Canvaの機能の中にワンクリックで動画にする「アニメート」があります。
動画は人々の関心を引くのに役立ち、目に楽しい刺激を与えて視覚と聴覚の両方を使うことができ、情報をわかりやすく伝えることができます。

「アニメート機能」を使うだけで目を引く動画に!!
GIFがブログで動いてくれない時は下記の記事を参考にしてください

アニメート機能は大きく2種類

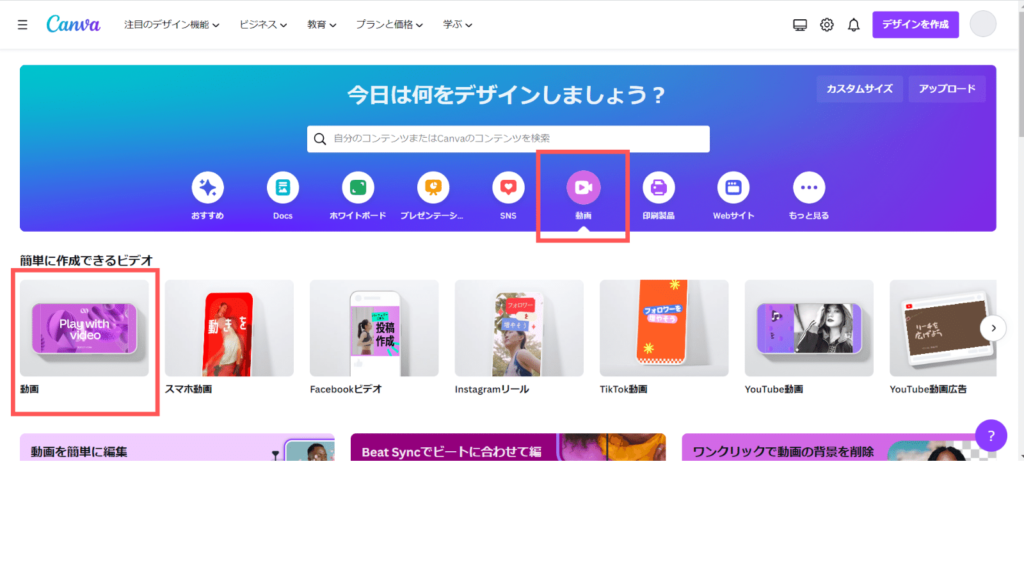
動画のやり方にはこんな方法もありますよ~
アニメート機能の使い方
ページのアニメーションの使い方


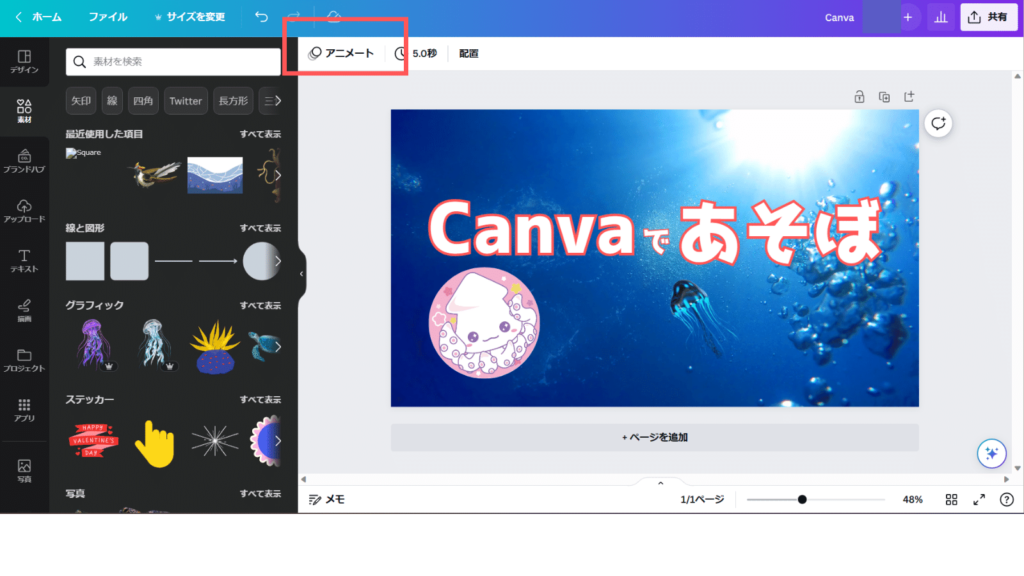
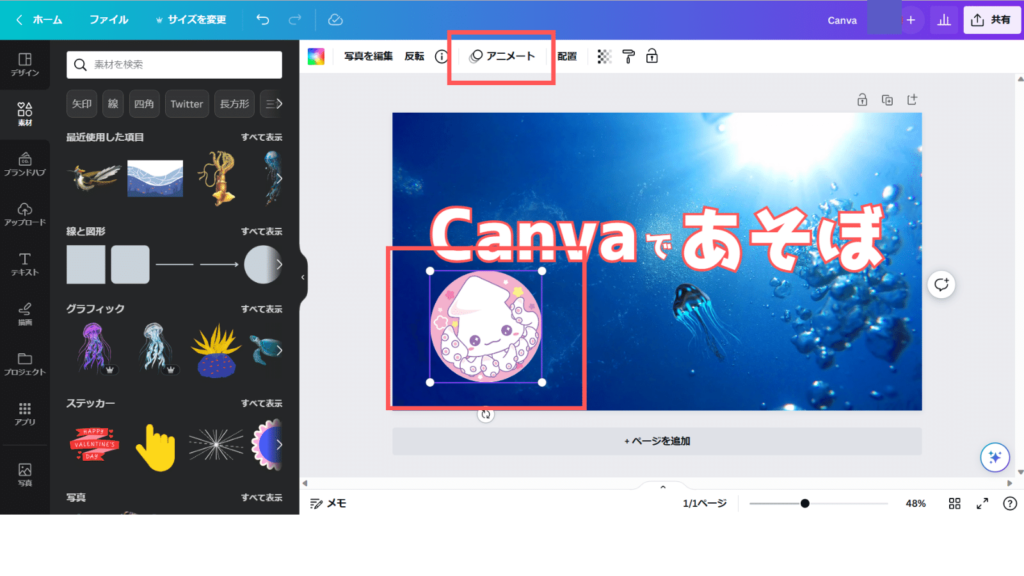
画像を選択していない状態で「アニメート」をクリック

