画像の一部を目立つように→矢印はよく使う素材の一つ。
複数のやり方があるので自分の好きなタイプの→矢印を使いましょう
基本の→矢印の入れ方
するめ
素材の→矢印は数も多いので基本はこちらを使用するのがお勧めです
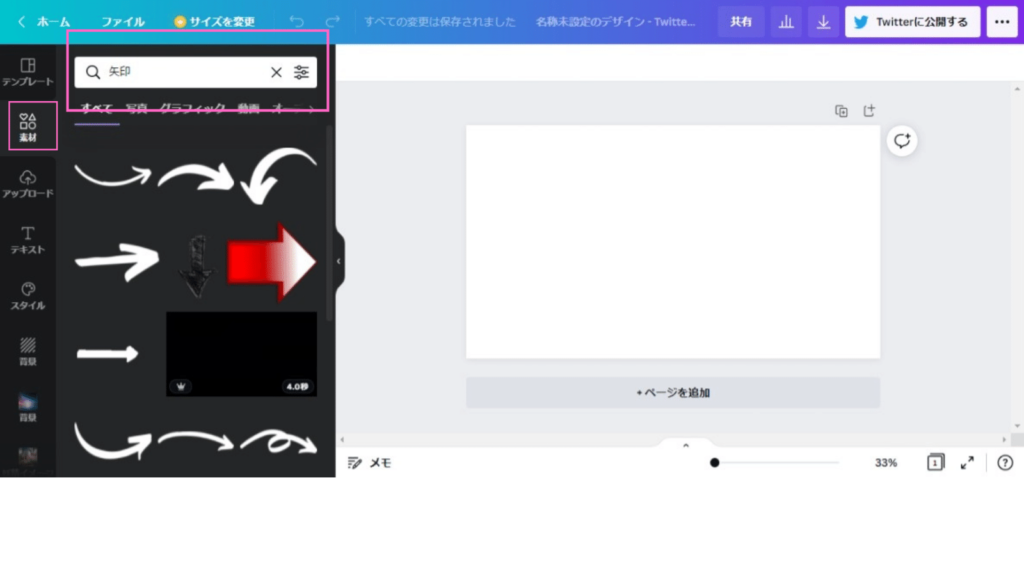
素材の→矢印を使う

