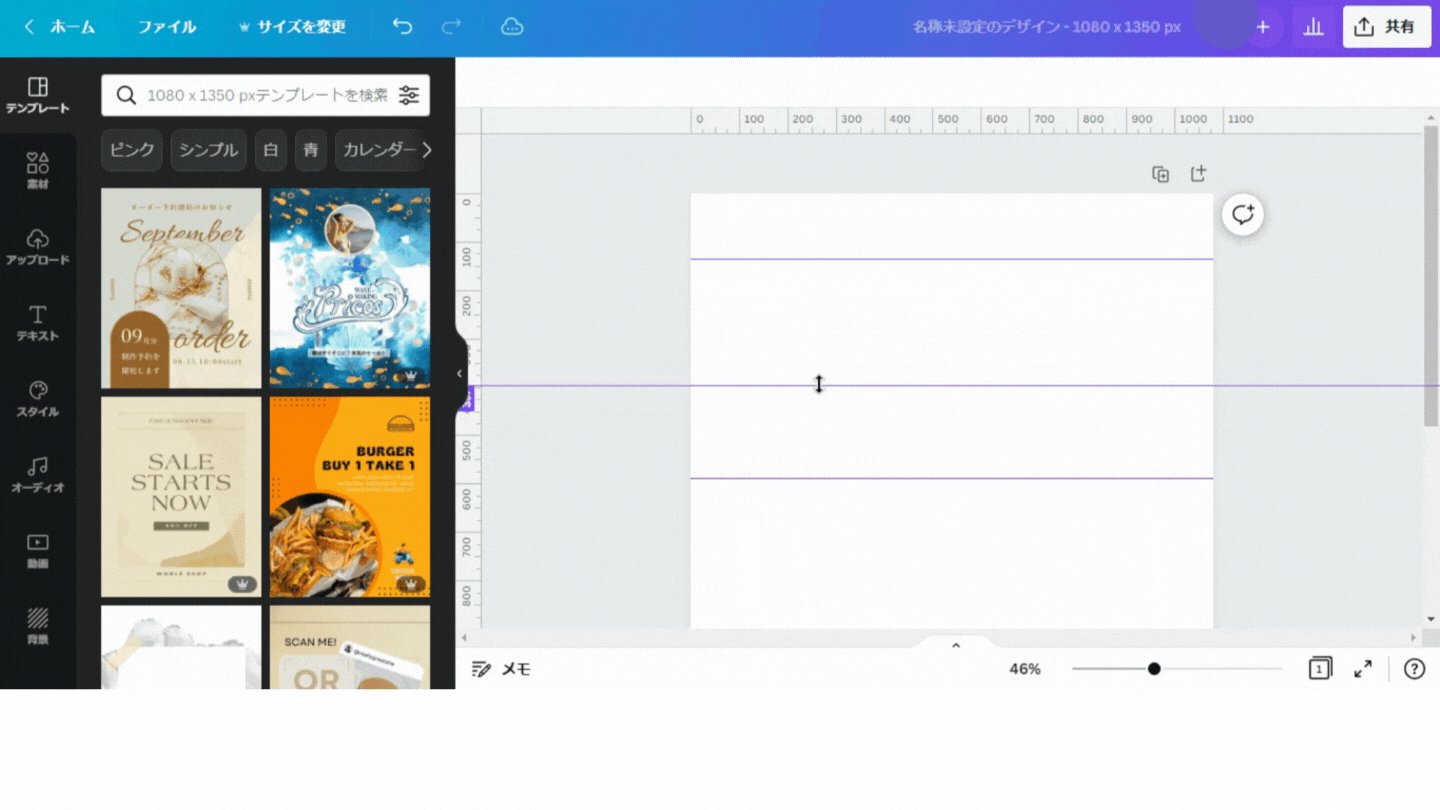
ガイド線の内側にデザインが綺麗に表示される範囲です
ガイド線は枠外からカーソルを引っ張ることで表示されます

スマホでのやり方(ガイド線代わりを使う)
スマホの場合はガイド線機能がありません(2022年8月)
でも図形を使って大まかなガイド線代わりとして使用することが出来ます

するめ
