くまたん
動画だとクリックしてもらう必要があるから自動再生ができるようにしたい
するめ
GIFファイルでダウンロードしてみようか
GIFとは、画像データを圧縮して記録するファイル形式です。
GIFは複数の画像を重ねてアニメーション表現ができます。
するめ
パラパラ漫画みたいなもんだと考えれば良いのかな?

するめ
GIFだとブログのバナーとかでも使えるんだよ
くまたん
ということは・・・・?
するめ
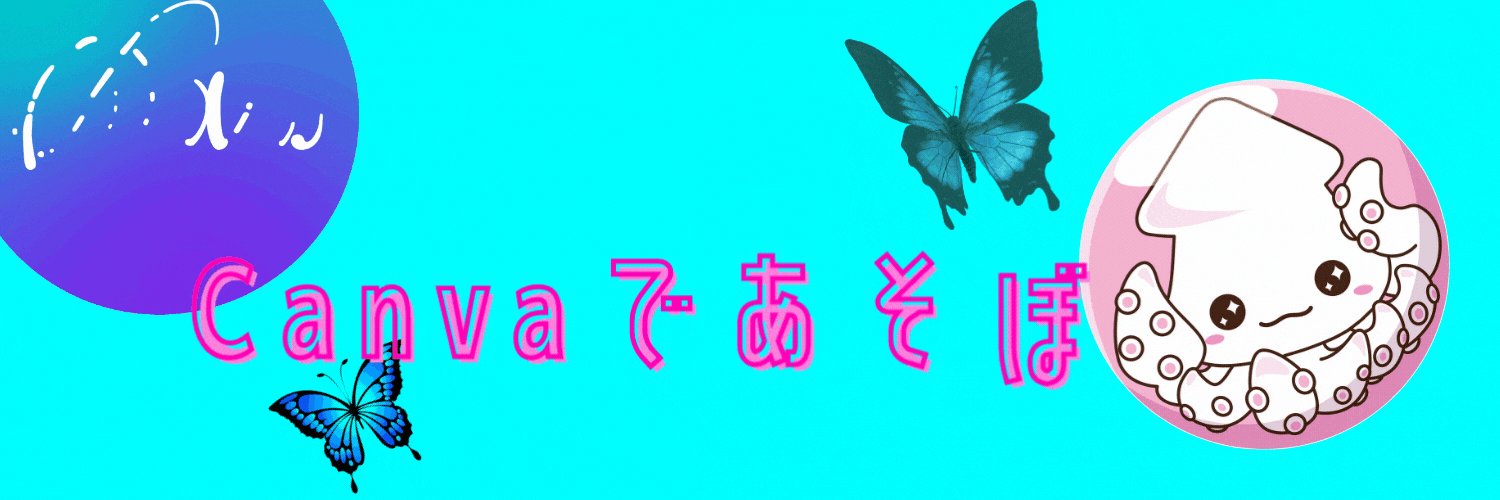
動くバナーが作れます!!
ちなみにこのサイトのバナーもGIFファイルで作ってます。
アニメーションの作り方

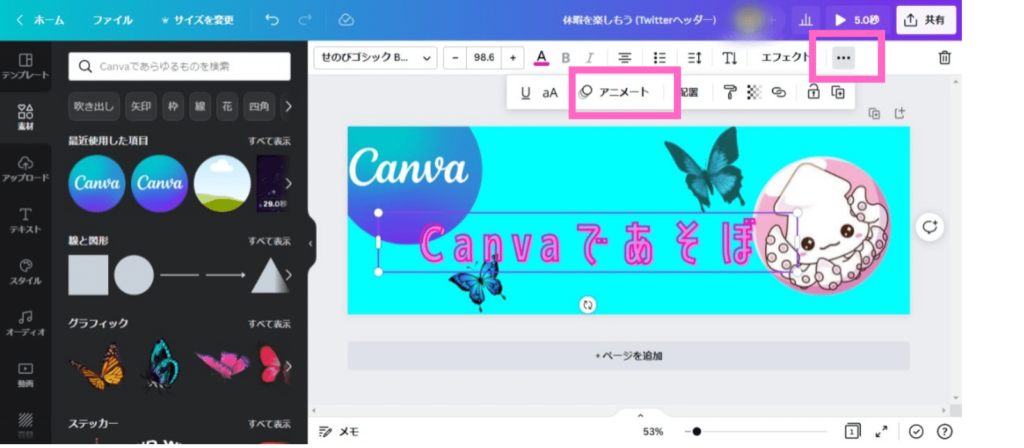
アニメーションを作るには、動く素材を使うか、文字や素材をアニメート機能で動かします。
例:文字を選択して「・・・」をクリックして「アニメート」を選択します

