するめ
沢山の画像を使いたいならフレームグリッドが便利!!
くまたん
画像の配置バランスを考えなくて良くて時間短縮になるよ
フレームグリッドの使い方
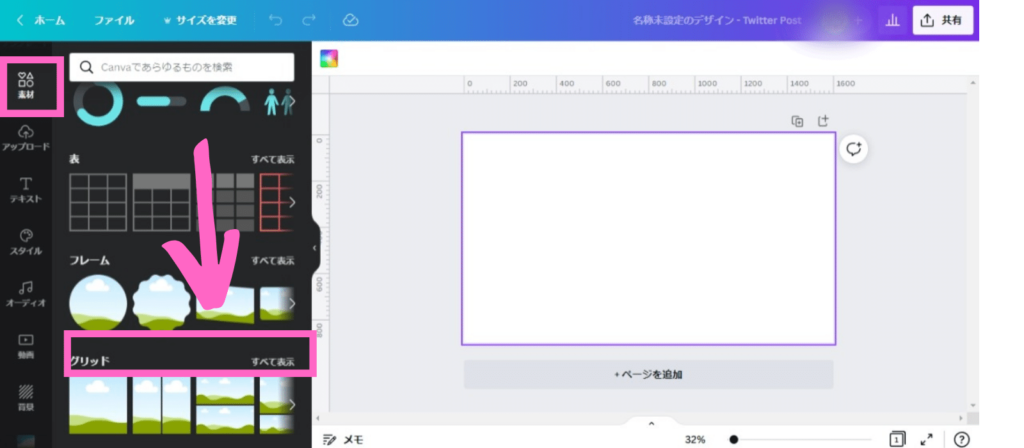
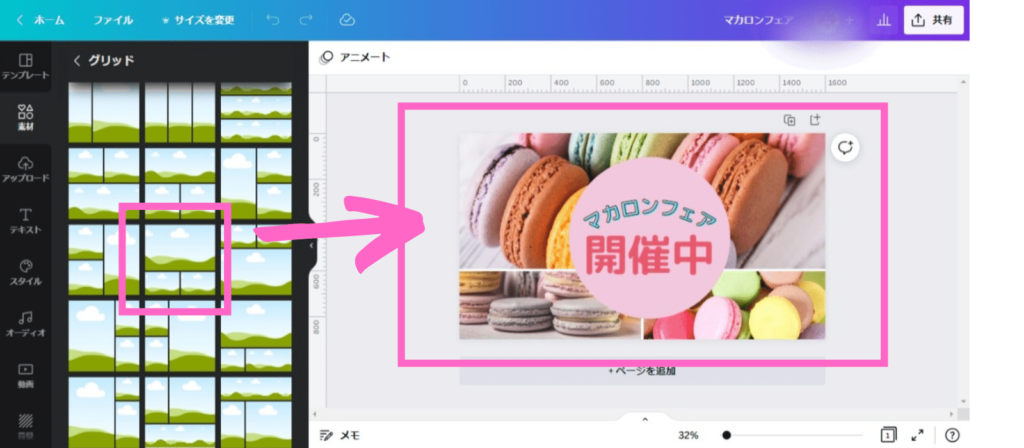
フレームグリッドは素材の中にあります

するめ
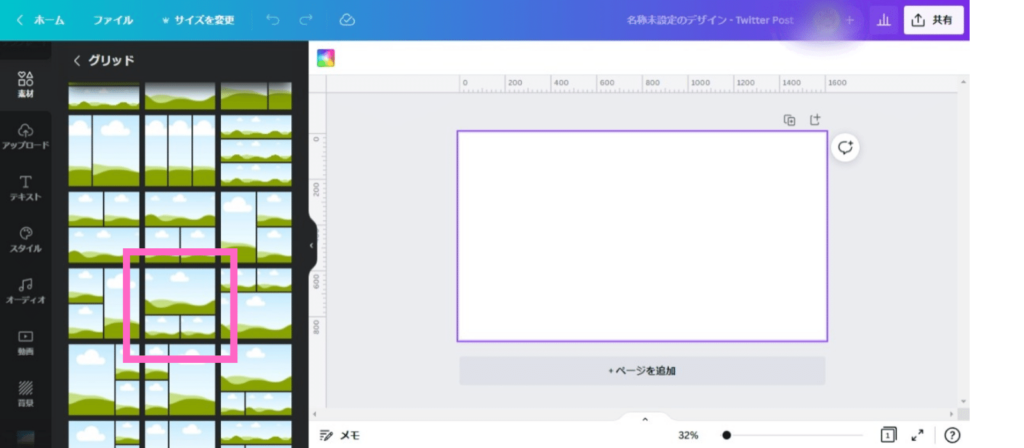
グリッドの「すべて表示」をクリックすると沢山のグリッドが表示されます
くまたん
自分好みのグリッドを探そう!!