「素材」をクリックして「矢印」を検索します。

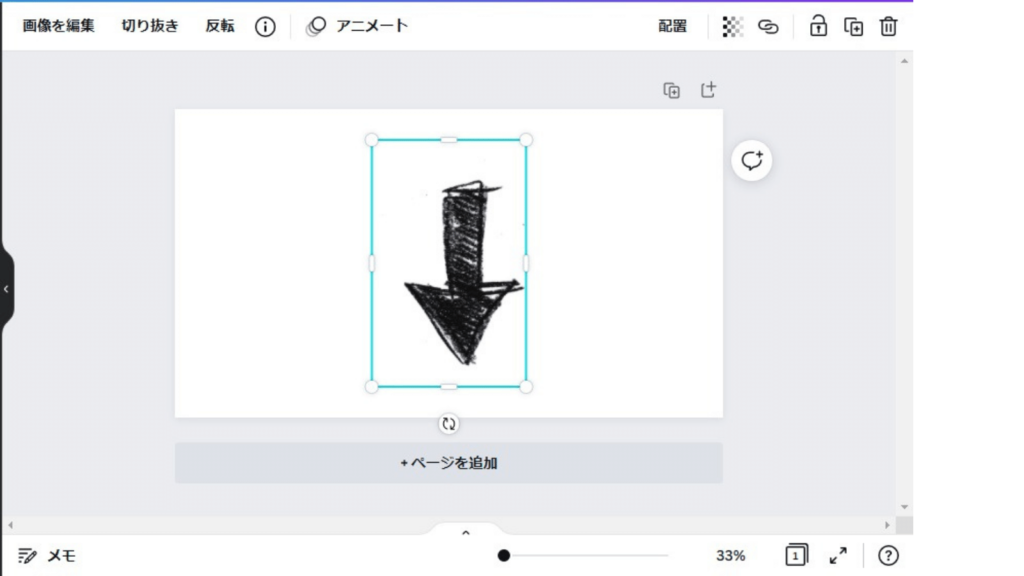
お気に入りの素材をクリックすることで素材がキャンバスにインストールされます。
サイズを調整して好きな場所に配置しましょう。
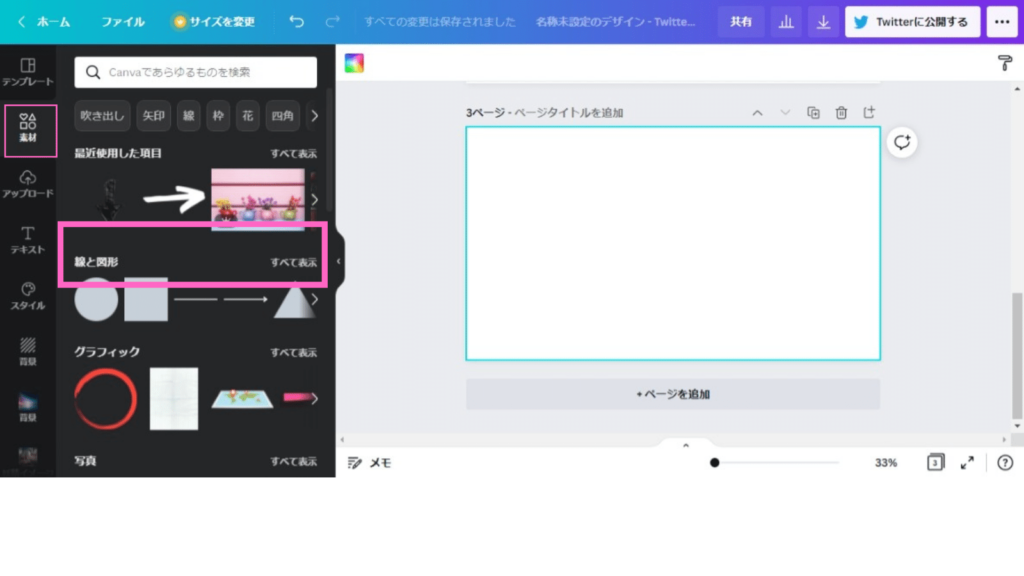
線と図形を使う→矢印