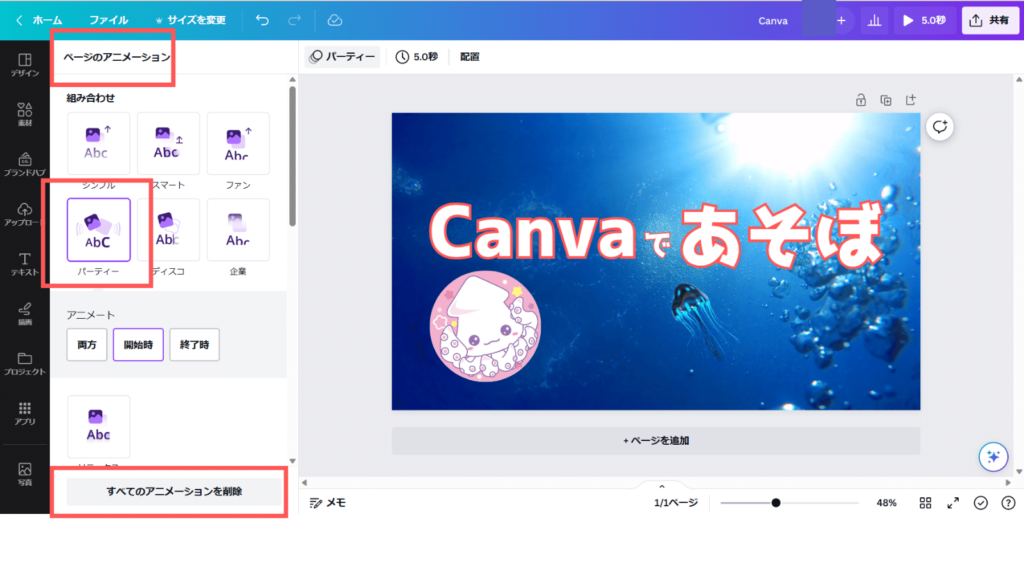
ページのアニメーション一覧が表示されます。
マウスを合わせるだけで動きが確認できるので好きな動きをクリックして設定しましょう。
クリックするだけで設定が完了です。
設定したアニメーションを削除したい場合は「すべてのアニメーションを削除」をクリックします。
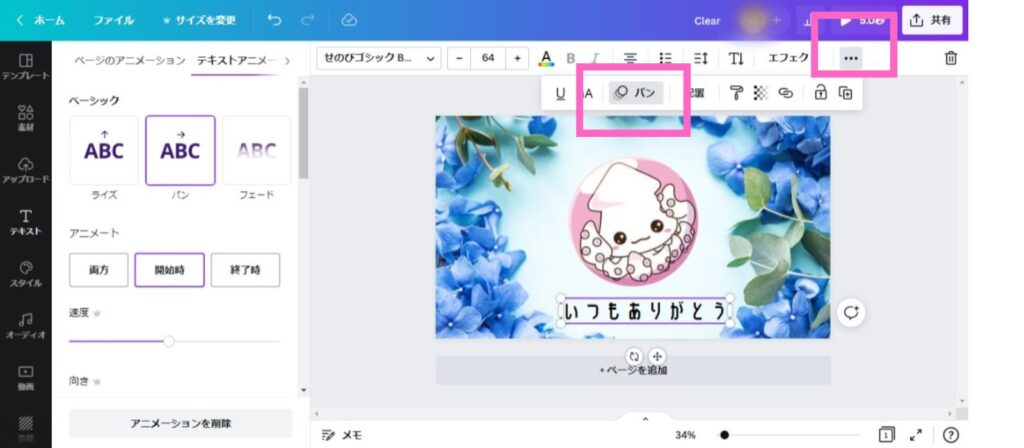
テキストアニメーションの使い方


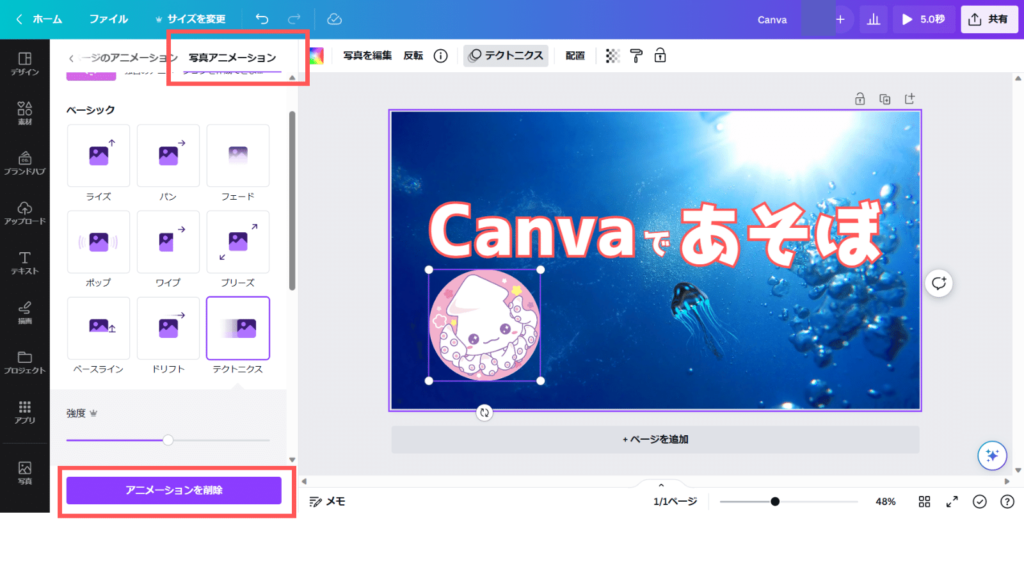
「テキスト」「素材」などを一つ選択して「アニメート」をクリックすると「テキストアニメーション」欄が表示されます