あくまでもガイド線代わりです。私は大体画像を仕上げたくらいで図形を表示させてバランスを確認しています
※ガイド線ではないので配置確認出来たら図形は削除しましょう。あくまでも配置の確認です
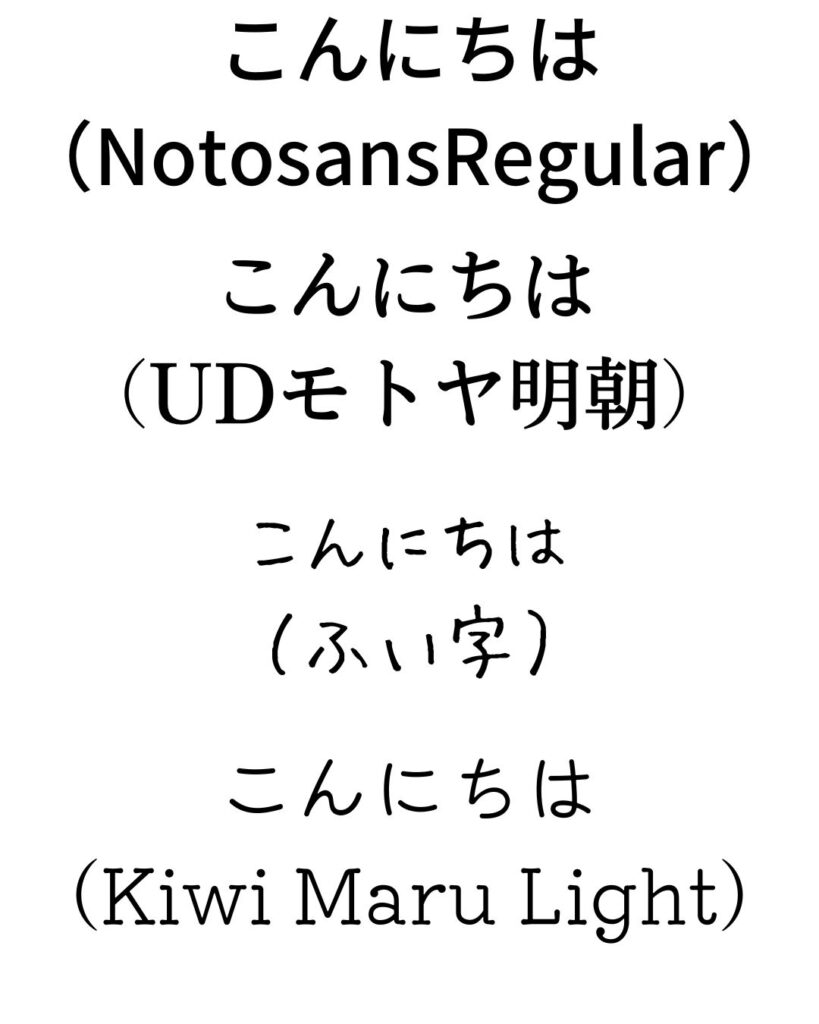
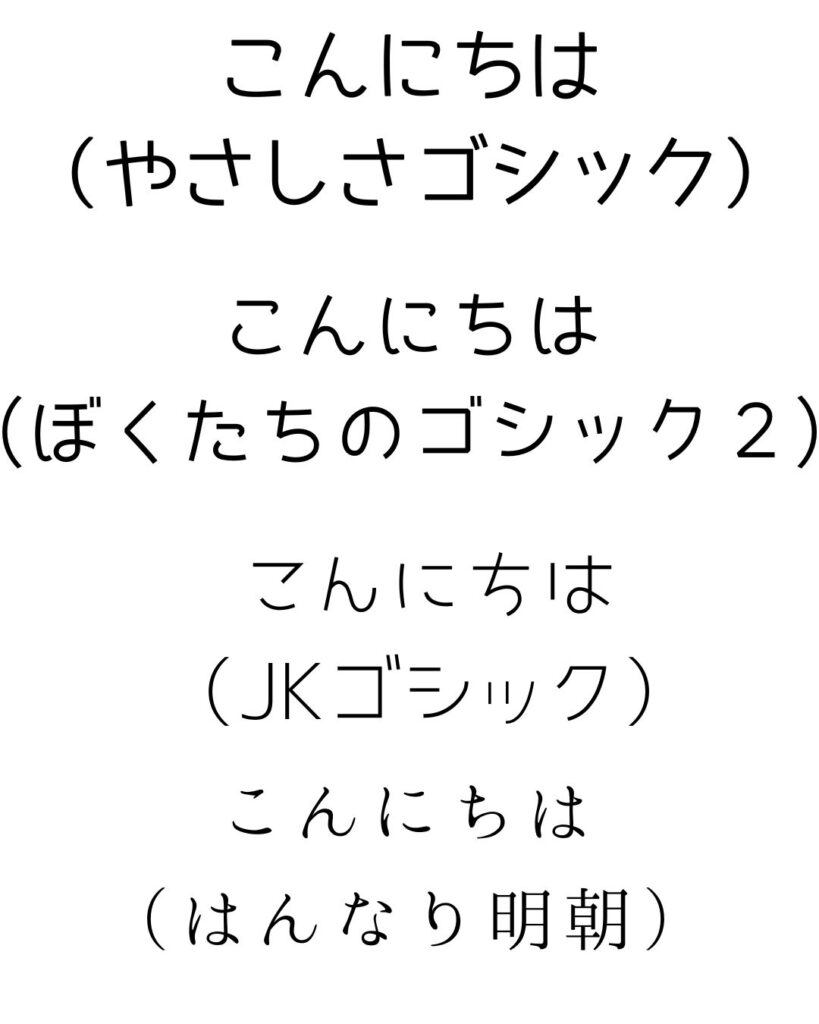