「素材」の線と図形のすべてを表示をクリックします

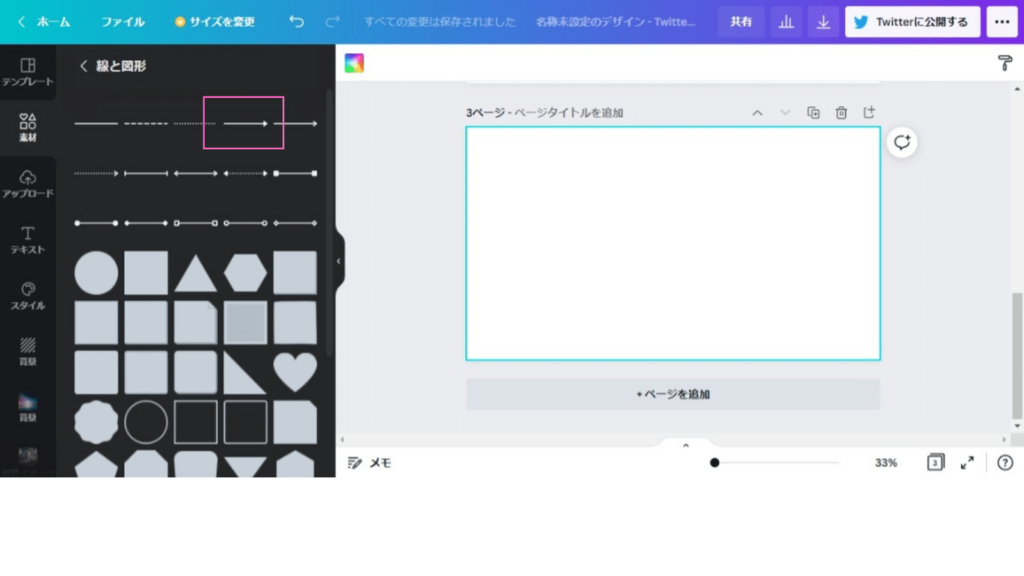
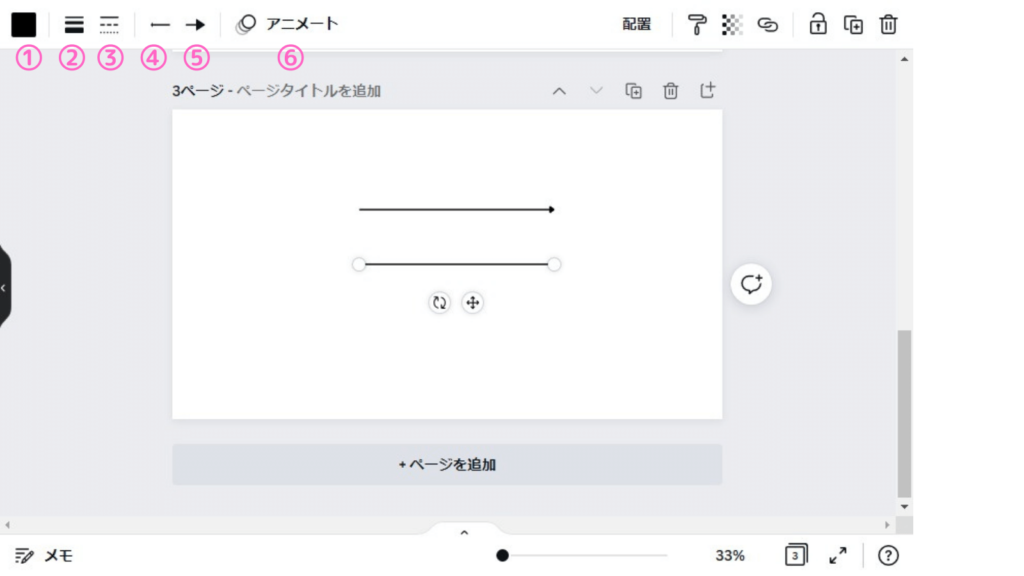
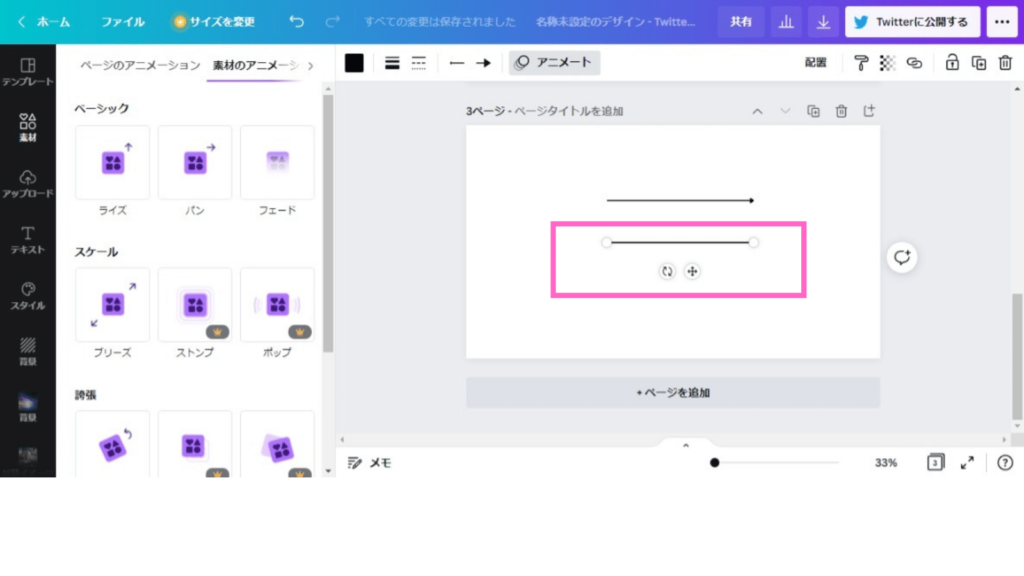
→矢印線の装飾

線を選択している状態で(線に関しては青い枠で囲まれている状態では表示されません)
- カラー
- 太さ
- スタイル
- 線先
- 線末尾
- アニメート
上記の変更が可能になります。カラーや太さなど調整しましょう。
するめ
「アニメート」機能を使うと線が動くようになるんだよ!!