「ページのアニメーション」とは違いクリックした際に細かい設定をすることができます。
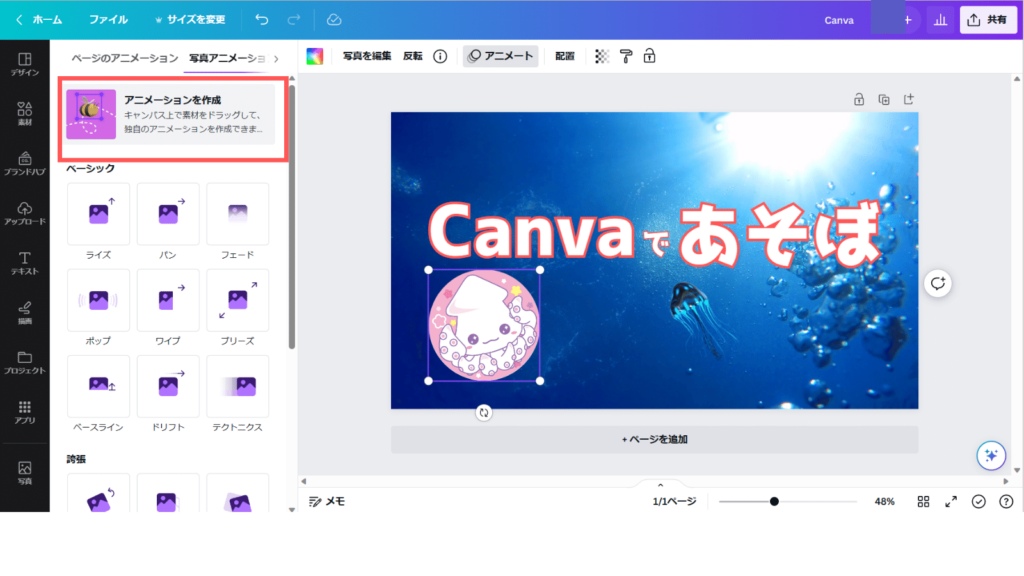
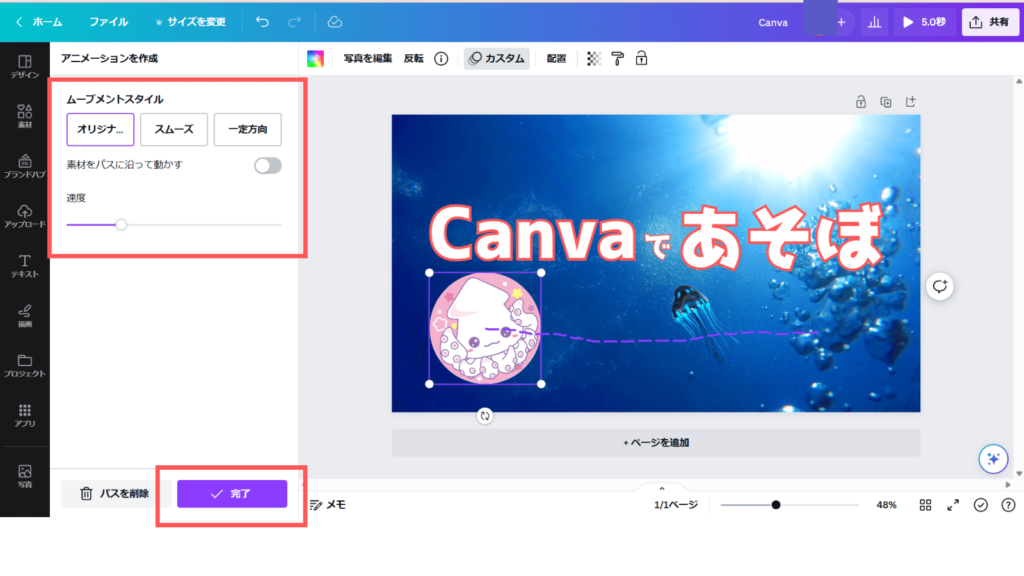
アニメーションを作成を使う


「テキスト」「素材」などを一つ選択して「アニメート」をクリックすると「アニメーションを作成」が表示されます。こちら2023年3月に追加された新機能です。
「アニメーションを作成」をクリック

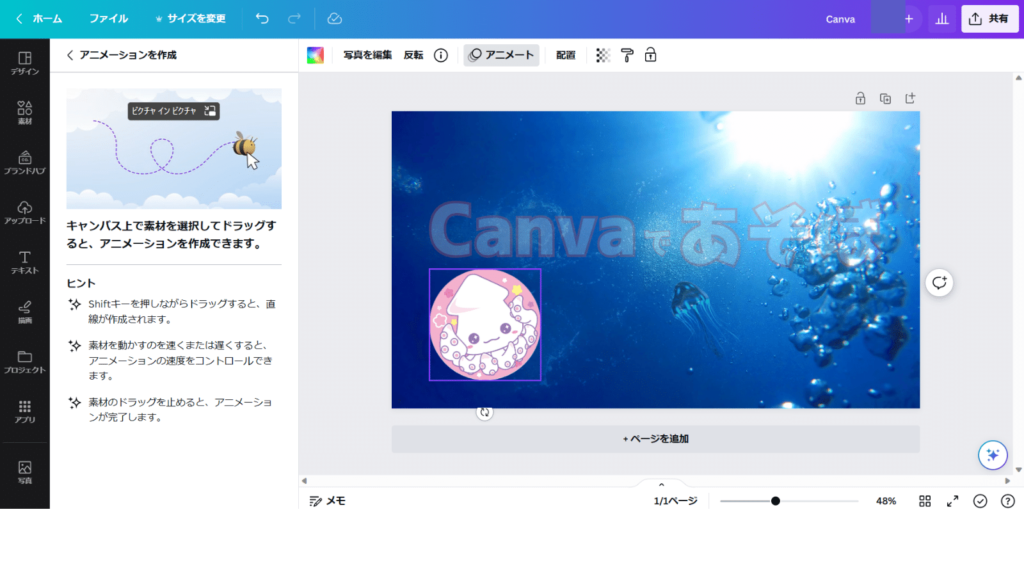
選択した素材をドラッグしましょう。

ドラッグしたルートはパープルのーーーで表示されます。
詳細設定して完了しましょう。「スムーズ」を選択すると滑らかに動きます。
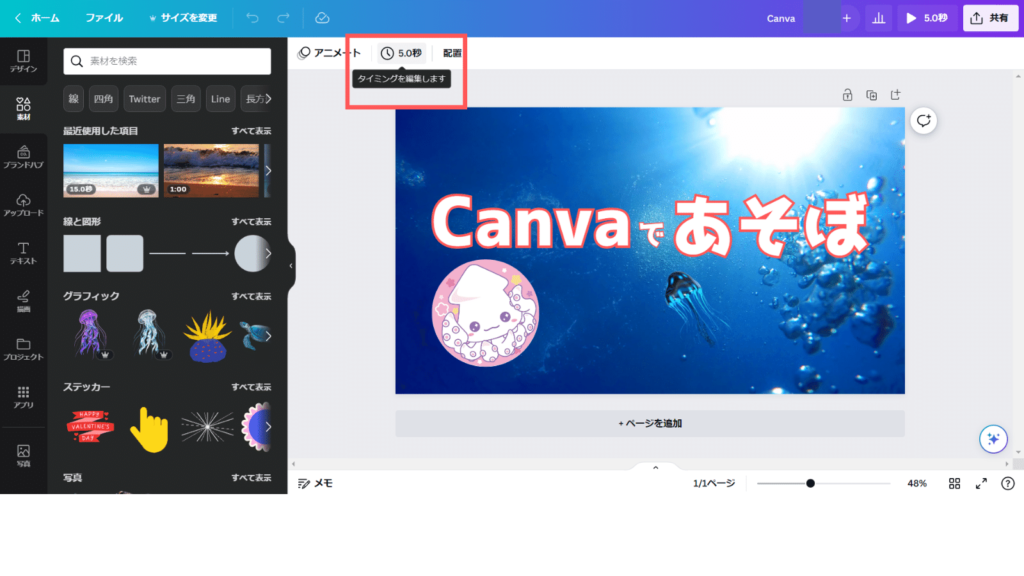
再生時間の変更