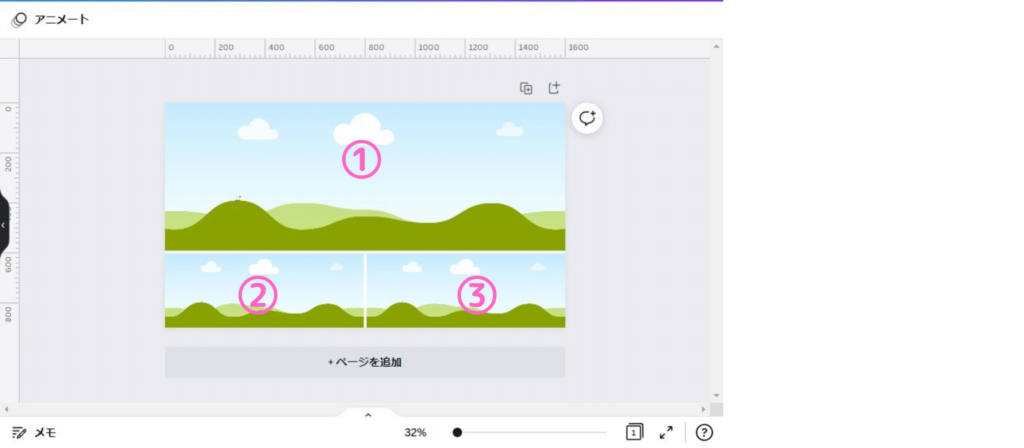
こちらのグリッドを選択しました

このグリッドでは3種類の画像を取り入れることができます
写真素材の入れ方
するめ
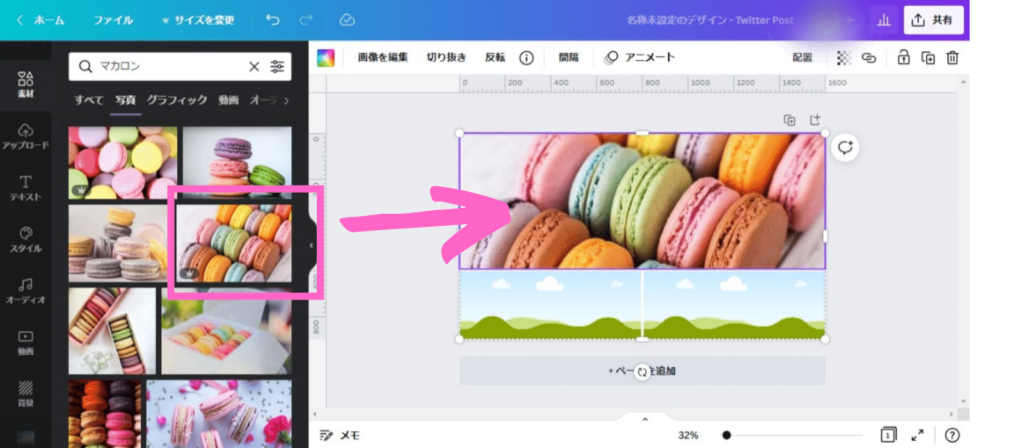
今回は「マカロン」の写真で検索してみました

