画像編集する時に一番最初に「背景」を決める方が多いのではないしょうか?
背景が決まってからの方がイメージも作りやすいと思います。
こちらでは背景の設定方法を画像と共に説明します
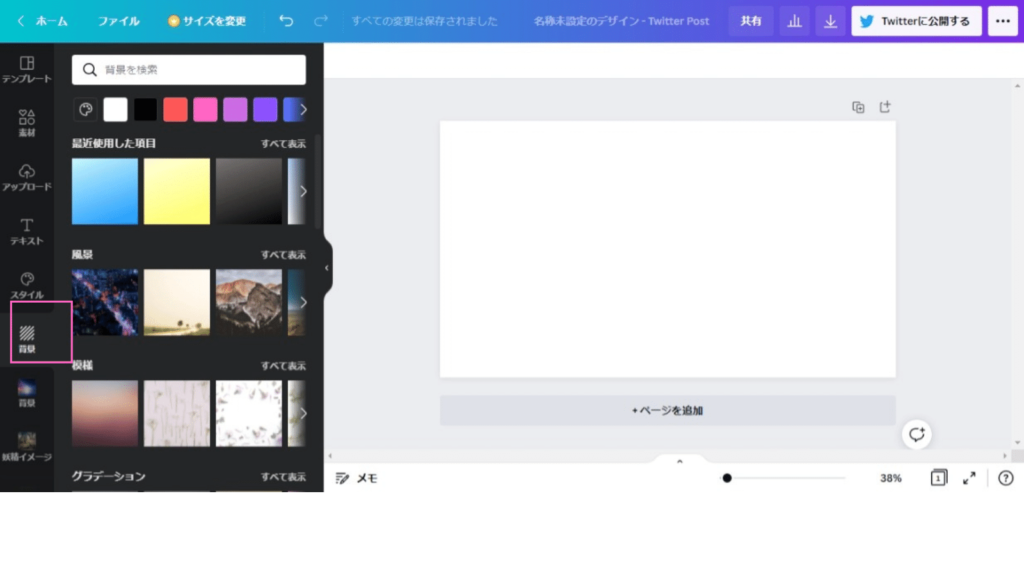
背景の編集

どんなものが作れるかはテンプレートをチェックしてみてください。
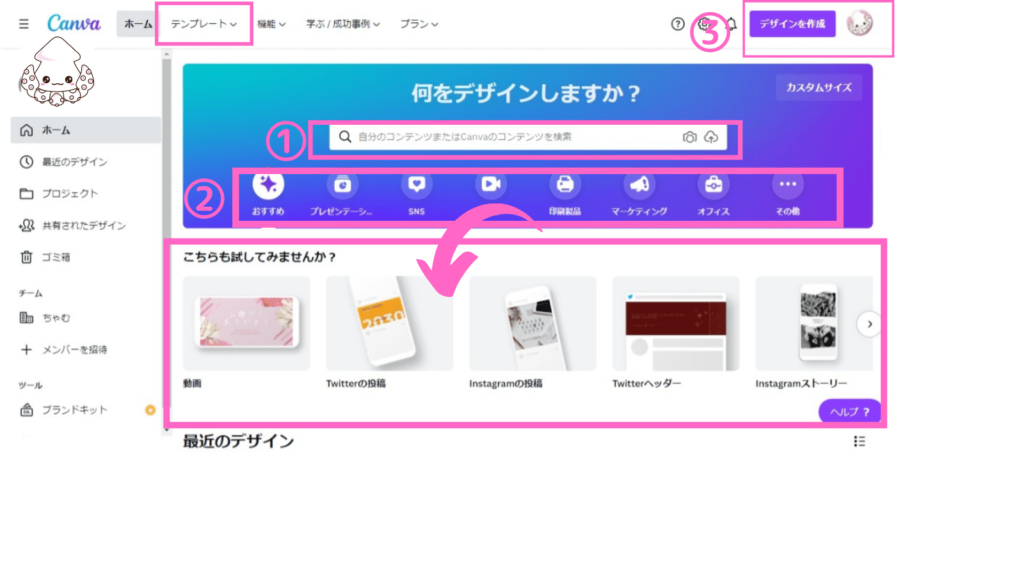
サイズ検索には
①で検索する
②アイコンをクリックして下記一覧から検索する
③デザインを作成から選択する
などがありますが、私が使うのは②の「SNSアイコン」をクリックして下記一覧から「Twitter」や「Instagram」のサイズを選択することが多いです。