画像をアニメートを設定したときの再生時間は「5秒」がデフォルトです。

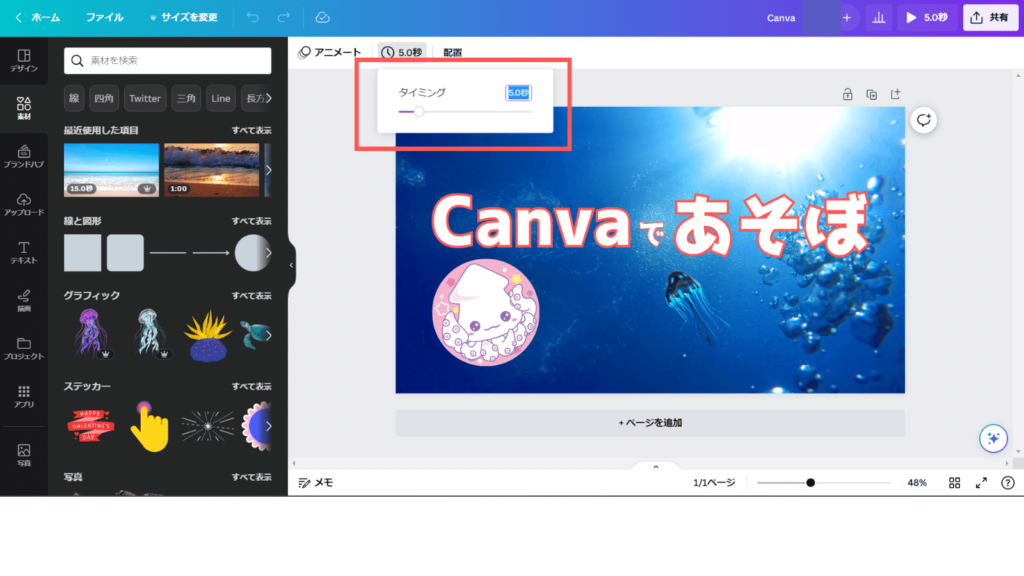
秒数のをタップして秒数を変更しましょう。

「タイミング」のバーをスライドしてベストな秒数を設定しましょう。
アニメートの速度を変更する方法

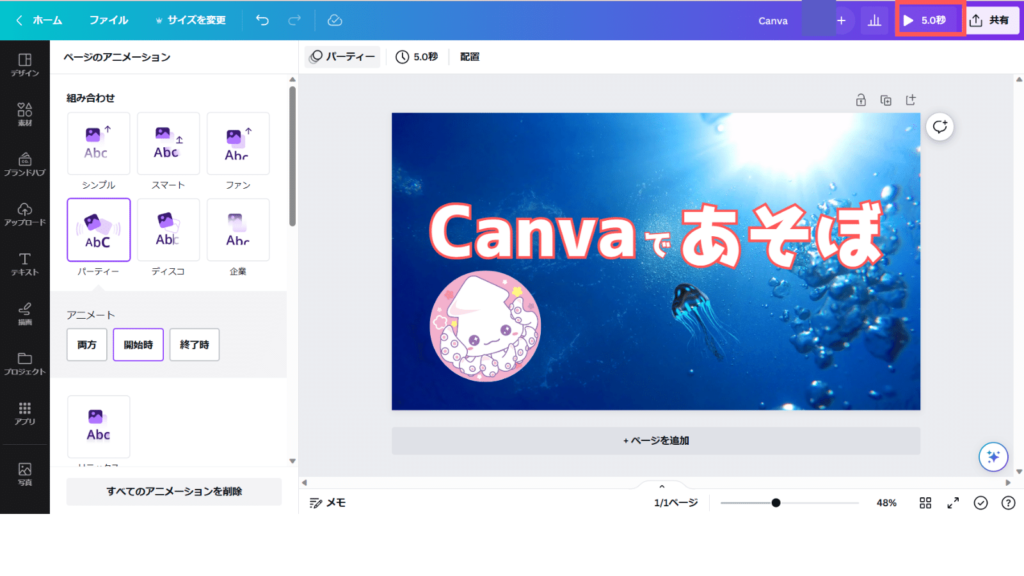
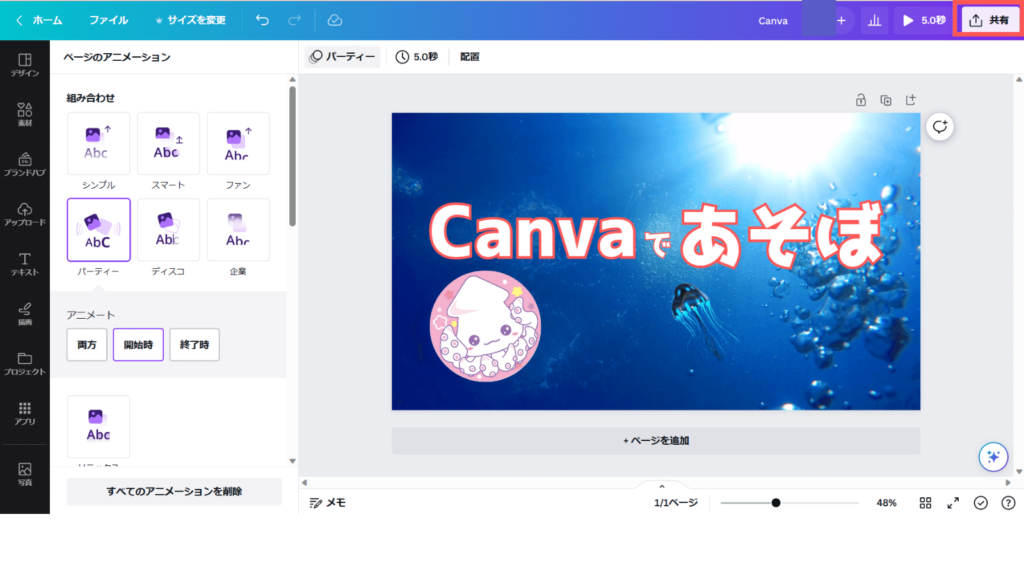
こちら「パ-ティ」というページのアニメーションを使ったものです。
そして下記は少し工夫したものです。