好きな素材をクリックしてフレームに近づけていくと自動的に入ります
くまたん
めちゃくちゃ簡単だよ!!
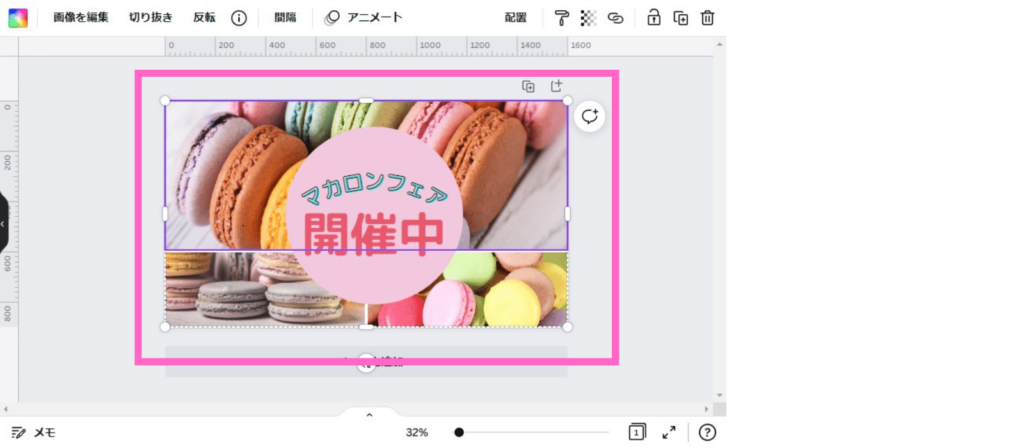
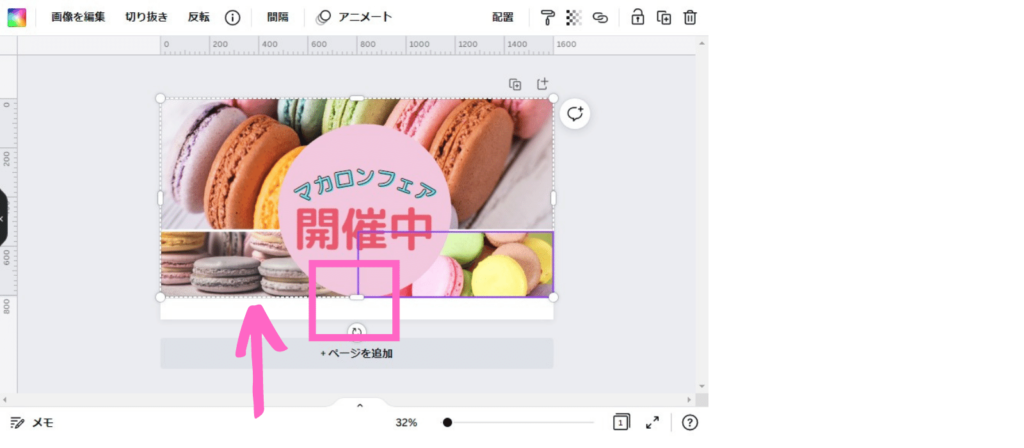
写真の表示場所を変える
くまたん
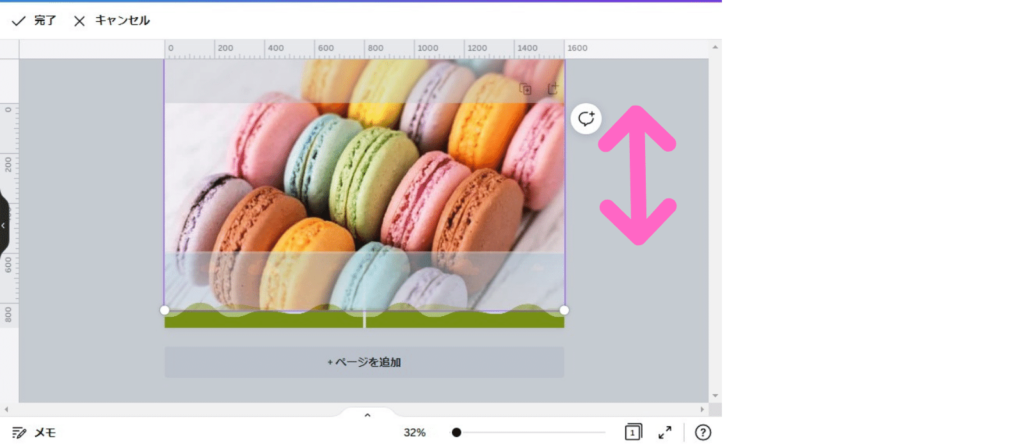
もうちょっと写真下のマカロンを表示させたかったんだけどな
するめ
そんな時はダブルクリックで調整しよう