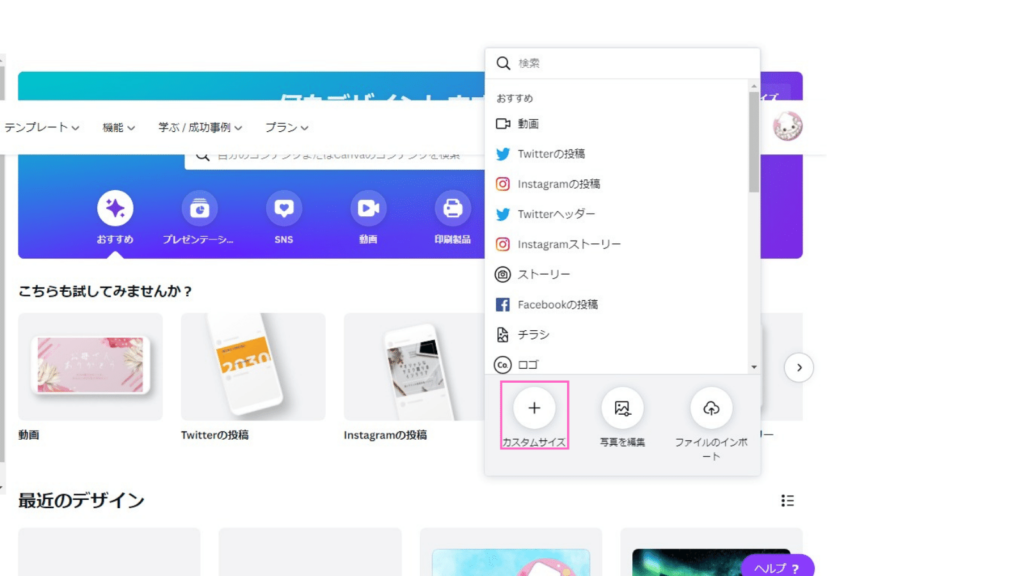
オリジナルのサイズを作りたい場合は「デザインを作成」の「カスタムサイズ」でサイズを設定します。
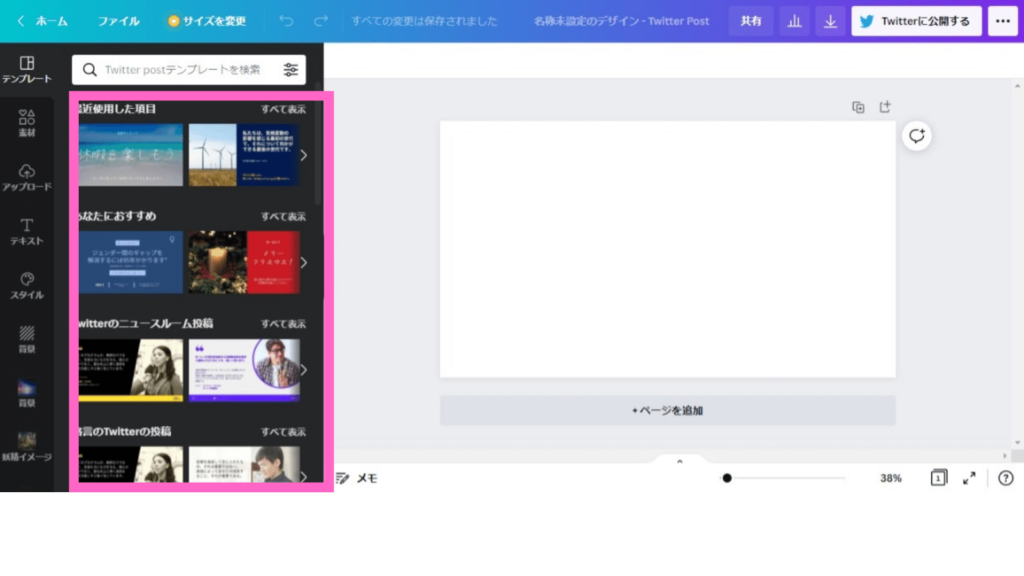
テンプレートを使った編集
キャンバスのサイズを決めたら、まず表示されるのがテンプレート一覧。