動きがゆっくりになってますよね。
このやり方を説明します。

まず、できたアニメート動画をダウンロードします。形式はMP4で。

今回は動画のキャンバスを選択しましたが、Twitter投稿サイズなどでも同じように使用できました。

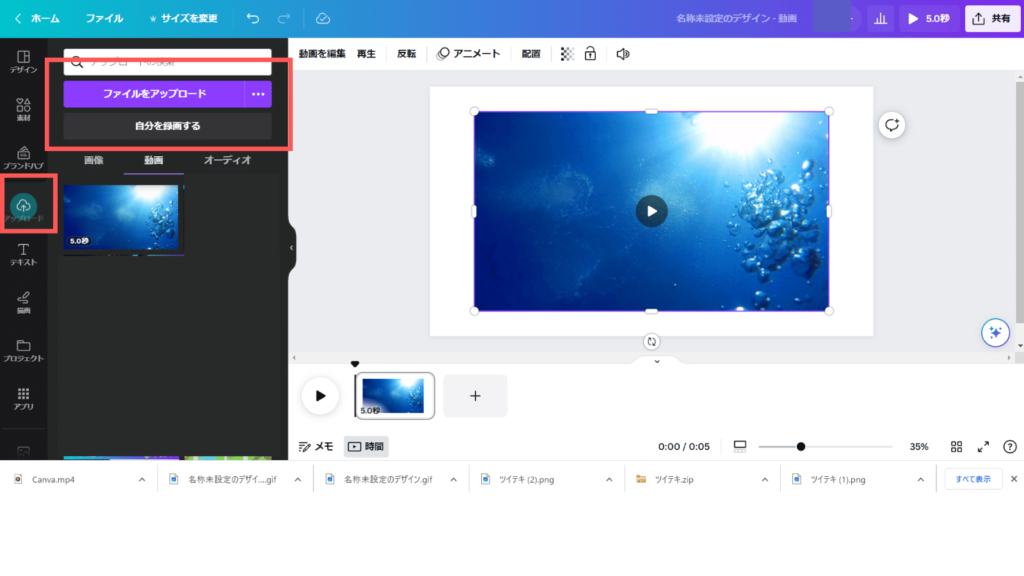
ダウンロードしたアニメート動画をアップロードしてキャンバスに取り込みます。

動画をキャンバスサイズに合わせます。
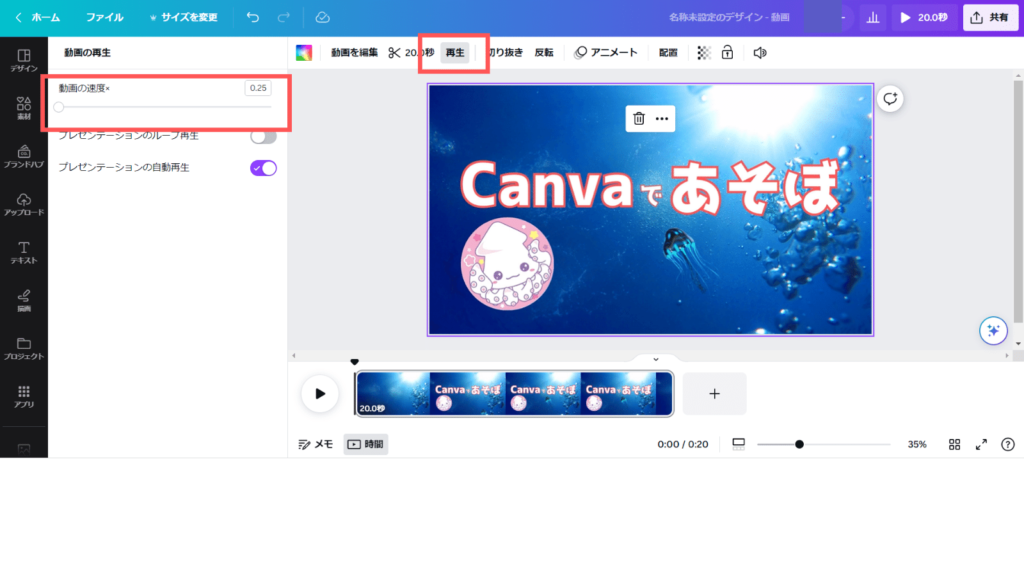
動画を選択して「再生」をタップして速度を変更します

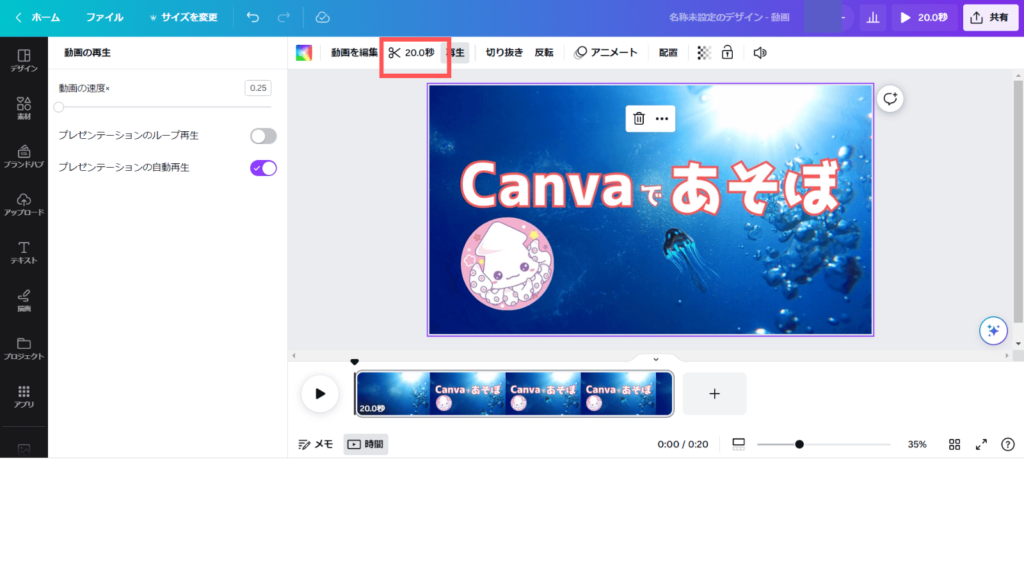
速度を変えたことで時間が変更されました(5秒→20秒)