画像の上でダブルクリックすることで画像を動かすことが出来ます。表示したい場所に画像をスライドして配置しなおしましょう。

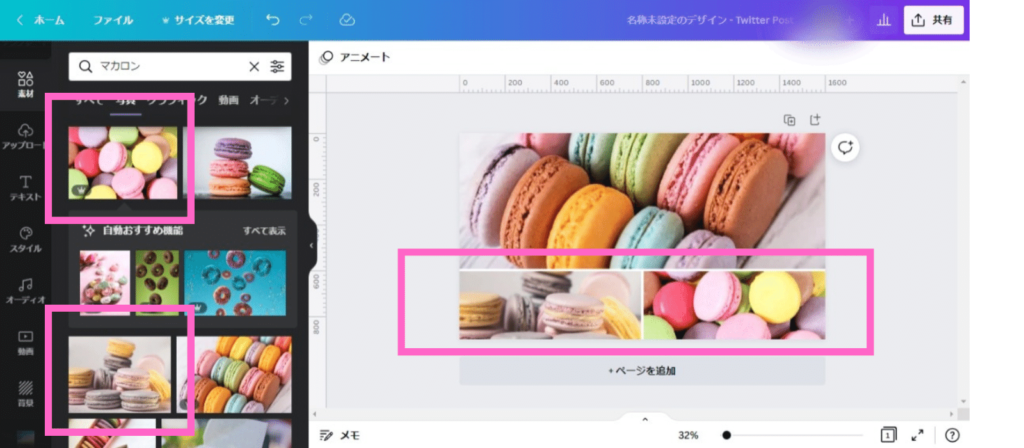
②・③のフレームにも素材を入れたら完了です

素材を追加して素敵な画像を作りましょう

サイズ選択は慎重に!!

するめ
キャンバスのサイズに合わせてグリッドの比率も変わります
くまたん
今回はTwitterサイズのキャンバスを選んだので、横長になってます
無料プランの方は途中でサイズ変更が出来ません。最初のキャンバスサイズ選択は慎重に決めましょう。
するめ
有料プランの場合は途中でサイズ変更出来ますよ
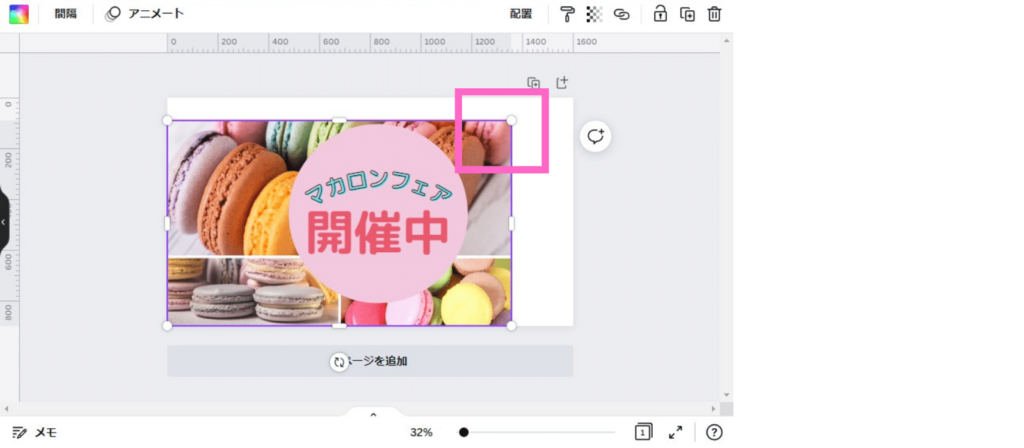
キャンバスサイズはそのままでサイズ変更する場合
キャンバスサイズは無料プランの方は途中変更は出来ませんが画像サイズを変更することはできます。
くまたん
言っている意味がよくわからない・・・