Canvaは沢山のテンプレートや素材が用意されていて、とくに最初はテンプレートから作ると作品のイメージが想像しやすく作りやすいと思います。

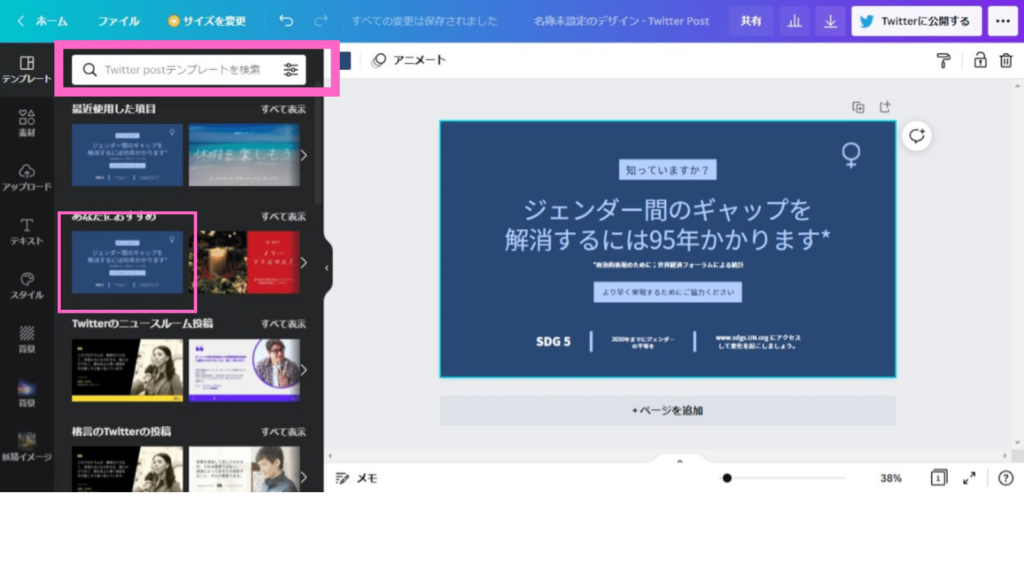
キーワードを検索して自分の好みのテンプレートを見つけてクリックしましょう。
または、おすすめなどから気に入ったテンプレートを探しクリックします。
テンプレートの場合はそのままピッタリなサイズで画像がインストールされます。
背景を使う
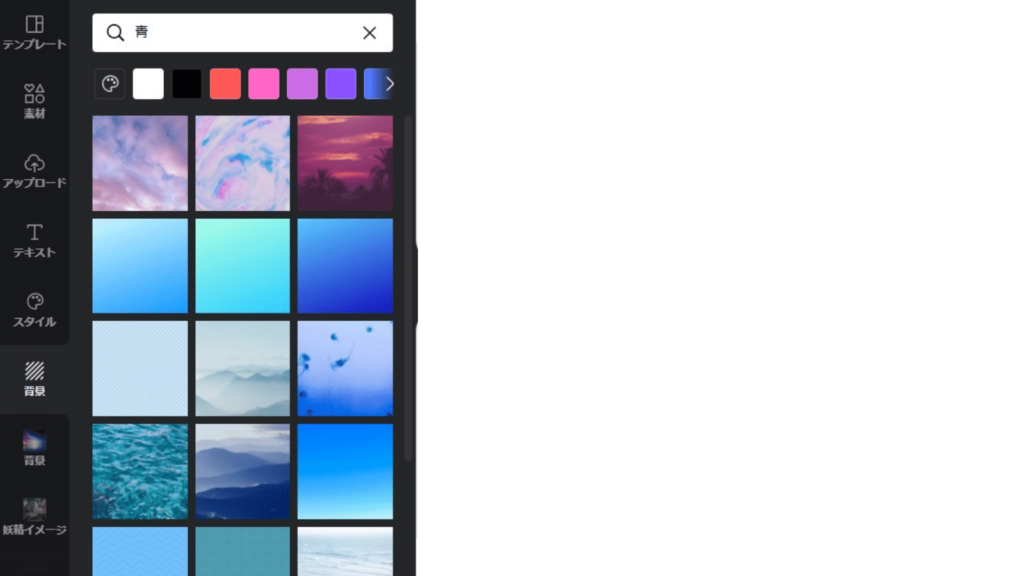
「背景」を選択することでもピッタリなサイズで画像がインストールされます。