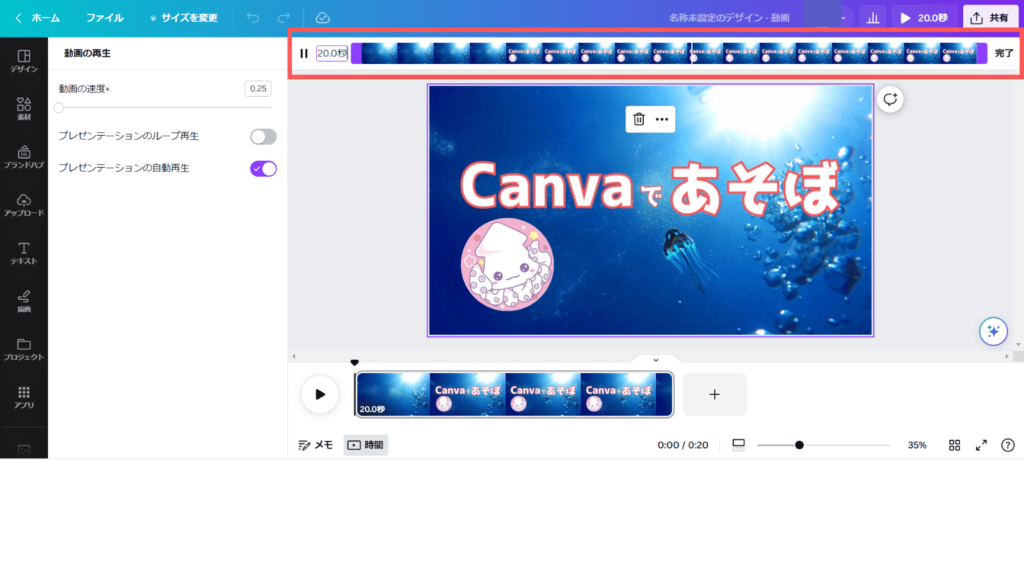
時間を変更します。20秒ですがアニメートの動き自体は最初の5秒程度でした。

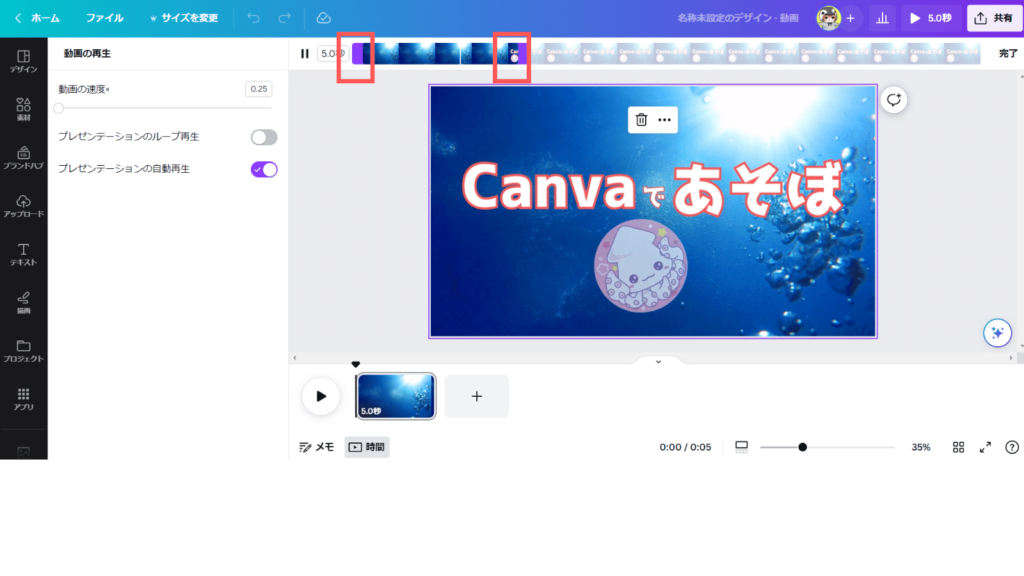
スライドして最初の5秒まで時間を短くしました。
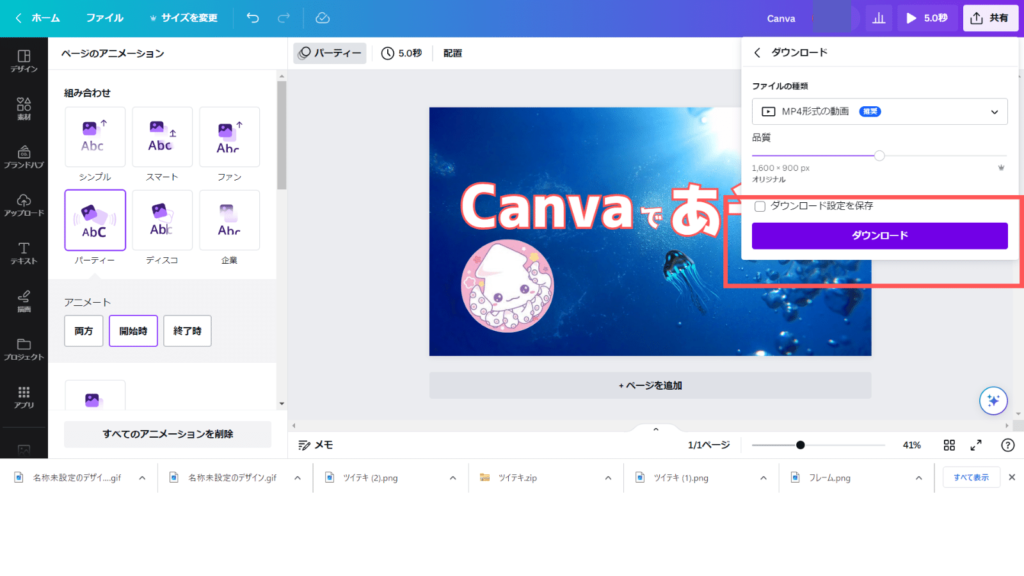
ダウンロードの方法