くまたん
〇や□を動かすことによって画像が縮小されました
するめ
でもキャンバスサイズは変わらないよ
フレームに写真が入らない時の対応方法
くまたん
画像がフレームに入ってくれない時がある
するめ
確かにあるね!!
これは私の感覚なのですが、フレームと画像サイズが違いすぎると上手く入ってくれない感覚があります。上手く入らない時は画像を縮小させてフレームに寄せていくとすんなり入ってくれるようです。
するめ
困ったら一度チャレンジしてみてください
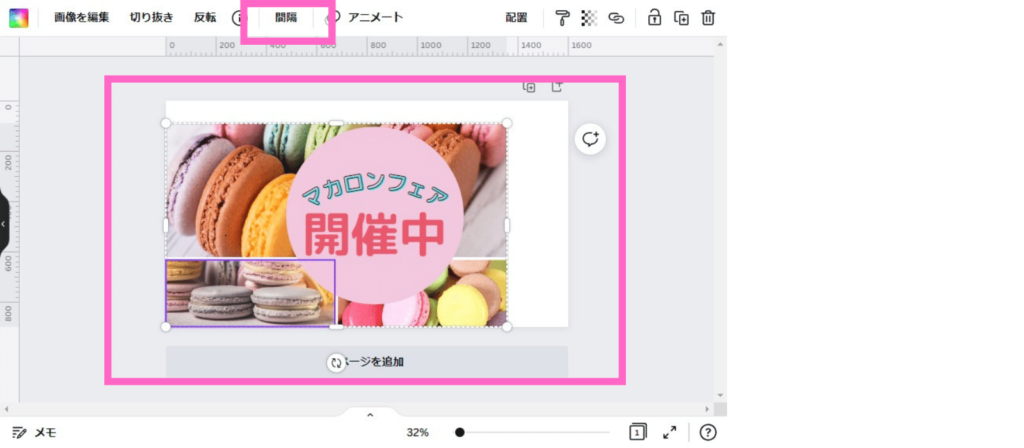
間隔を使おう
くまたん
間隔?何のこと?
するめ
要は画像と画像の隙間だね!!

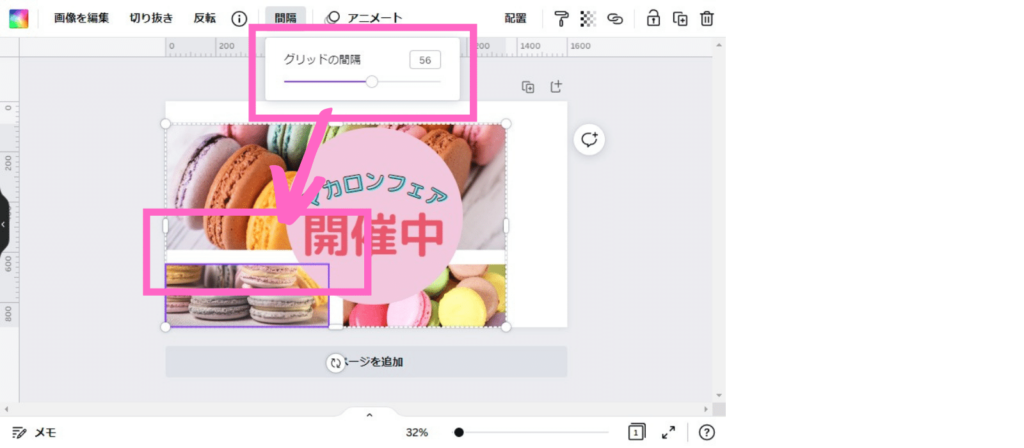
画像を選択すると「間隔」が表示されます

グリッドの間隔の数値を変えることで、画像と画像の間の間隔が空きます