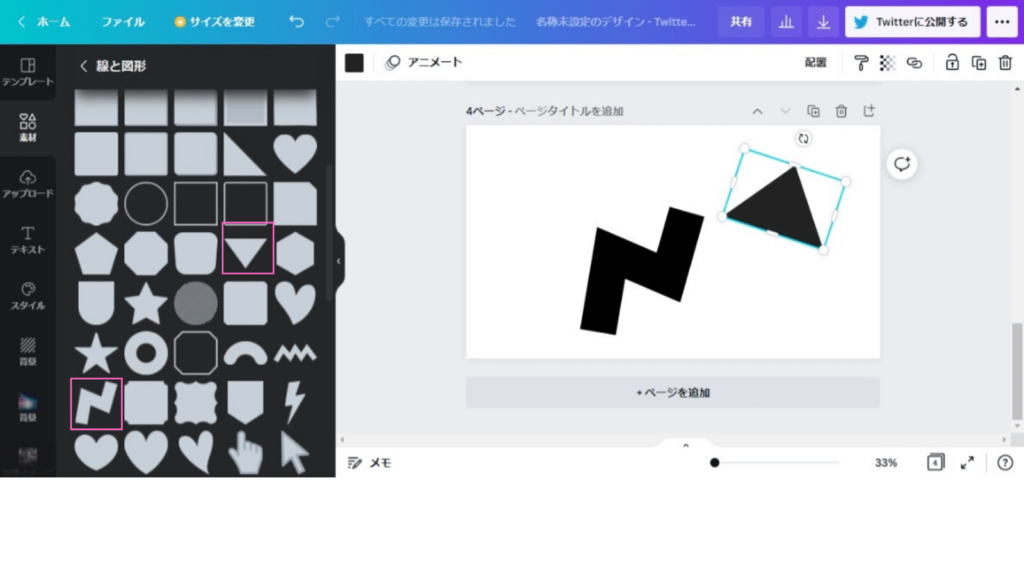
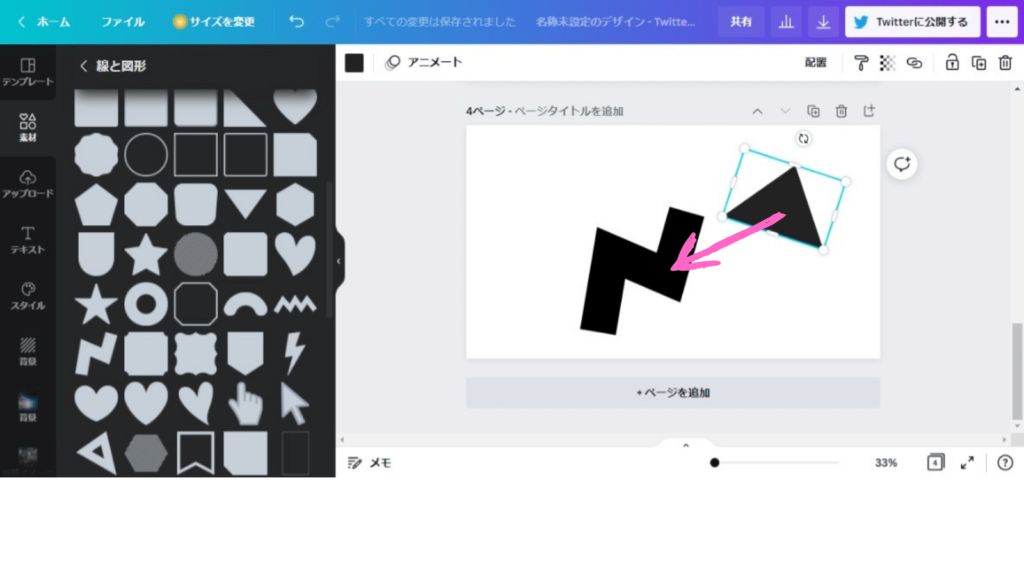
図形の組み合わせ

2種類の図形をクリックインストールします。

サイズや場所を調整して配置しましょう。

こんな感じの→矢印を自分で作ることも可能です。
「こんな苦労したくない」「有料素材で気に入ったのがあるのに・・」そんな時はCanvaProを試してみませんか?
\トライアル終了前にメールでお知らせ/





四角の枠の作り方、文字を四角で囲む方法とサイズ指定のやり方。長方形へのサイズ変更方法-見出しを追加-640x360.png)