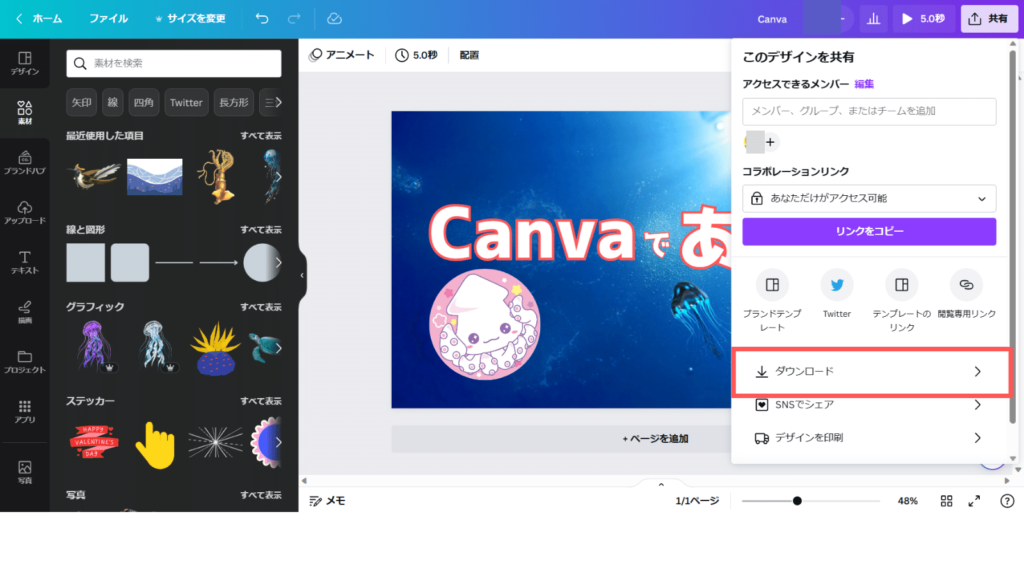
「共有」をクリック

「ダウンロート」をクリック

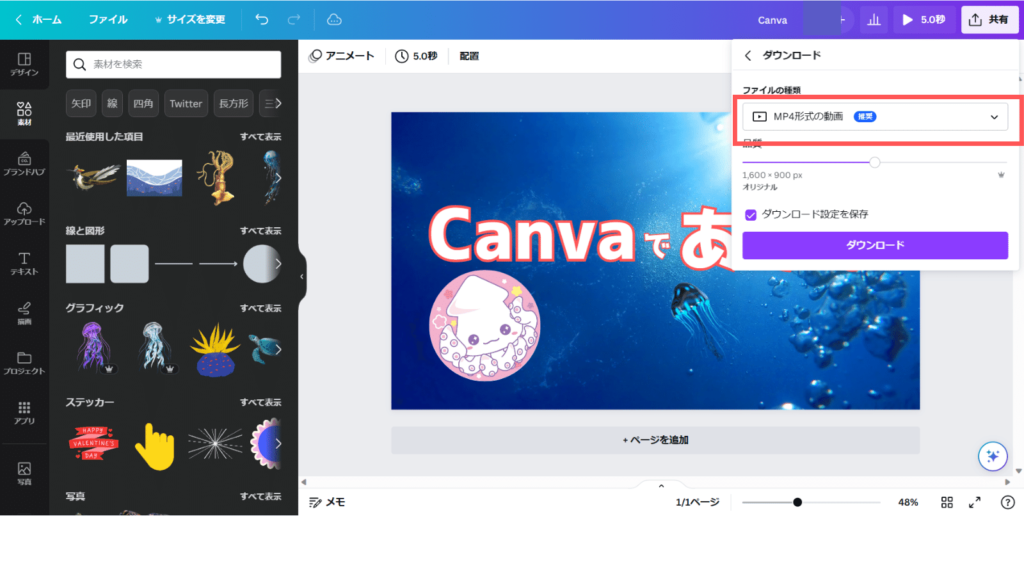
デフォルトは「MP4形式の動画」です。

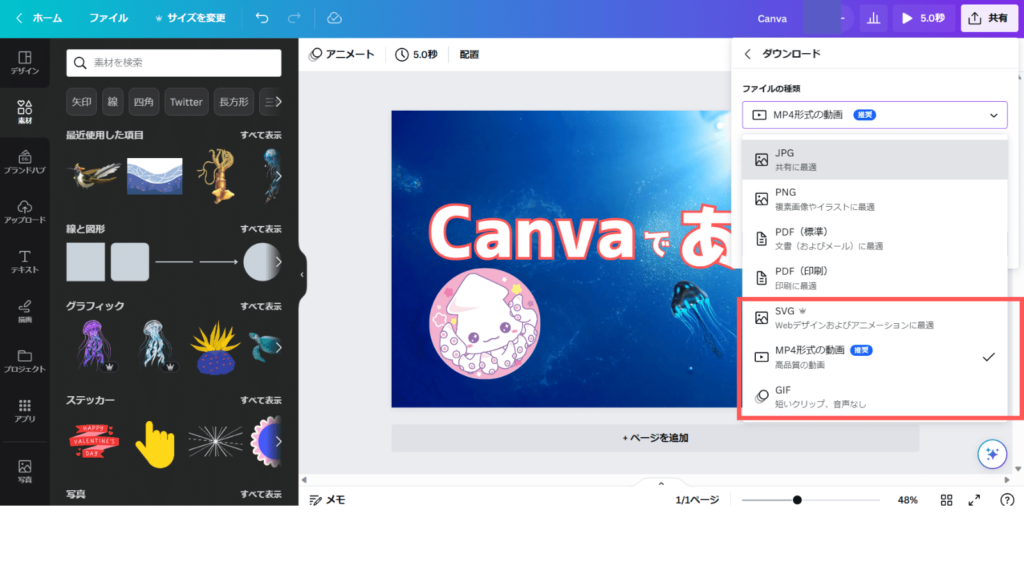
必要に応じてファイル形式を変更しましょう

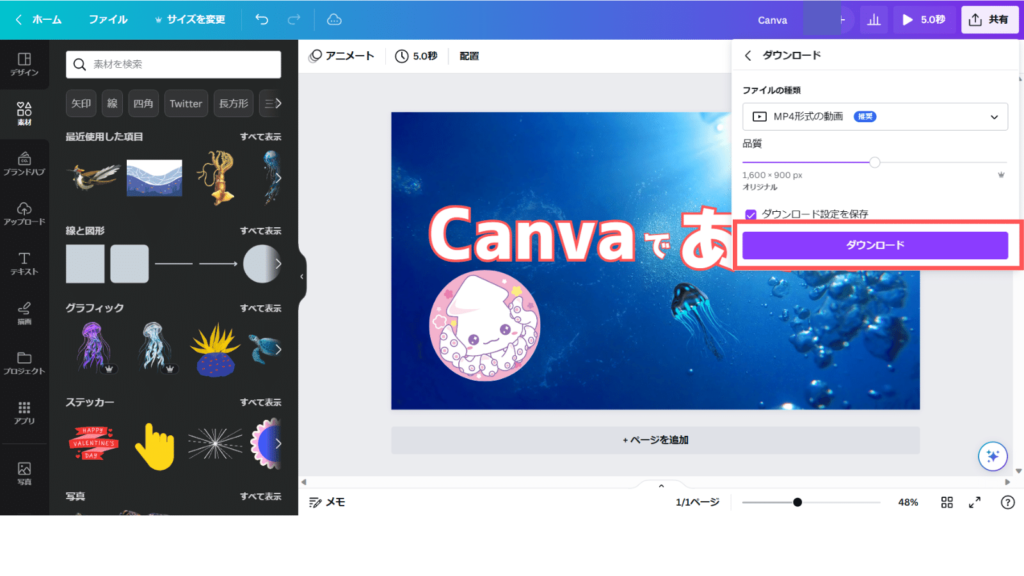
「ダウンロード」をクリックして完了です。
「アニメート」が見当たらない時は

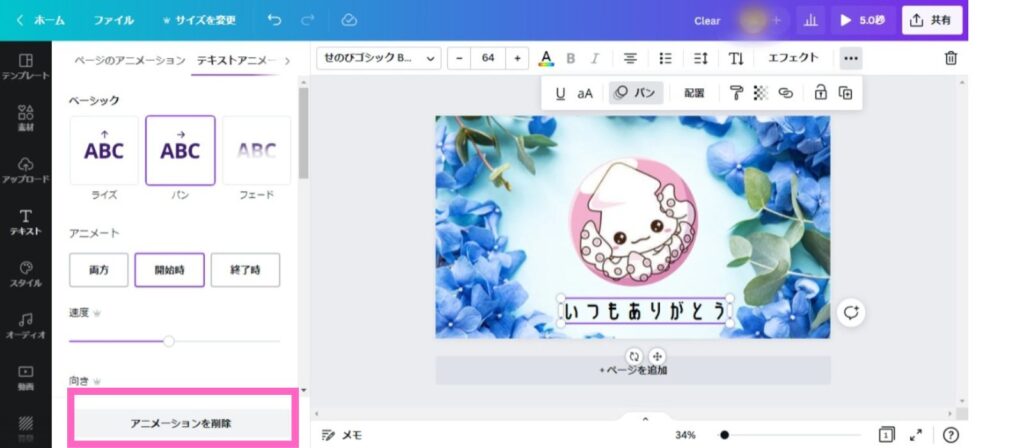
解除するには?
アニメートのページを表示させて「アニメーションを削除」をクリックするだけです