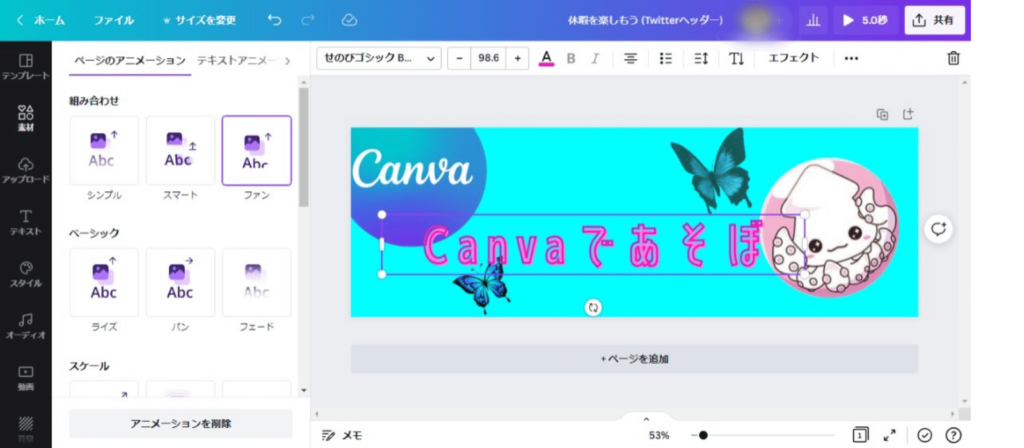
好きな動きを選びます。
今回はページのアニメーションから好きなアニメートの動きを選択しました

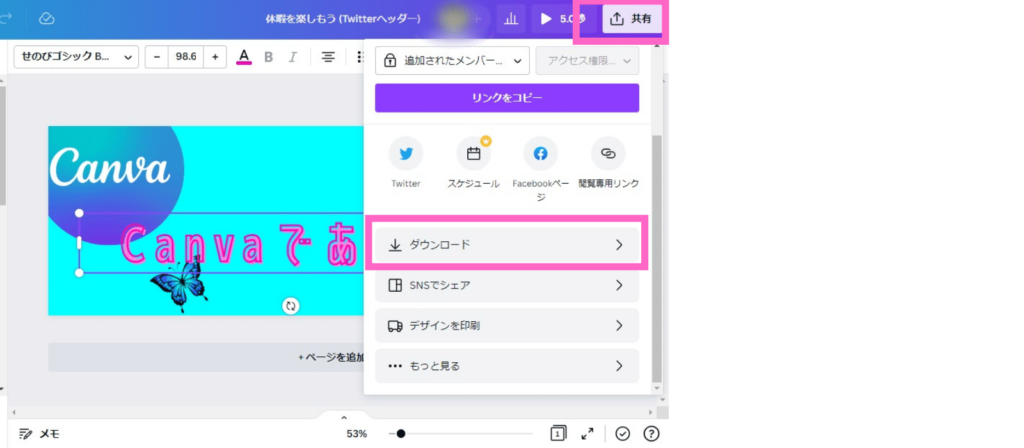
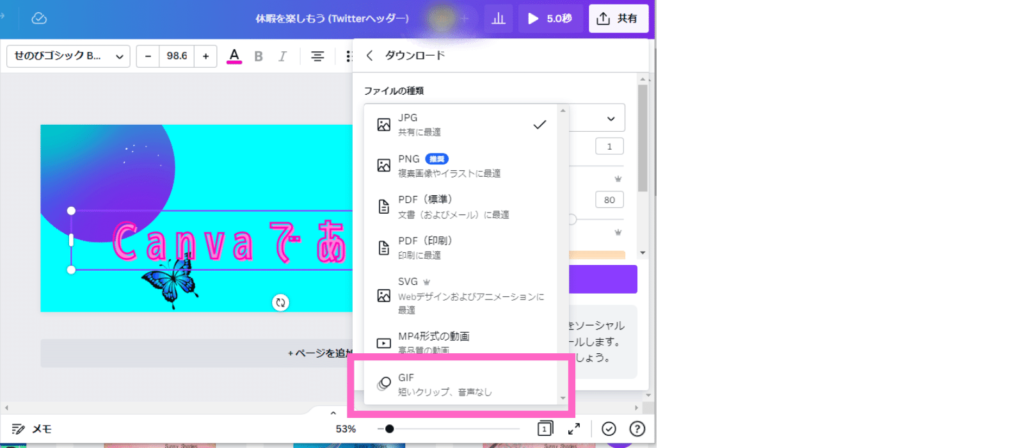
決まったらダウンロードしていきます
するめ
ここでGIFファイルを選択しましょう