「背景」をクリック

キーワードを検索して自分の好みの背景を見つけてクリックするだけでインストール完了です(今回は「青」で検索しました)
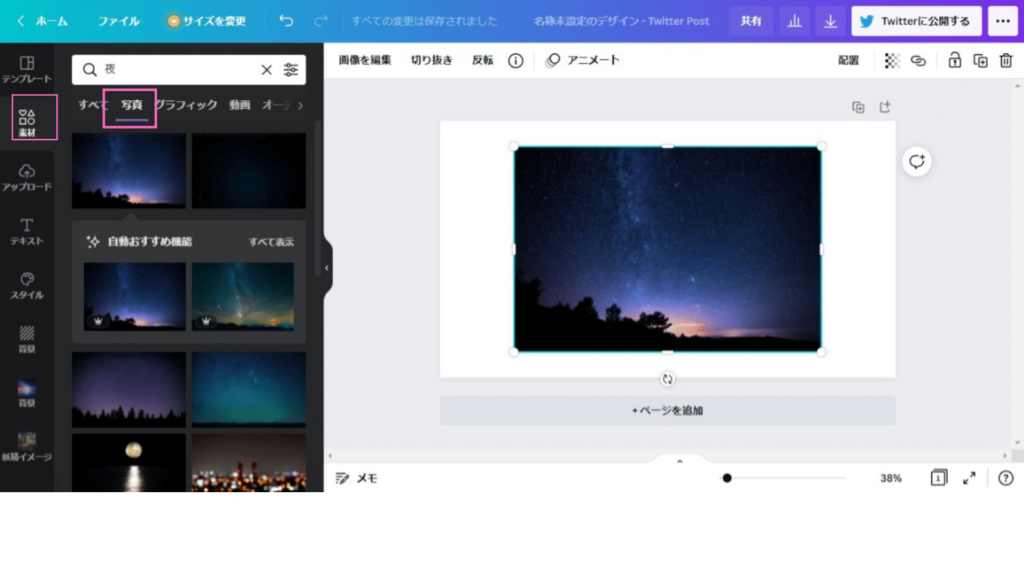
素材から画像を作る

「素材」をクリック
好きなテーマを検索し(今回は「夜」で検索しました)「写真」をクリックします

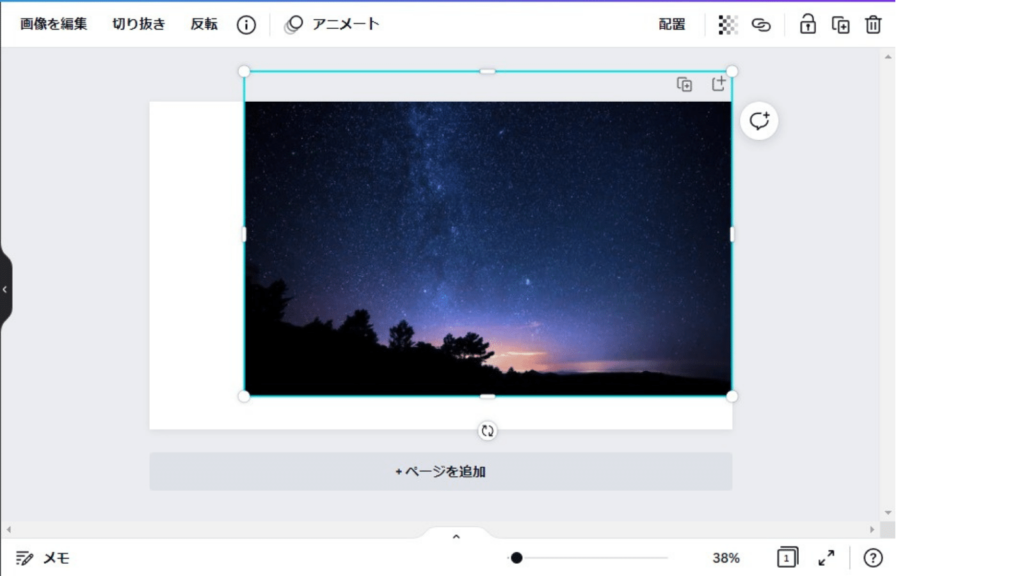
画像がインストールされました。
角の○などでサイズを調整します。
気になる素材は有料の事が多いですよね。無料トライアル期間中に一気に画像を作ってしまうのもアリかも。
有料が気になる方はこちら↓を見てくれると嬉しいです