順番に表示させる方法
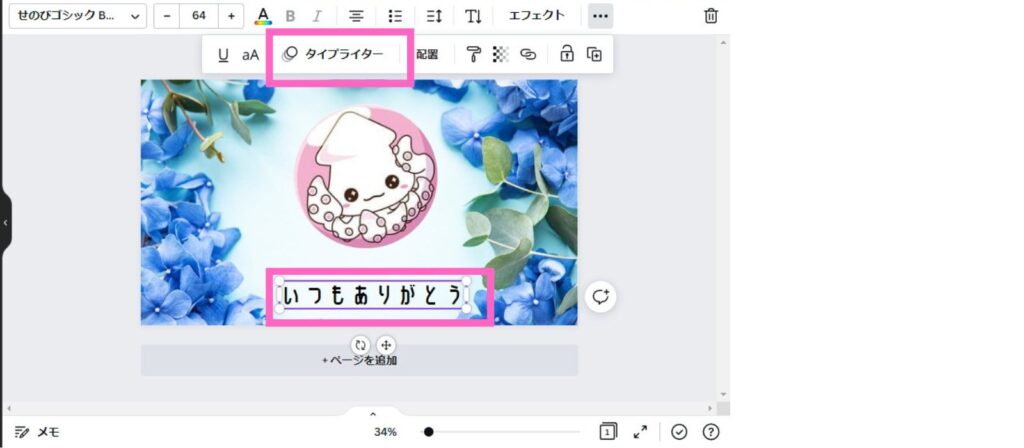
基本の型を作る

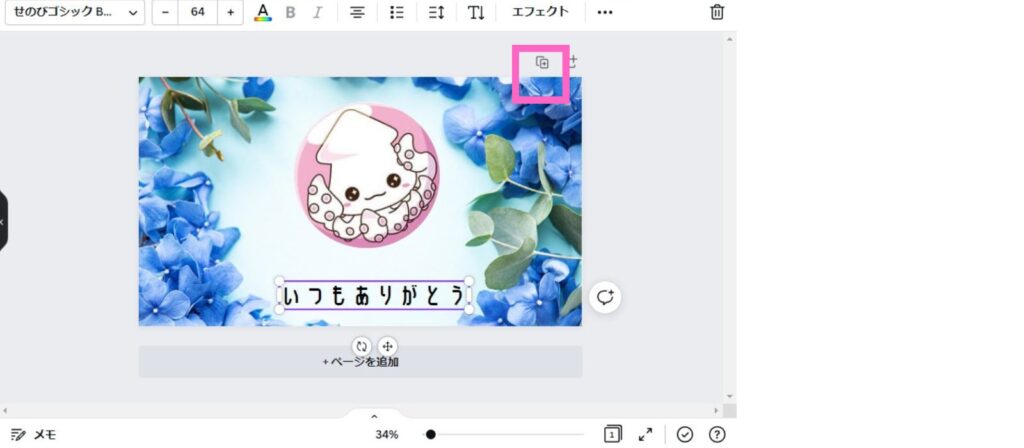
画像を複製しよう
基本の型が出来上がったら複製していきましょう


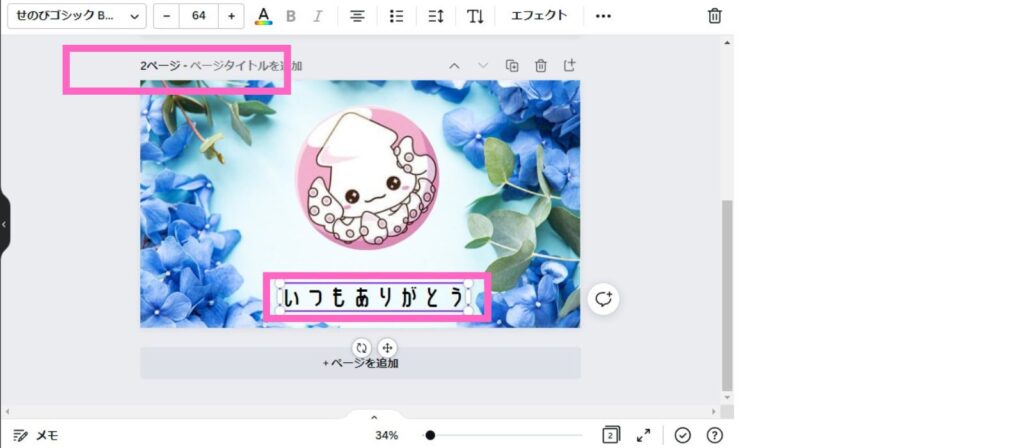
文字の箇所を編集しましょう。
これを複数繰り返すだけです

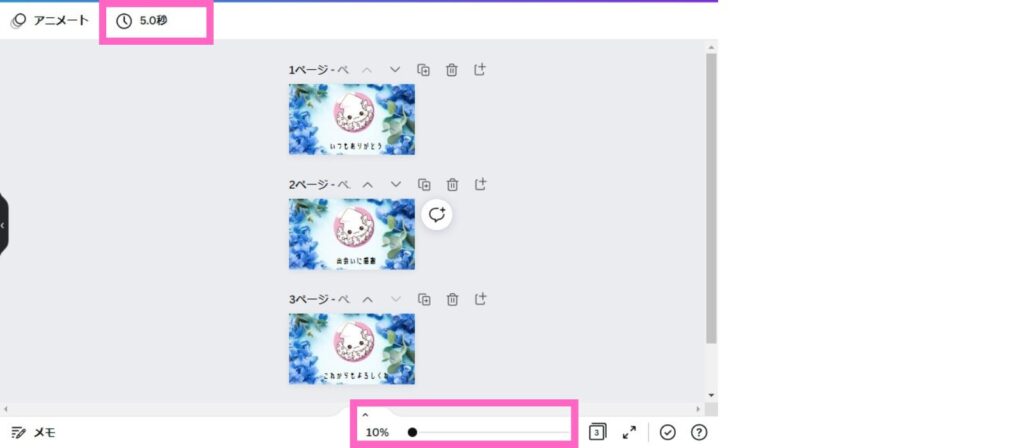
テキストの内容だけ変わった画像が複数できました。
動画再生時間は上の時計マーク箇所から調整できます。
文字数によっては時間の表示時間のタイミングをはかる必要があります。
自分でも何度も再生して最適な再生時間を見つけてください
Canvaをもっと楽しむならCanvaproがお勧めです。自分の好きな素材を選び放題なのは凄く楽しいですよ