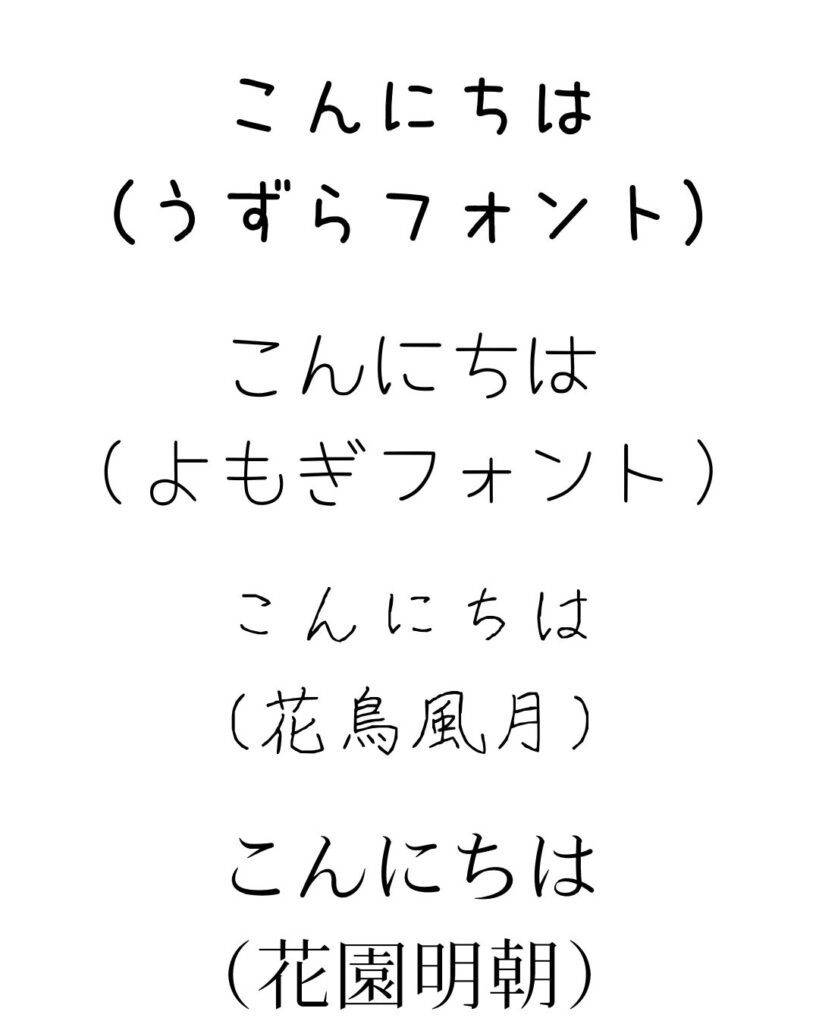
お勧めフォント
するめ
Canvaには沢山のフォントがあって迷いますよね
くまたん
個人的にインスタでよく使っているフォントがこちらです



画像を強調するか、文字を目立たせるのかを決めてフォントを選んでいます。両方を目立たせようとすると視線がばらつきやすいので、どちらかに絞るようにしています。