ワードプレスの貼り付け方
くまたん
出来たアニメーションをワードプレスに設置して動かしたい

くまたん
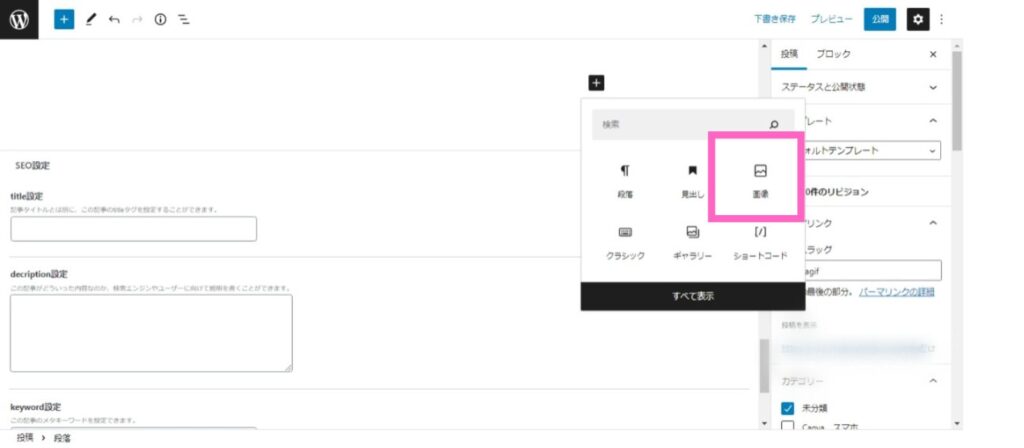
で、貼り付けるだけでよいんだよね
するめ
動かない・・・(´;ω;`)ウゥゥ

ただ貼り付けただけの状態です。背景色しか表示されません。
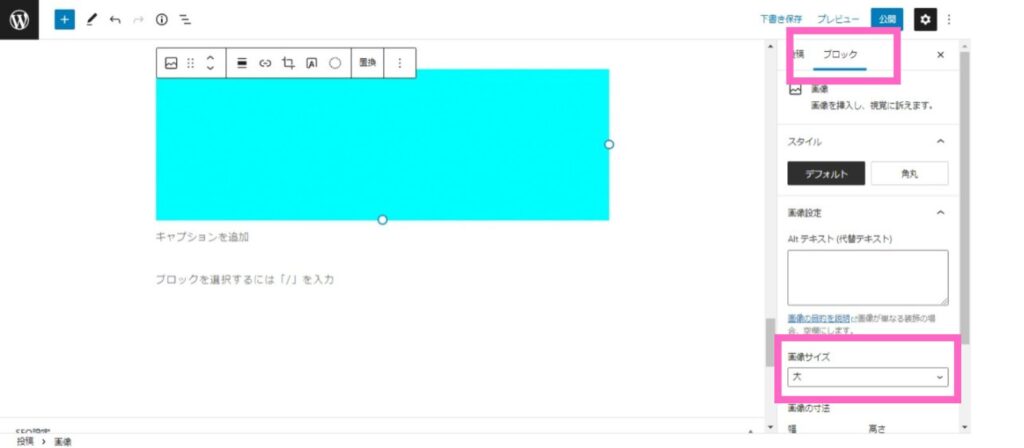
動かない・・・そんな時はサイズを変更しよう
するめ
解決方法見つけました!!

画像を選択して「ブロック」を選択。
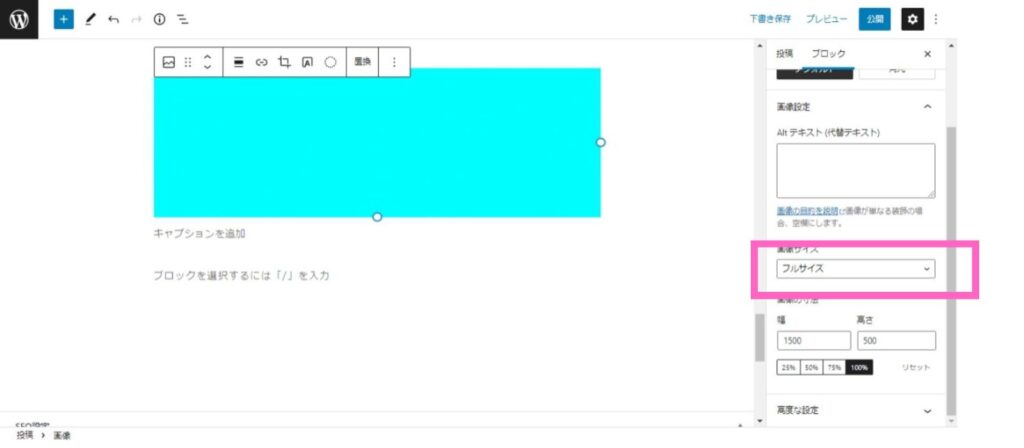
画像サイズを調整するだけ!!

「フルサイズ」にすることで画像が動き出しました

くまたん
注目させたい画像はGIFファイルでUPさせるのも良いね